AviUtlの拡張編集プラグインのエフェクトにある「クロマキー」では指定した色を透過させる(透明にする)ことができます。
クロマキー合成用に背景が青いブルーバックになっている素材も多くあります。

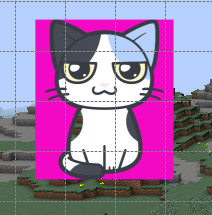
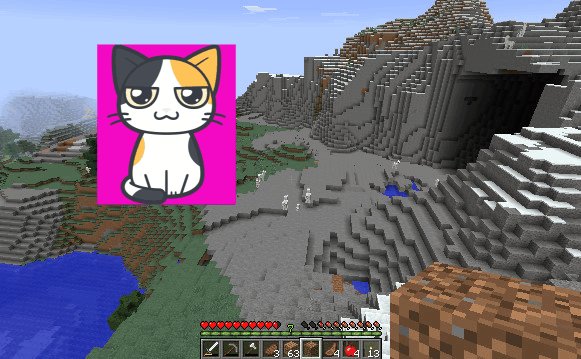
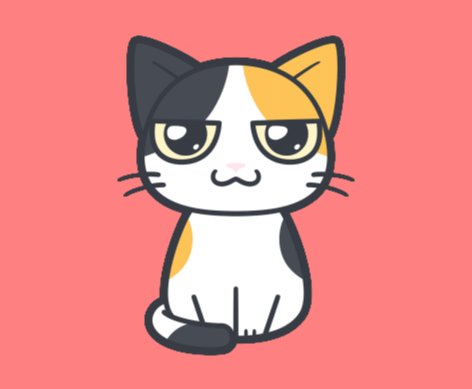
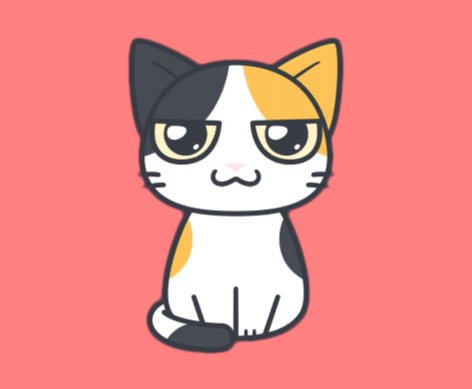
例えば、上の画像のように、背景がピンクの画像があったとします。
他の背景画像や動画などと合成するのに、このピンク色の部分がジャマだな~という時、クロマキーでジャマな部分を消したりできます。
テキストオブジェクトの文字の色も透過させることができます。
同じような透過させるエフェクトとして、「カラーキー」「ルミナンスキー」などがあります。
クロマキーのやり方
解説
クロマキーでは、まず透明にしたい色を選びます。
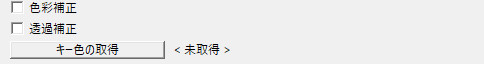
