AviUtlの「グラデーション」は、名前の通り文字や画像などのオブジェクトにグラデーションをかけることができるエフェクトです。
設定項目
強さ
解説
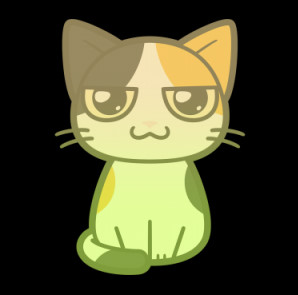
色の強さというか濃さを調整できます。
数値を高くすると透明度が下がって色が濃くなっていきます。
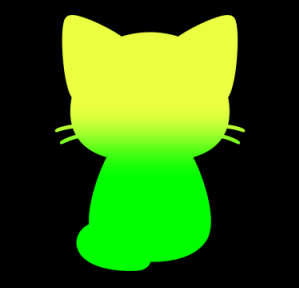
100にするとシルエットにグラデーションが掛かっているみたいにになります。
0だと変化はなく元のままになります。
数値は0~100まで設定でき、初期値は100になっています。
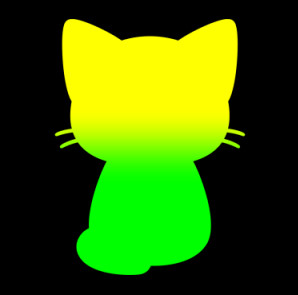
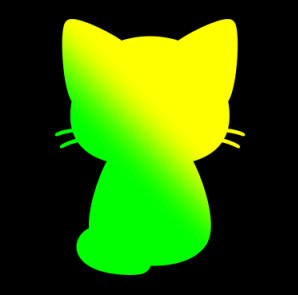
角度
中心X・中心Y
解説
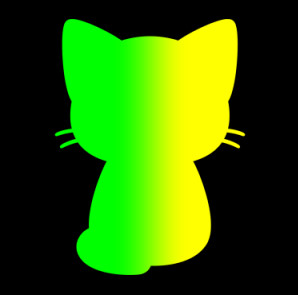
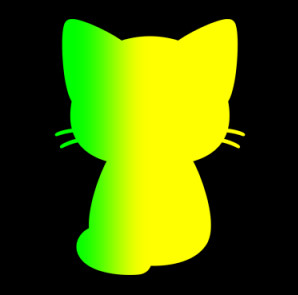
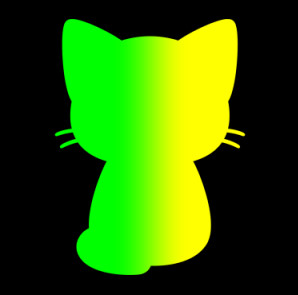
中心Xは境い目となる部分を横方向(左右)に移動できます。
数値をマイナス方向に振ると境界線は左に、プラス方向に振ると境界線は右に移動します。
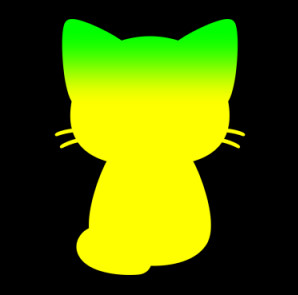
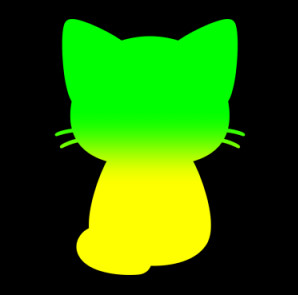
中心Yは境い目になる部分を縦方向(上下)に移動できます。
数値をマイナス方向に振ると境界線は上に、プラス方向に振ると境界線は下に移動します。
※上の中心Xと中心Yの画像はわかりやすくするために、角度を調整しています。
数値はX、Yの両方ともー2000から2000まで設定できます。
初期値はどちらも0です。
幅
解説
グラデーションの境い目部分のぼかしの幅を調整できます。
0にするとぼかしがなくなりクッキリとした境界線になります。
数値は0~2000まで設定でき、初期値は100になっています。
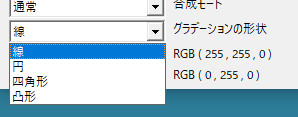
グラデーションの形状
開始色・終了色
解説
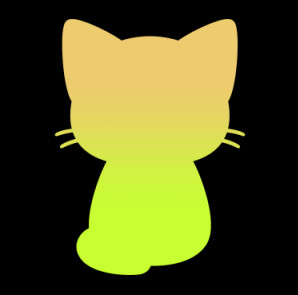
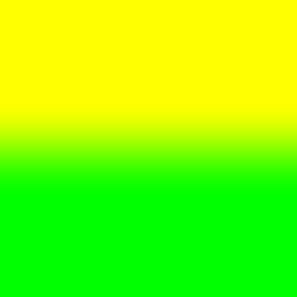
グラデーションの色を設定できます。
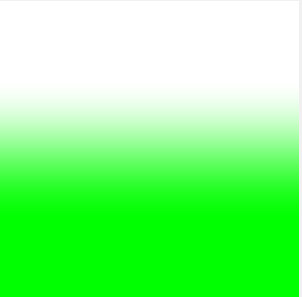
開始色で選択した色から、終了色で選択した色に向かってグラデーションが掛かります。
開始色、終了色のそれぞれのボタンをクリックするとカラーパレットが開くので、そこから色を選択できます。
「色指定なし」を選ぶと、透明になります。
グラデーションを動かす
解説
強さを直線移動させたりすることで、徐々にグラデーションを掛けることができます。

また、中心XやYを移動させることで特定の色から別の色に変えることができます。

幅を0にすると境界線がクッキリしたまま動いていき色が変わります。

テキストや図形であれば、拡張色設定でも色を変えることができます。
拡張色設定で色の変更

縁取りとグラデーション
解説
文字や画像などのオブジェクトに縁取りとグラデーションを組み合わせることもできます。
- 中は一色で縁だけグラデーション
- 中はグラデーションで縁は一色
など、使い分けることも可能です。
詳しいやり方については「縁取り」のページで解説しています。
色に関連するその他のエフェクトについて
グラデーション以外にも色に関連するエフェクトがあります。
色に関連するエフェクトは他にもあります。