「縁取り」エフェクトでは、テキストや画像など対象のオブジェクトを縁取ることができます。
縁取りは2色や3色などの重ね掛けもできます。
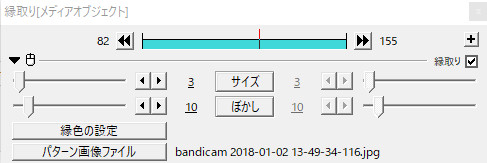
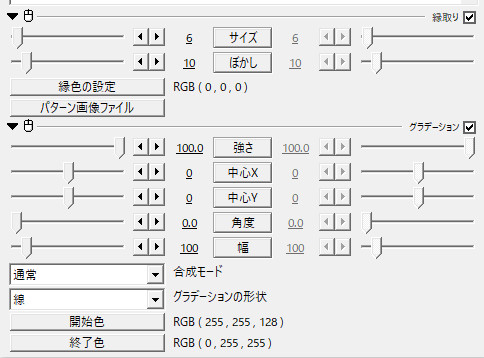
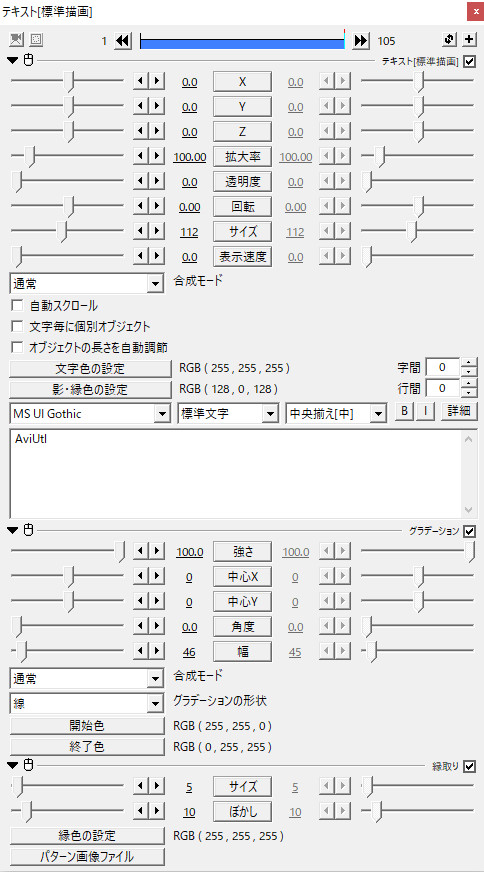
縁取りの設定ダイアログ
サイズ
解説
縁のサイズを調整できます。
数値は0~500まで設定できます。
初期設定では3になっています。
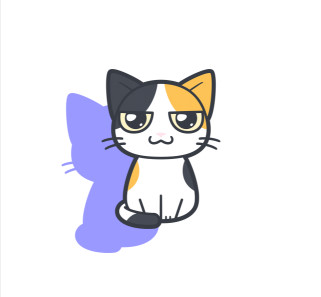
サイズ0→500

ぼかし
縁色の設定
パターン画像ファイル
解説
縁を指定の画像の柄にすることができます。
設定ダイアログ左下にある「パターン画像ファイル」ボタンをクリックし、使いたい画像を選択するすることで設定できます。
上の縁取りでは、下の画像を指定しています。
縁取りにグラデーションをかける
工夫やアイデアで色んな方法があると思いますが、いくつか掲載していきたいと思います。
画像やテキストの縁取り部分にだけグラデーションをかけたい
方法1
解説
2つのテキストオブジェクトを用意して重ねることで、縁だけをグラデーションにします。
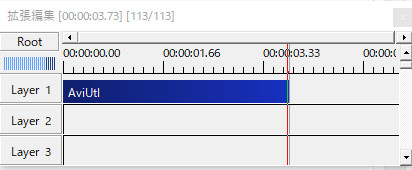
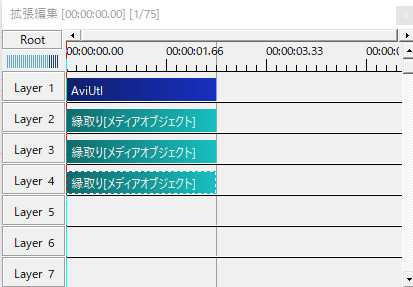
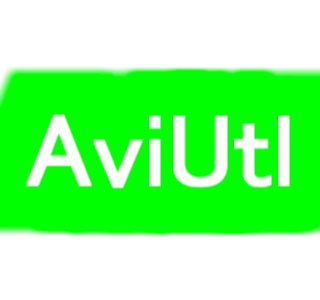
1.タイムラインにテキストオブジェクトを置き、テキストを入力します。
※今回は例として「AviUtl」と入れ、サイズを大きくし、中央揃え[中]、太字にしています。
2.タイムライン上の「テキストオブジェクト」をコピーして、下のレイヤーに置きます。
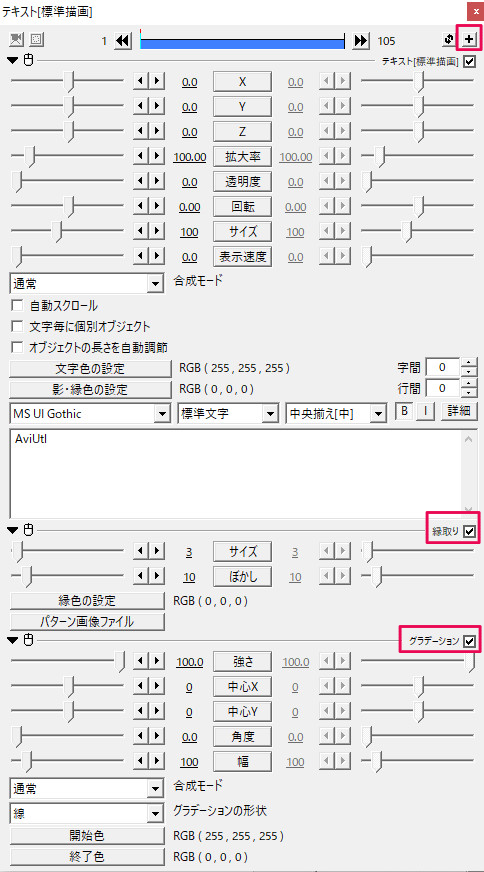
3.上のレイヤー(ここではLayer1)のテキストの設定ダイアログを開き、「「+」マークから「縁取り」とグラデーションを追加します。
4.グラデーションの色を設定します。
5.縁取りのサイズを大きくしてできあがりです。
動きをつけるときはグループ制御を使用します。
方法2
解説
合成モードを利用することで、縁だけグラデーションにできたりもします。
途中までは方法1とだいたい同じです。
1.タイムラインにテキストオブジェクトを設置します。