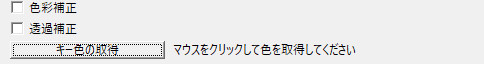
やり方は設定ダイアログにある「キー色の取得」をクリックしたあと、オブジェクトの透過させたい部分をクリックします。
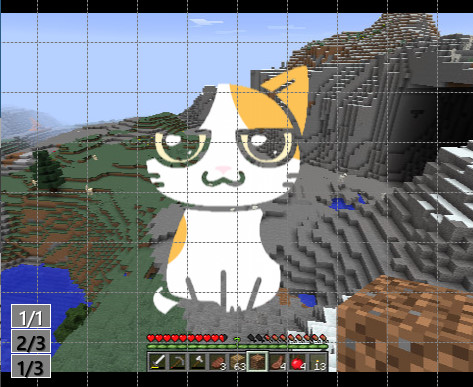
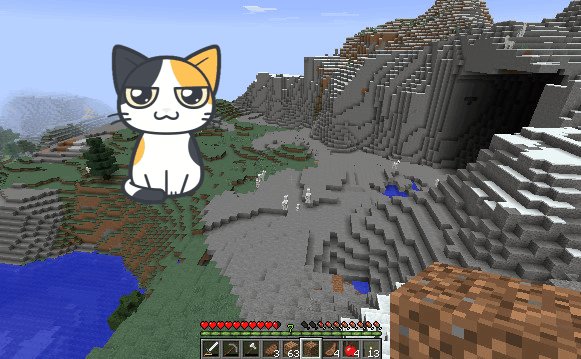
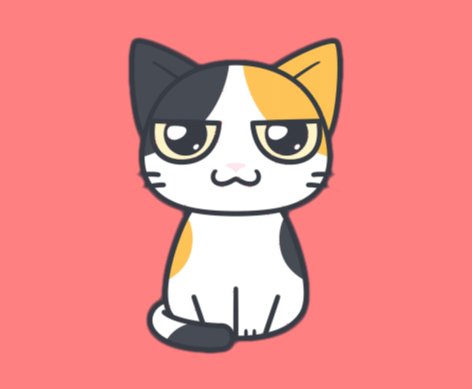
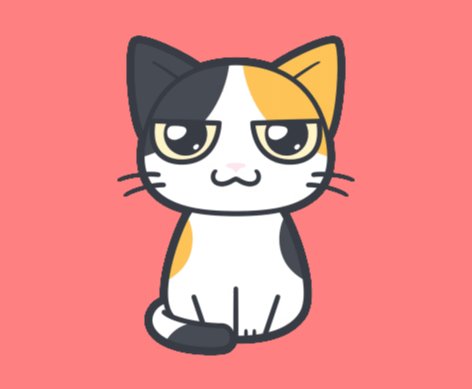
今回はネコの耳の部分を選択してみます
耳の部分のオレンジっぽい色が透明になりました。
基本的なやり方はこんな感じです。
あとは設定ダイアログの項目で細かい調整ができます。
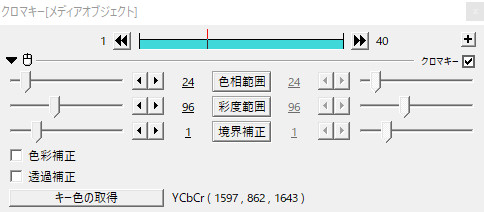
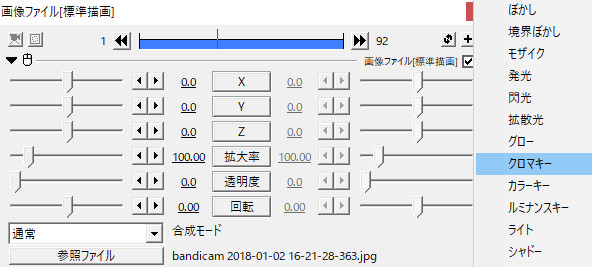
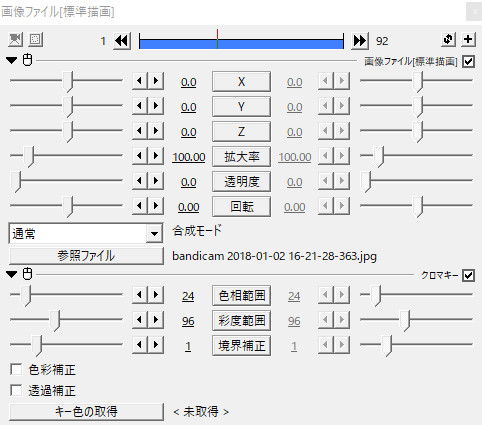
クロマキーの設定ダイアログ
色相範囲
解説
キー色を基準にして、透過させる色相の範囲を調整できます。
