グループ制御についての解説ページです。
グループ制御とは
AviUtlのグループ制御とは、範囲内にある全てのオブジェクトに対して、色々な効果をまとめて設定することができるメディアオブジェクトです。
グループ制御の例
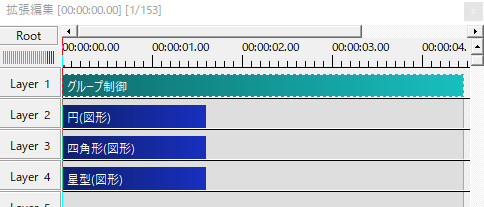
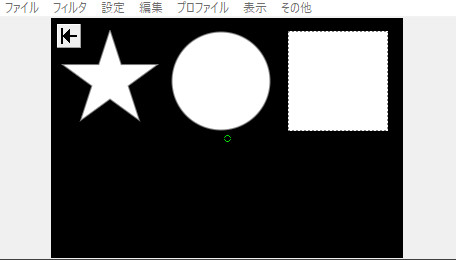
例えば、円図形、四角形、星形図形の3つを全てグループ制御の範囲内に置きます。
グループ制御で移動させると3つの図形がまとめて動きます。
もちろん移動だけでなく、さまざまなエフェクトをかけることもできます。
また、カメラ制御と組み合わせて使用したりなど幅広い演出をすることができます。
グループ制御のやり方
やり方
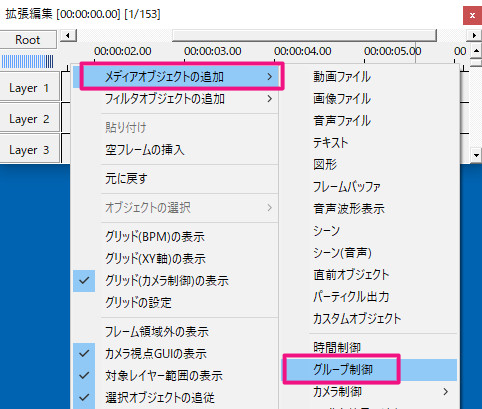
まず、拡張編集のタイムライン上で右クリックします。
「メディアオブジェクトの追加」にカーソルを合わせるともう1つタブが開くので、そこにある「グループ制御」をクリックする。
クリックすると、グループ制御のオブジェクトが出てきます。
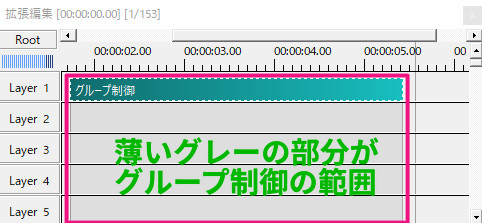
グループ制御オブジェクトより下の範囲が薄いグレー色になります。
このグレーになった部分がグループ制御の効果範囲になります。
この部分にテキストだったり図形だったりのオブジェクトを置きます。
詳しい使い方については次項から解説します。
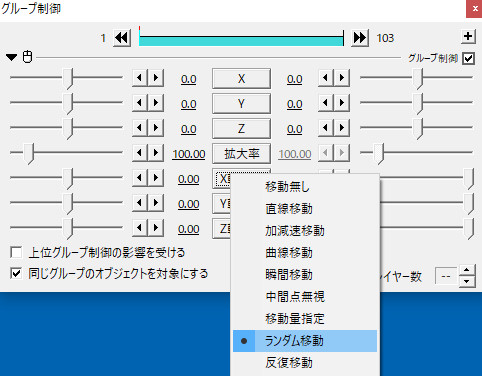
設定ダイアログ
X、Y、Z
効果範囲内にある全てのオブジェクトの縦、横、奥行き、の位置をまとめて変更できます。
拡大率
効果範囲内にある全てのオブジェクトの大きさをまとめて設定できます。
回転(X軸、Y軸、Z軸)
