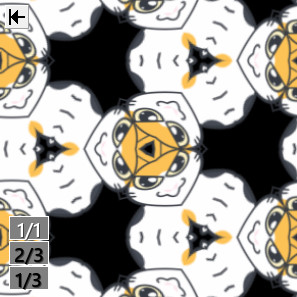
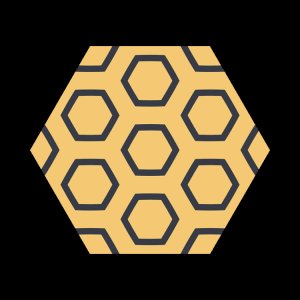
AviUtlのアニメーション効果にある「万華鏡」は、オブジェクトを素材にして、万華鏡をのぞいた時のような模様を作ることができるエフェクトです。
万華鏡の設定項目
中心X、中心Y
解説
オブジェクトのどの部分を万華鏡の素材にするかを座標で調整できます。
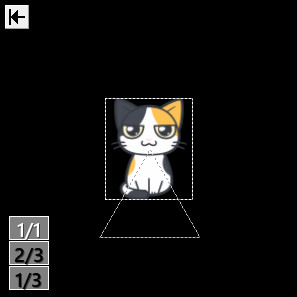
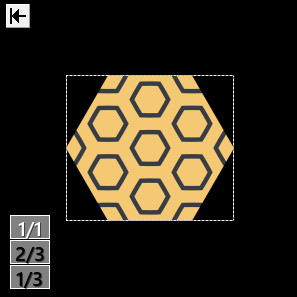
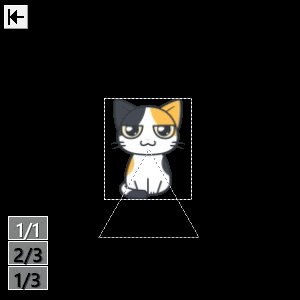
設定ダイアログの「表示位置確認」にチェックを入れると、どの部分を素材にするかを見ながら調整できます。
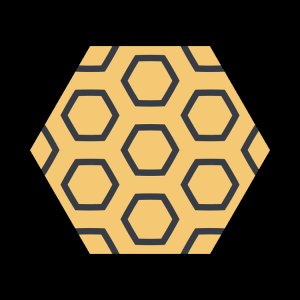
上の画像の三角の部分が素材になります。
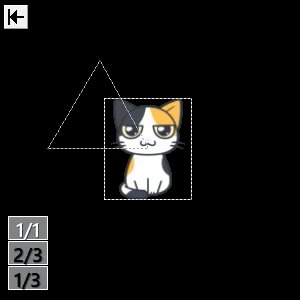
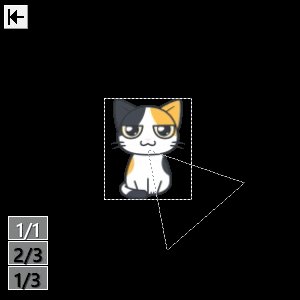
この三角の部分を中心X、中心Yを調整することで、移動させることができます。
例えば中心Xが20、中心Yがー50だと下の画像のようになります。
数値はX,Yのどちらもー1000~1000まで設定できます。
初期値は0です。
長さ
解説
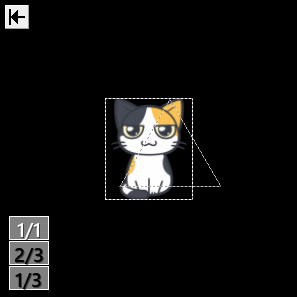
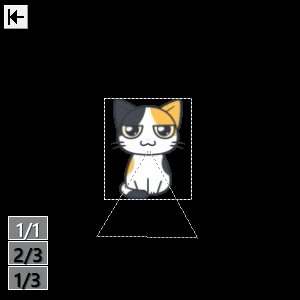
表示位置確認の画面で出てくる三角の部分の大きさを調整できます。
数値は0から2000まで設定できます。
初期値は100です。
回転
解説
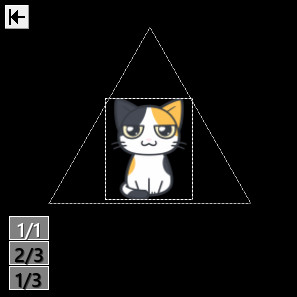
表示位置確認の画面で出てくる三角形の部分を回転させることができます。

数値はー3600~3600まで設定できます。
初期値は0です。
設定(パラメータ設定)
解説
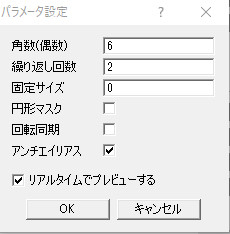
設定ボタンをクリックすると、パラメータ設定の画面が開き、各種パラメータの設定ができます。
パラメータ設定の項目は以下の通りです。
- 角数(偶数)
- 繰り返し回数
- 固定サイズ
- 円形マスク
- 回転同期
- アンチエイリアス