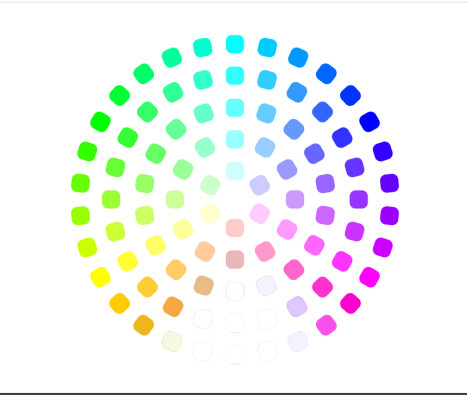
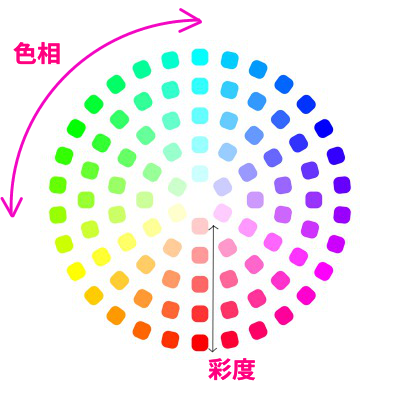
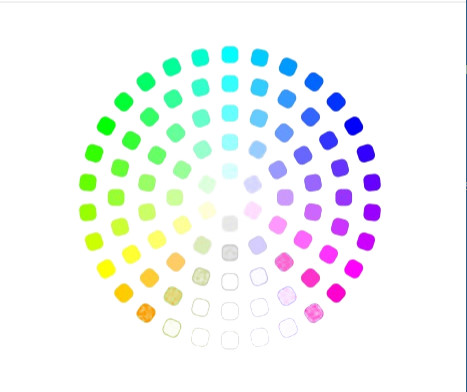
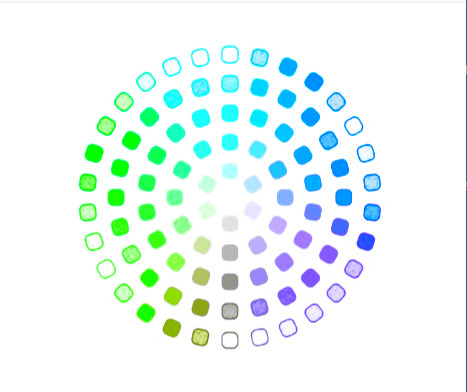
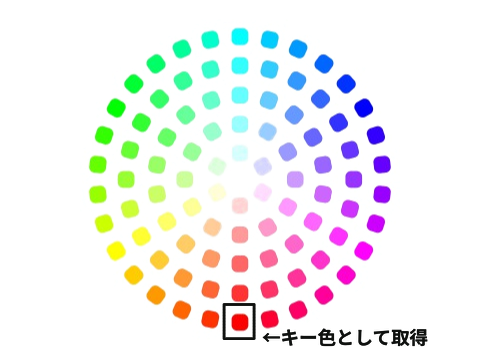
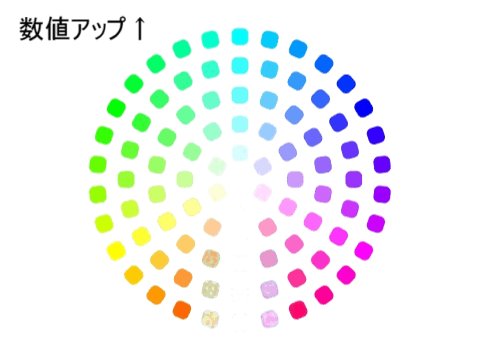
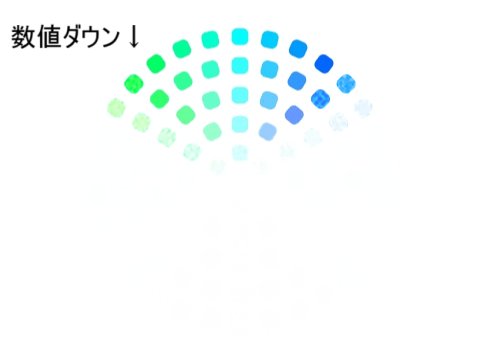
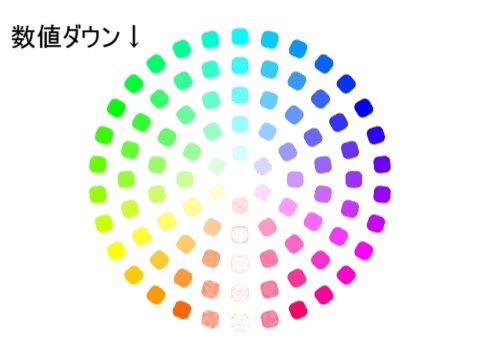
下の画像は色相と彩度を表したものです。
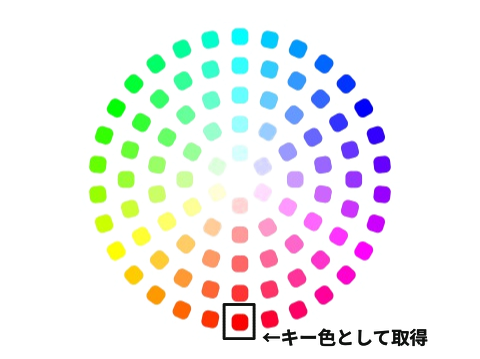
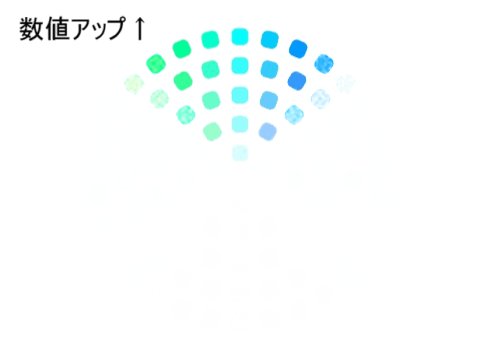
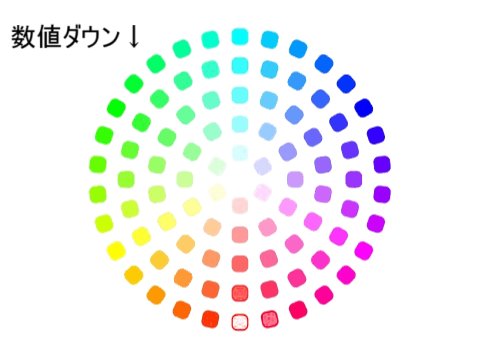
例えば、画像の1番下にある赤色をキー色として選んだ場合、色相範囲の数値を上げていくとオレンジやピンクも透明化させるようになります。