効果範囲内にある全てのオブジェクトをまとめて回転させます。
例
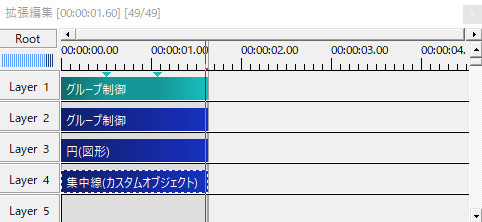
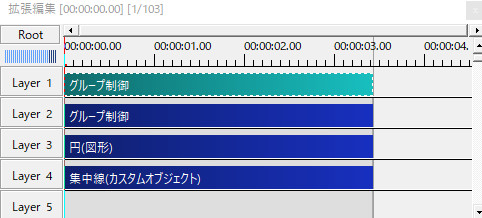
グループ制御の範囲内にテキスト、円図形、集中線(カスタムオブジェクト)の3つを置きます。
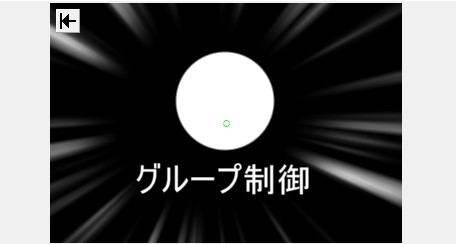
X軸、Y軸、Z軸を全てランダム移動させてみます。
3つのオブジェクトがまとまって1つのグループとして動いているのがわかります。
上位グループ制御の影響を受ける
解説
グループ制御の下にさらにグループ制御を置くことができます。
上の画像では2つの「グループ制御オブジェクト」がありますが、3つでも4つでも置くことができます。
「上位グループ制御の影響を受ける」にチェックを入れると、上にあるグループ制御で設定した効果が、下にあるグループ制御内のオブジェクトにも反映されます。
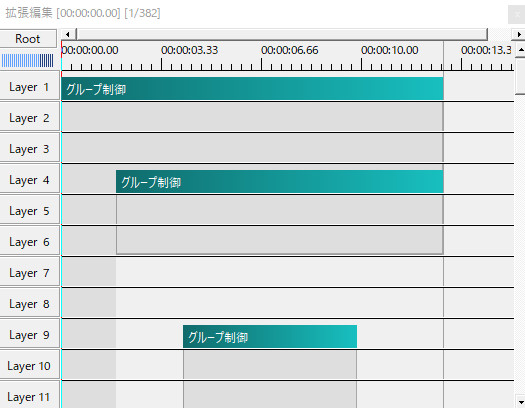
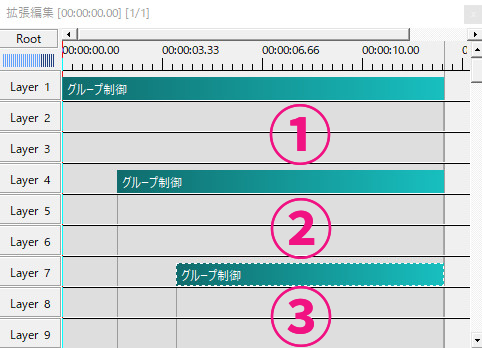
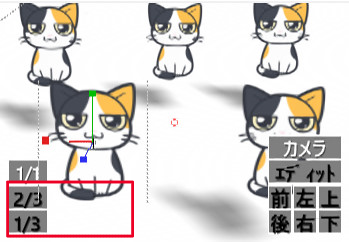
例えば、下の画像でピンクで囲んだ部分をグループ制御①、黄色で囲んだ部分をグループ制御②とします。
グループ制御①にX軸回転を設定します。
グループ制御②の設定ダイアログの「上位グループ制御の影響を受ける」にチェックを入れると、グループ制御②にもX軸回転が反映されます。
反映されない時の原因や対策については後述します。
同じグループのオブジェクトを対象にする
解説
「同じグループのオブジェクトを対象にする」にチェックを入れると、グループ制御の効果範囲内でグループ化されたオブジェクトは、グループ制御の影響を受けないようになります。