2.テキストを入力し、文字の種類を「縁取り文字」にします。
3.設定ダイアログの「+」マークから「グラデーション」を追加します。
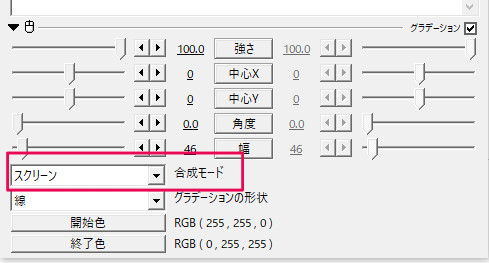
4.グラデーションの色を設定します。
5.合成モードを「スクリーン」にします。
「影・縁色の設定」やグラデーションの色によって、スクリーン以外にも乗算や比較(明)などでも同じようにできたりします。
ただ、この辺の仕組みはあまり詳しくないので、プロの方いたら教えてください。よろしくお願いします。
画像だと上手くいかないので注意です。
方法3
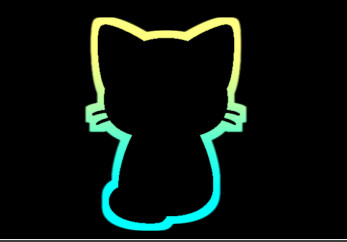
方法4(画像の縁だけをグラデーションに)
解説
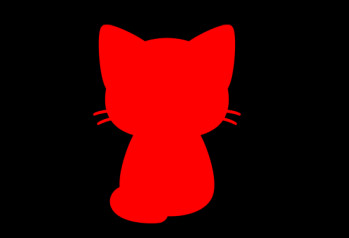
1.タイムラインに画像を読み込みます。
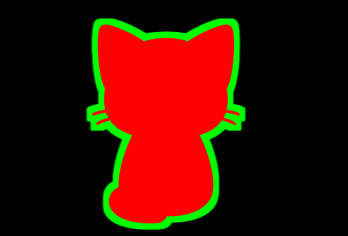
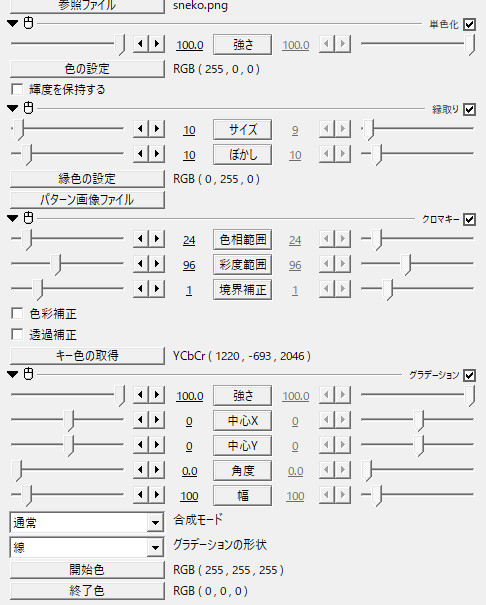
2.設定ダイアログの「+」を開き「単色化」で画像を塗りつぶします。
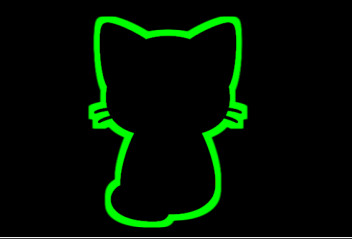
3.さらに、「+」マークから「縁取り」を追加します。
4.さらに「+」マークから「クロマキー」を追加します。
5.キー色の取得で画像の中の色を透明化させます。(今回の例では赤を透明にする)
6.さらに「+」マークから「グラデーション」を追加します。
7.グラデーションの色や縁の幅など好きなように調整してできあがりです。
参考動画:AviUtlで縁取りグラデーション改訂版
縁取りは単色のままテキストにグラデーションをかけたい
縁取りできない場合のチェックポイント
解説
縁取りをしても、縁を付けられないという時にチェックするポイントとして、最大画像サイズがあります。
読み込んだ画像などが設定してある最大画像サイズよりも大きかったり、縁取りのサイズを入れる余裕がなかったりすると、縁取りは表示されません。
本体から「ファイル」→「環境設定」→「システムの設定」と進み、最大画像サイズの項目を修正しましょう。
また、新規プロジェクトの作成の際に「画像サイズ」を小さくしてしまうと、大きな画像を読み込んだときに縁取りができないということが起きたりします。
本体の「設定」→「サイズの変更」などからサイズを変更するか、画像の拡大率を下げて対応しましょう。