数値を上げていくほど、透明になる範囲が広くなっていきます。

数値は0~256まで設定できます。
初期設定では24になっています。
彩度範囲
解説
キー色を基準にして、透過させる彩度の範囲を調整できます。
例えば、同じ赤色でも彩度を上げると鮮やかな赤になり、彩度を下げると薄い赤っぽくなります。
彩度範囲の数値を上げると透明化させる彩度の範囲を広げることができます。

数値は0~256まで設定できます。
初期設定は96になっています。
境界補正
解説
透明過させる部分との境目の部分を削りながら補正します。
これによって境目が自然になります。

数値は0~5まで設定できます。
初期設定では1になっています。
色彩補正・透過補正
解説
正直ちょっとよくわからないので、設定ダイアログの設定項目の数値を変えて試したものをそのまま掲載しておきます。
詳しくわかる方、教えていただけると助かります。
透過補正は色彩補正にチェックを入れている時のみ反映されます。
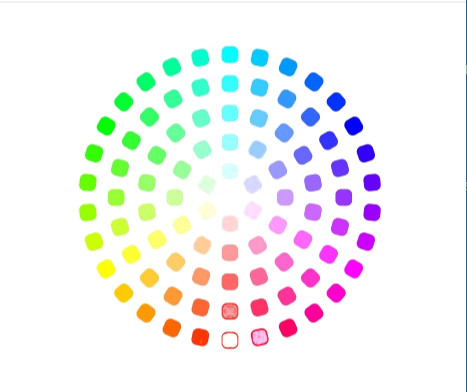