ちょっとわかりにくいですね。画像を使って解説します。
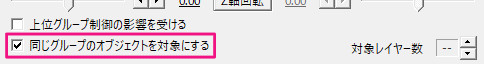
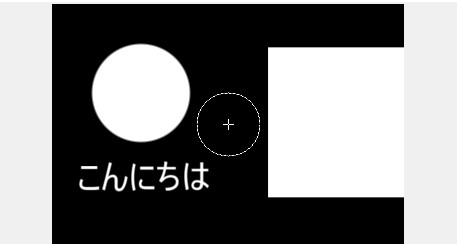
タイムライン上のグループ制御の効果範囲内に、円図形とテキスト(こんにちは)、四角形を置きます。
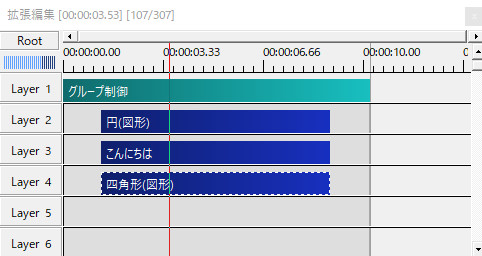
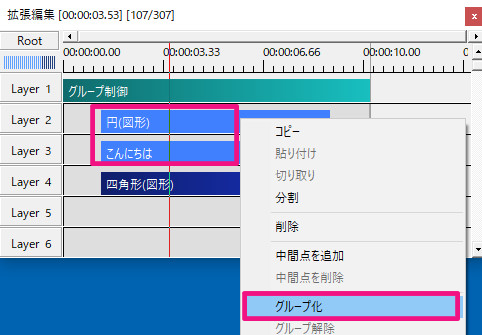
3つのうち、「円図形」と「テキスト(こんにちは)」をグループ化します。
グループ制御で拡大率を150%にしてみます。
グループ化した「円図形とテキスト(こんにちは)」は、グループ制御の影響を受けないので、大きさはそのままです。
それに対し、グループ化されていない四角形はグループ制御の影響を受けるので大きさが拡大されています。
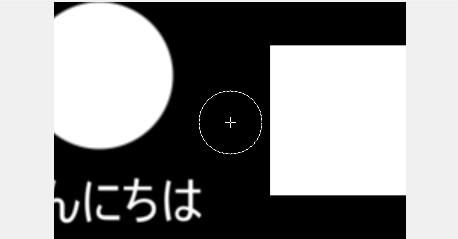
ここで、「同じグループのオブジェクトを対象にする」のチェックを外してみましょう。
チェックを外すと、グループ化されたオブジェクトもグループ制御の影響を受けるようになります。
チェックを外したので、グループ化されていた「円図形とテキスト」も拡大されるようになりました。
対象レイヤー数
解説
対象レイヤー数では、グループ制御の効果範囲となるレイヤーの数を設定できます。
レイヤー数は1~99まで設定できます。
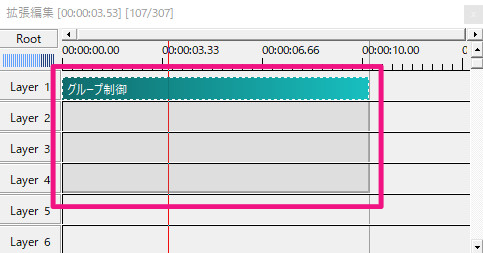
例えば、対象レイヤー数を3にすると、下の画像のようになります。
レイヤー2からレイヤー4までの3つのレイヤーが色が変わり、効果範囲となっているのがわかります。
グループ制御ができない・きかない時の注意点