角数(偶数)
解説
角の数を調整できます。
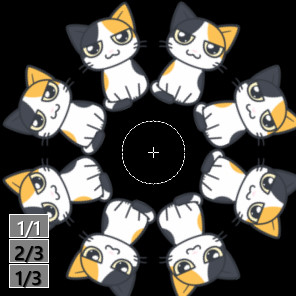
今回は茶トラのネコ画像を例に見てみましょう。
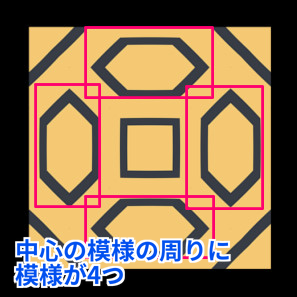
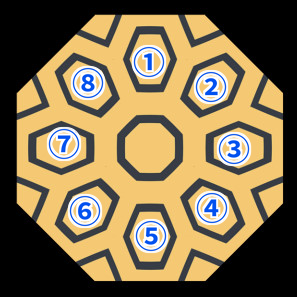
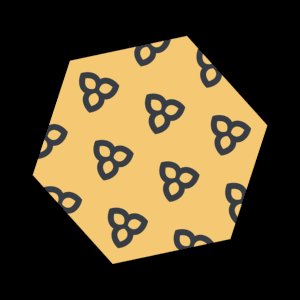
角数を変えると、万華鏡の模様の角の数が変わります。
また、真ん中の模様の周りに角数で指定したものと同じ数の模様が表示されます。
角が4の場合
繰り返し回数
解説
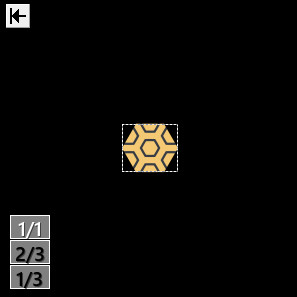
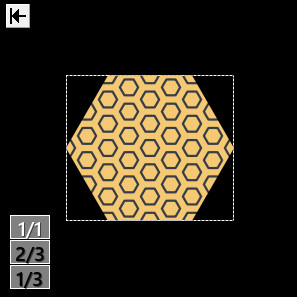
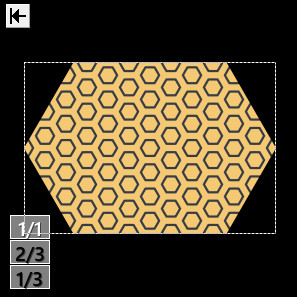
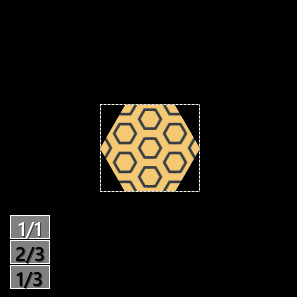
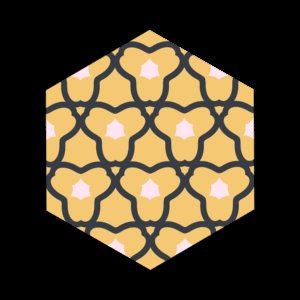
模様がどのくらい繰り返されるかを設定できます。
上の画像のようにどんどん模様が増えて大きくなっていきます。
ある程度数値が大きくなると縦には増えなくなり、横だけに伸びていくようになります。
上の画像では、「繰り返し回数:8」から縦には伸びなくなりました。
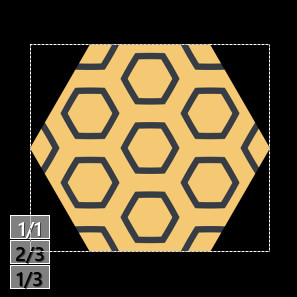
固定サイズ
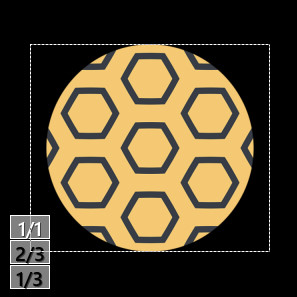
円形マスク
回転同期
解説
初期設定では中の模様だけが回転しますが、回転同期にチェックを入れると全体が回転するようになります。
チェックなし
チェックあり
アンチエイリアス
解説
チェックを入れるとギザギザが目立たなくなります。
チェックなし

チェックあり
万華鏡以外のアニメーション効果
アニメーション効果には万華鏡以外にもたくさんの種類があります。
その他のアニメーション効果については、下記記事でまとめています。
AviUtlのアニメーション効果を一覧にまとめてみました。【一括掲載】
AviUtlの「アニメーション効果」は「震える」や「点滅」や「振り子」など用意されたアニメーションを簡単に使うことができるエフェクトです。25種類のアニメーションがあり、その中から好きな効果を選ぶことができます。震える解説「震える」はオブジ...