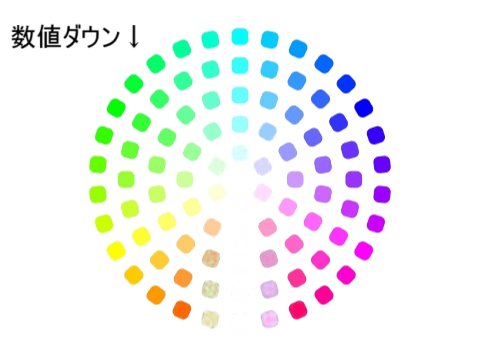
色相環の画像で赤色をキー色として取得します。
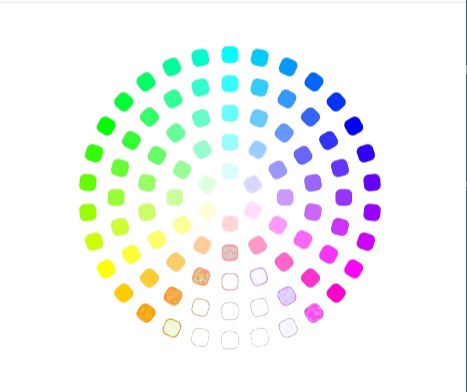
「色相範囲」「彩度範囲」は初期値のまま、色彩補正にチェックを入れたのが下の画像です。
透過されている部分と近い色の部分がすこし色が変わっています。
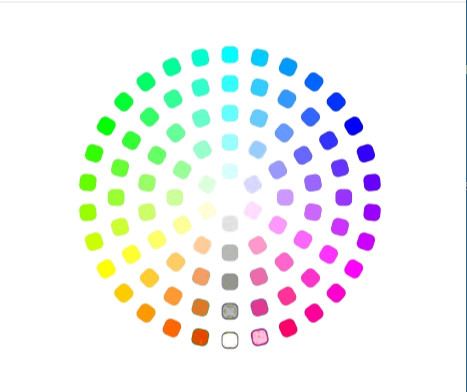
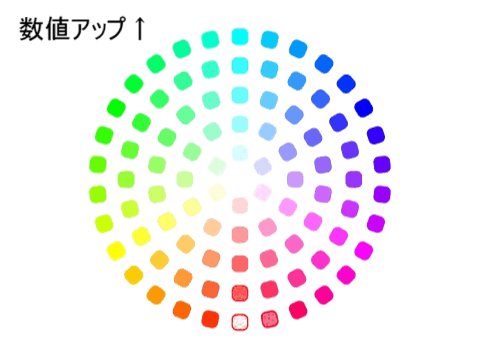
これに、さらに透過補正にチェックを入れたのが下の画像です。
少し透過が強くなっています。
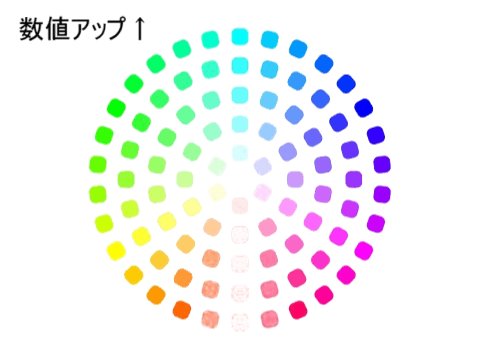
赤色をキー色として取得したあと、色相範囲と彩度範囲の数値を変えた状態で、色彩補正にチェックをいれてみます。
透過補正は、色彩補正にチェックが入っている状態であれば、透過が強くなるよう補正されます。
キー色の取得
解説
透過させたい色を選びます。
方法については、このページの「クロマキーのやり方」の項目ですでに解説済みなので省きます。
カラーキーとの違いは?
