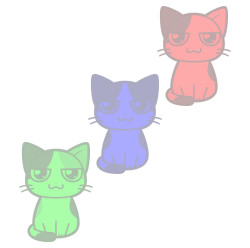
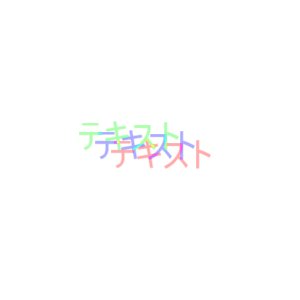
AviUtlの「色ずれ」は画像や文字などのオブジェクトを赤・青・緑のそれぞれの成分に分解して、ずらして表示することができるエフェクトです。
振動など他のエフェクトと組み合わせることでさらに幅広い表現ができたりします。
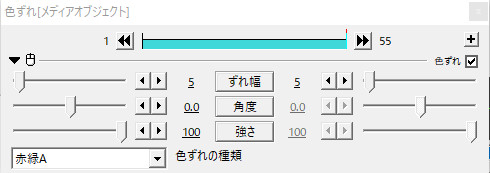
色ずれの設定ダイアログ
ずれ幅
解説
分解した成分をどのくらいずらすのかの幅を調整できます。
数値を大きくするほど幅を広げることができます。
数値は0~2000まで設定できます。
初期値は5に設定されています。
角度
解説
ずれる角度を調整できます。
初期値は0に設定されています。
角度が0の時は上下に配置されます。
-90や90の時は左右に配置されます。
数値はー3600~3600まで設定できます。

強さ
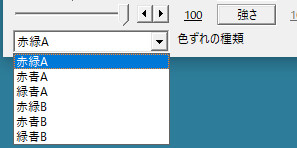
色ずれの種類
黒い文字を色ずれさせるには
解説
画像でもテキストでも何でもですが、黒い色のものは色の分解ができません。
だから黒い色のものに「色ずれ」を掛けると、グレーっぽい色の「色ずれ」が出ます。
ですので、普通は黒い色のものには「赤、青、緑」のような色ずれは起こりません。
そこで、黒い色の下になるように「同じオブジェクトに白い色で色ずれを掛けたもの」を置きます。
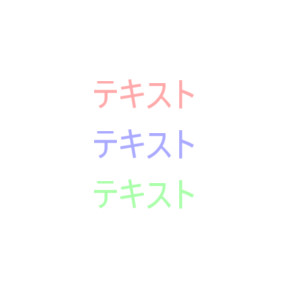
例えば、テキストなら黒い文字の1つ上のレイヤーに白い文字を置きます。
そして、白い文字の方に色ずれをかけます。
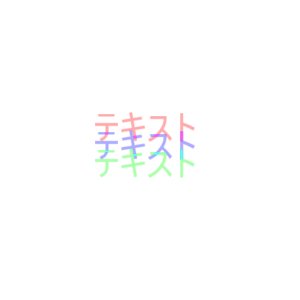
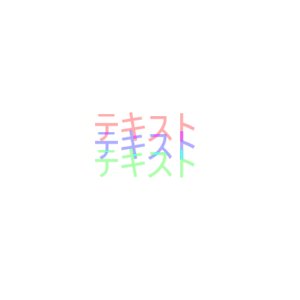
そうすると、下のような黒い文字に色ずれをかけたような演出になります。

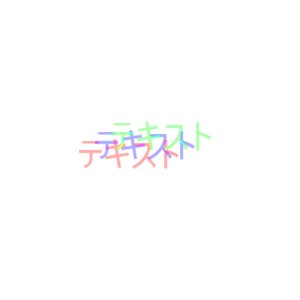
「ずれ」として出る方の色を変えたい場合は、文字の色を白色ではなく他の色に変えてみたり、合成モードを差分や減産にしてみたりすると変更できます。
色に関連する他のエフェクト
色に関連するエフェクトは他にもあります。