AviUtlのアニメーション効果の「震える」は色んなオブジェクトを震えさせることができるエフェクトです。
- 画像

- テキスト

- 動画

画像やテキスト図形はもちろん、動画など画面そのものを震えさせることもできます。
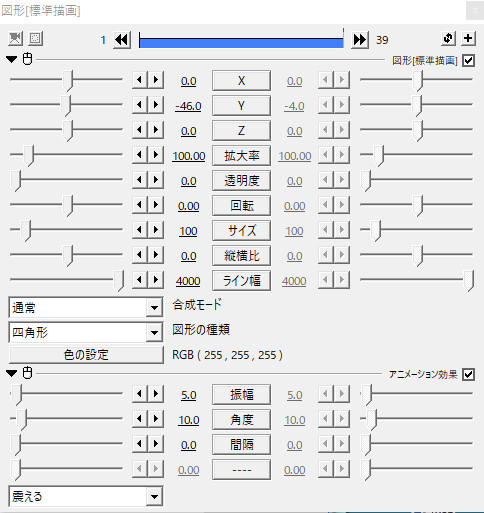
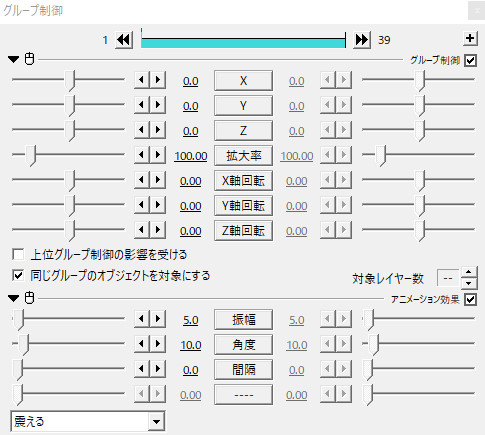
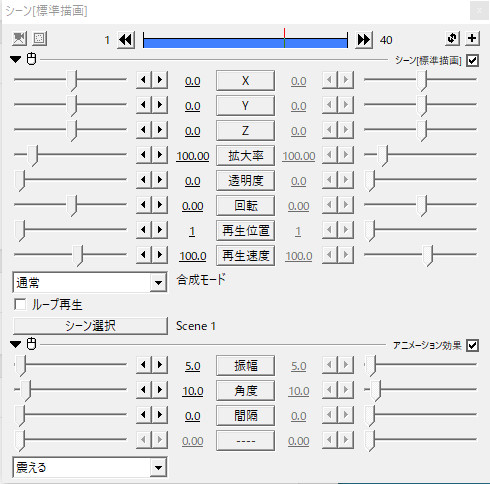
「震える」の設定項目
振幅
解説
震えの振れ幅を調整できます。
- 5

- 50

- 100

数値は0~500まで設定できます。
初期値は5になっています。
角度
解説
「震える」エフェクトは、震える時に、左右に倒れたり起きたりを繰り返しながら震えます。
その左右に倒れる際の角度を調整できます。
わかりやすくする為に、震えるスピードをゆっくりにしながら見てみましょう。
下は振幅0で間隔を20にした状態で、角度を変更したものです。
- 角度5

- 角度45

- 角度180

数値は0~180まで設定できます。
初期値は10になっています。
間隔
解説
1回の振動と振動の間隔を調整できます。
数値を大きくするとゆっくりとした震えになってゆらゆらとした動きになります。
振幅5、角度10で間隔を変更したものを見てみましょう。
- 間隔0

- 間隔25

- 間隔50

数値は0~100まで設定できます。
初期設定は0になっています。
テキスト(文字・字幕)を震えさせる
解説
やり方自体は普通にテキストオブジェクトの設定ダイアログを開き、右上の「+」マークから追加すればOKです。
文字の場合は、「設定ダイアログ」にある「文字毎に個別オブジェクト」にチェックが入っているかいないかで動きが変わってきます。
違いを実際に見てみましょう。
チェックなし
チェックあり
文字毎に個別オブジェクトにチェックを入れると、1文字づつバラバラに震えます。
別々のオブジェクトを連動して震えさせる
解説
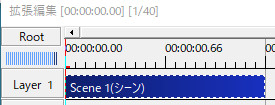
複数のオブジェクトを同じように震えさせたい時は、別シーンで作ったものをRootで呼び出して震えさせると連動した震えになります。
普通にそれぞれのオブジェクトに「震える」エフェクトを掛けたり、グループ制御で震えさせたりしても同じような震えにはなりません。
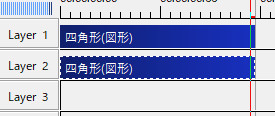
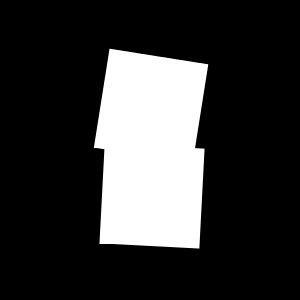
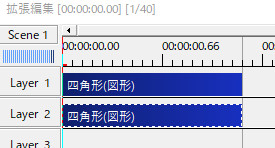
例1)2つの四角形にそれぞれ「震える」アニメーション追加
上の四角と下の四角が別々に震えてしまっています。
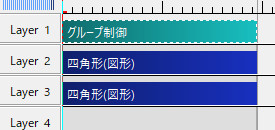
例2)2つの四角形にグループ制御で「震える」アニメーション追加
これも上の四角と下の四角は別々に震えています。
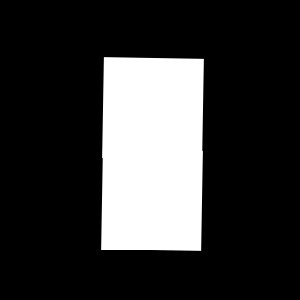
例3)別Sceneで四角形を2つ並べ、Rootに呼び出して震えさせる
2つの四角形がまるで1つの四角形のように連動して震えています。
Scene(シーン)については下記記事を参考にして下さい。
「震える」と「振動」の違い
解説
エフェクトの中には「振動」というエフェクトがあります。
「震える」と似ていますが動きが少し違います。
違いを実際に見てみましょう。
- 震える

- 振動

- 震える+振動

上は全ての項目が初期値のものです。
それぞれ動きが違うので自分の使いたいものに近い動きのものを選んで使いましょう。
[st-card id=3590]
「震える」以外のアニメーション効果
「震える」以外のアニメーション効果に関しては、下記記事にて一覧でまとめています。
AviUtlのアニメーション効果を一覧にまとめてみました。【一括掲載】
AviUtlの「アニメーション効果」は「震える」や「点滅」や「振り子」など用意されたアニメーションを簡単に使うことができるエフェクトです。25種類のアニメーションがあり、その中から好きな効果を選ぶことができます。震える解説「震える」はオブジ...