解説
クロマキーと類似のエフェクトにカラーキーがあります。
クロマキーは色を基準にして対象を透明化します。
それに対して、カラーキーは「輝度」を基準に透明化しています。
クロマキーでは、白や黒など色味がないものに関しては透過できないので注意です。
試しにやってみると汚い感じになったりします。
こういう時にカラーキーまたはルミナンスキーを使用すると綺麗に透過できたりします。
オブジェクトの出し方
解説
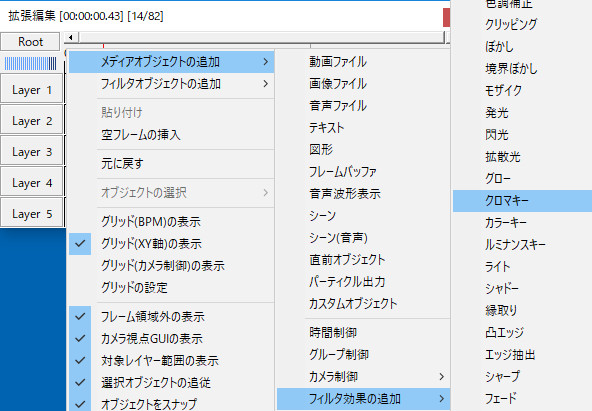
クロマキーのオブジェクトはどこから出すかというと、タイムライン上で右クリックし、「メディアオブジェクトの追加」→「フィルタ効果の追加」→「クロマキー」と進むとできます。
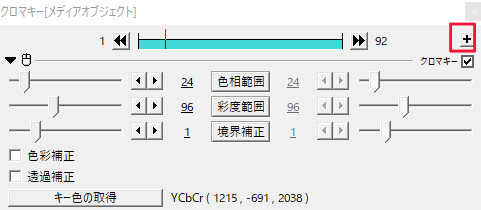
その外にも、クロマキーを使いたいオブジェクトの設定ダイアログを開き、右上にある「+」マークをクリックすると開いたタブの中に「クロマキー」があります。
「クロマキー」をクリックすると、設定ダイアログ下部に追加されます。
「反転」でクロマキーで選択した色以外を透過させる
解説
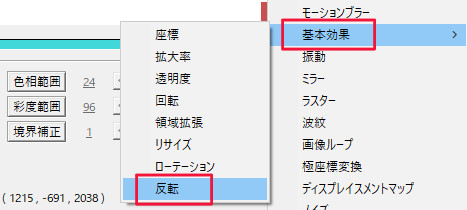
クロマキーで選択した色以外の部分を透過させたい場合は、「基本効果」にある、「反転」を使用します。
実際に色相環の画像を使用して、見てみましょう。
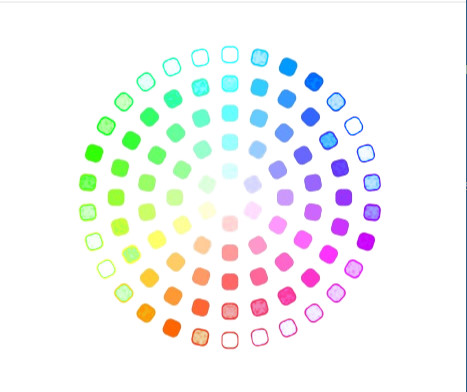
赤色をキー色として取得し透過させたあと、赤以外の部分を反転で透過させます。
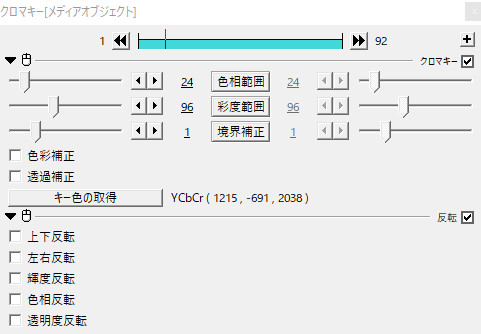
まず、クロマキーで赤をキー色として取得します。
次に、画像の設定ダイアログ右上にある「+」マークをクリックします。
開いた中にある「基本効果」→「反転」と進み、反転をクリックします。