解説
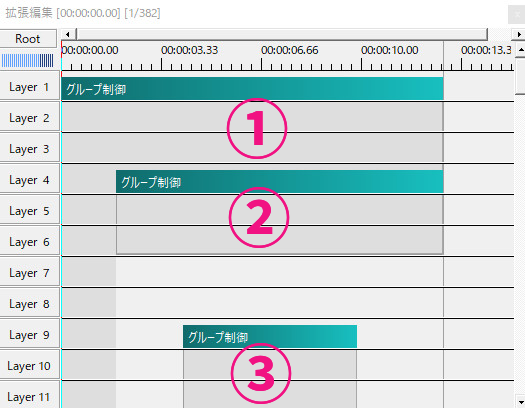
グループ制御の効果範囲内には、さらにグループ制御を置くことができます。
「上位グループ制御の影響を受ける」にチェックを入れていれば、下位のグループ制御の効果範囲内にあるオブジェクトも、上位グループ制御の影響を受けます。
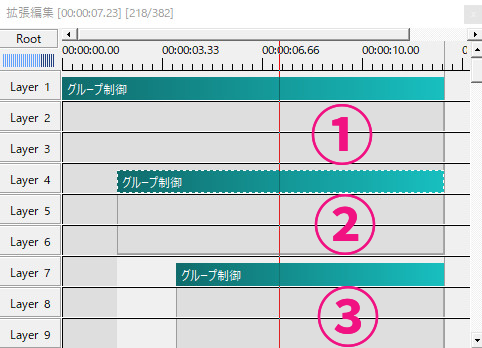
例えば、上の画像で、③の効果範囲内にあるオブジェクトは、①の影響も受けるということです。
この時の注意として、②のグループ制御で対象レイヤー数を2にしてしまうと、③のグループ制御は、①②の影響は受けないようになります。
下の画像で見てみると、タイムラインの②の下の部分が色が変わっているのがわかります。
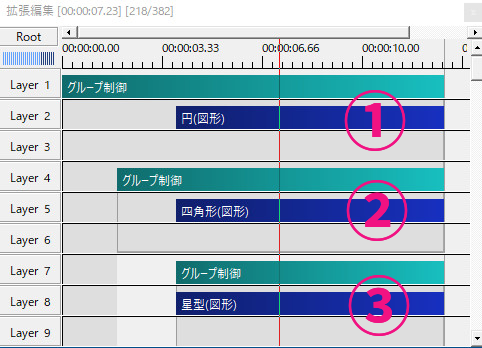
実際にオブジェクトを置いて見てみましょう。
①に円図形、②に四角形、③に星形図形を置きます。
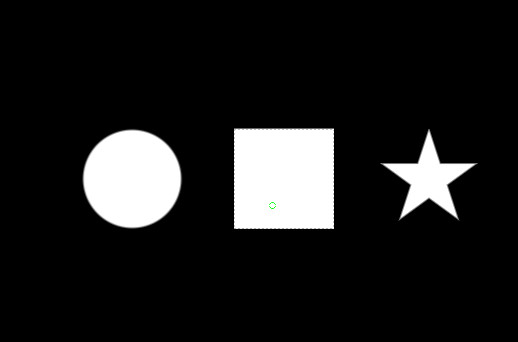
①の設定ダイアログで拡大率を100から150に変更してみます。
①に置いた円図形と②に置いた四角形は、①のグループ制御の影響を受けて拡大されているのに対して、③に置いた星形図形は大きさが変わっていません。
このように間にあるグループ制御の対象レイヤー数を少なくすると、対象レイヤーが切れたところで、上位のグループ制御の効果も下に届かなくなります。
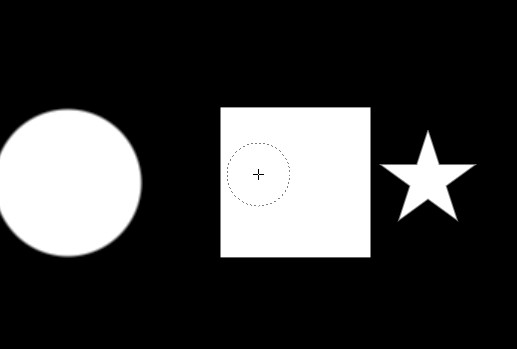
見やすくする為に少し位置をずらしてみました。
効果範囲を示す薄いグレーが②と③の間で切れているのがわかります。
色も違うのですぐわかると言えばわかるのですが、気付かなかったりすると挙動が全然変わってくるので注意しましょう。