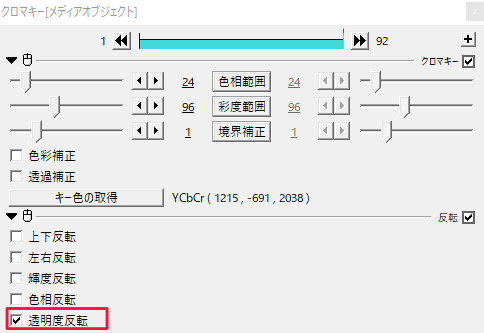
今回は、キー色として指定した色以外の部分だけを透過させたいので「透明度反転」にチェックを入れます。
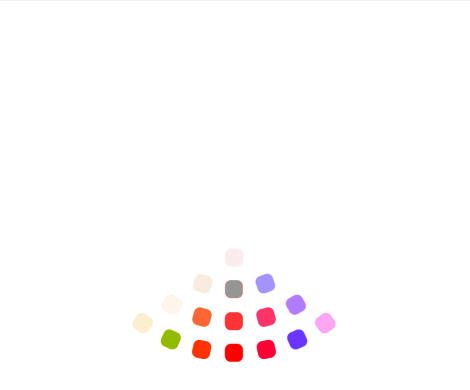
反転させると下の画像のようになります。
透過されていた部分と、されていなかった部分が逆になっています。
クロマキー合成で消したくない部分も全部消える場合の対処法
解説
クロマキー合成で一部分を透明にしたい時に、同じような色がいろんな箇所で使われていると、消したくないところまで全部消えてしまうということがあります。
そんな時に、メディアオブジェクトの1つである「マスク」というエフェクトを使うと対処できたりします。
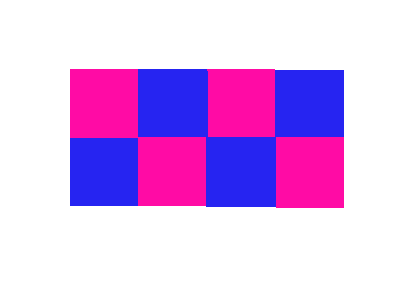
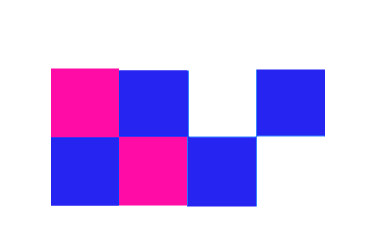
例えば、下のような画像があり、右側のピンク色の四角2つだけ消したいとします。
クロマキーでピンク色をキー色として取得し消します。
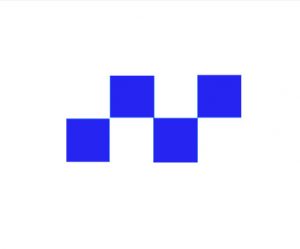
すると、下のような青い四角だけの画像になってしまいます。
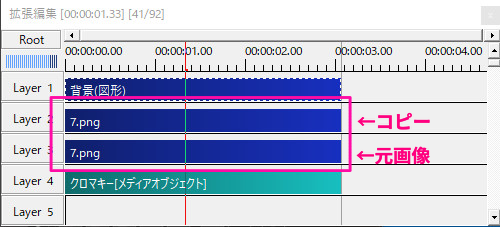
そこで、対象の画像オブジェクトをコピーして、上のレイヤーに置きます。
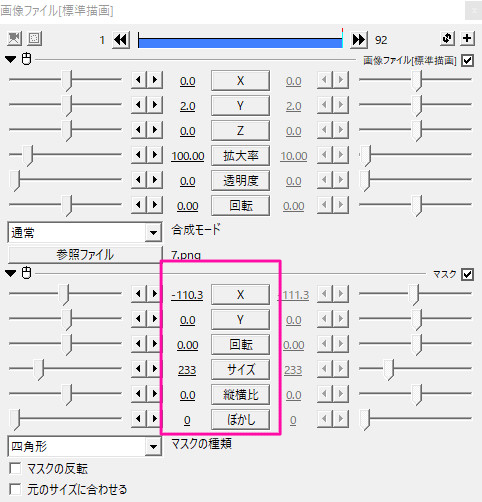
コピーした方のオブジェクトの設定ダイアログを開き、「+」マークからマスクを追加します。
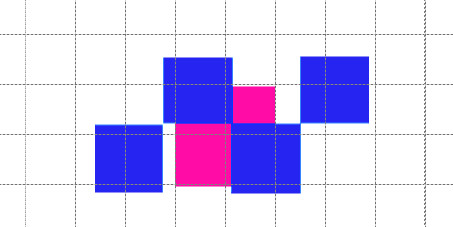
マスクをかけた部分はピンク色が表示されます。
設定ダイアログでマスクのX座標やサイズを調整します。
左側の2つのピンク色の四角は表示され、右側の2つのピンク色の四角は透過された画像ができあがります。