
AviUtlのエフェクトの1つ「マスク」についての解説ページです。
マスクとは
解説
Aviutlでのマスクとは指定された形でオブジェクトを切り取ることができるエフェクトのことです。拡張編集で使用できます。
マスクはメディアオブジェクトのフィルタ効果、または設定ダイアログの「+」マークから追加でき、動画や画像、テキストなど色んなオブジェクトに対して使用できます。
また、切り取る形も複数あるほか、自分で準備した画像などもマスクとして使うことができます。
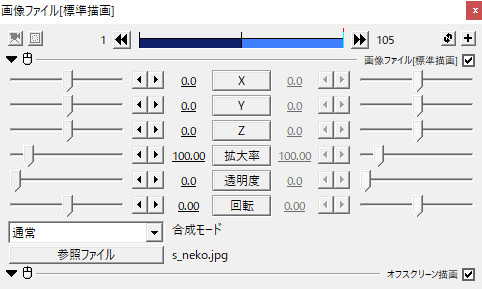
マスクの設定ダイアログ
X、Y
解説
マスクの位置を調整できます。
Xで横(左右)、Yで縦(上下)の位置を移動できます。
直線移動など「移動」の設定をすることでマスクを動かすこともできます。
X座標を変更
Y座標を変更
数値は-2000~2000(直接入力ならー4000~4000)まで設定できます。
初期設定では0になっています。
回転
サイズ
解説
マスクの大きさを変更できます。

数値は0~1000(直接入力なら4000)まで設定できます。
初期設定では100になっています。
縦横比
解説
マスクの縦横比を調整できます。
数値をプラス方向に振るとマスクは縦長に、マイナス方向に振ると横長になります。
0→ー100
0→100
数値はー100から100まで設定できます。
初期設定では0になっています。
ぼかし
マスクの種類
解説
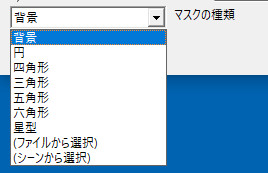
マスクの形を変更できます。
マスクの種類は以下の通りです。
- 背景
- 円
- 四角形
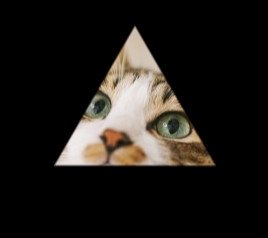
- 三角形
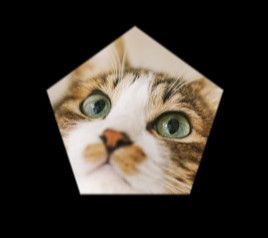
- 五角形
- 六角形
- 星形
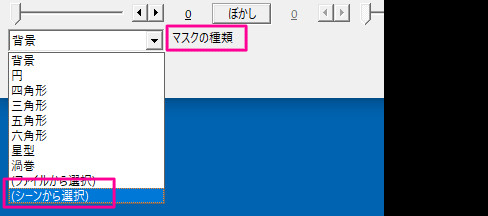
- ファイルから選択
- シーンから選択
・背景
・円
・四角形
・三角形
・五角形
・六角形
・星形
・ファイルから選択
詳しくは下記にて解説。
・シーンから選択
詳しくは下記にて解説。
ファイルから選択
解説
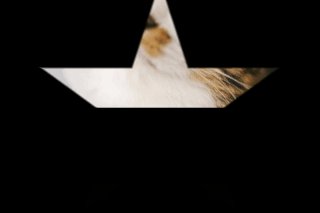
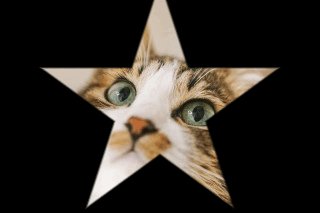
用意した画像などでもマスクをかけることができます。もちろん自分で作成したものでもOKです。
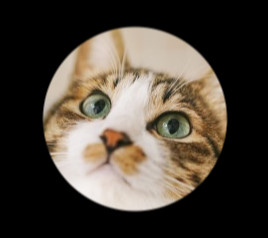
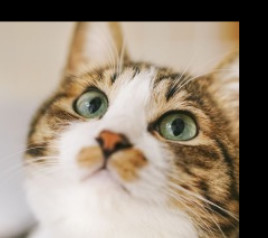
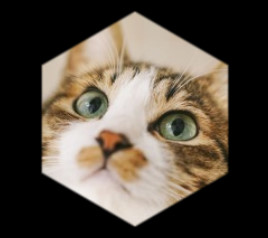
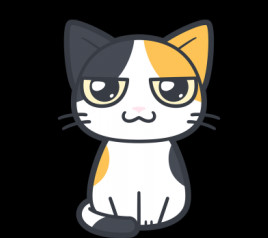
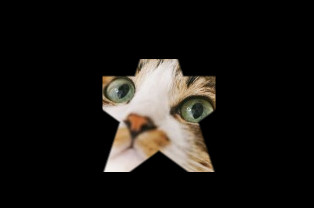
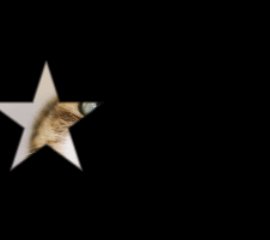
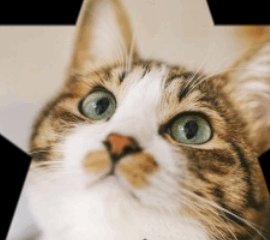
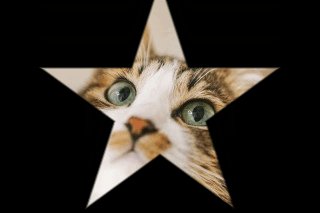
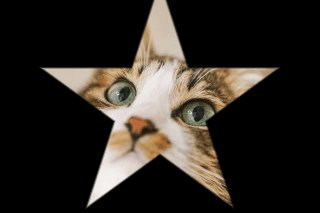
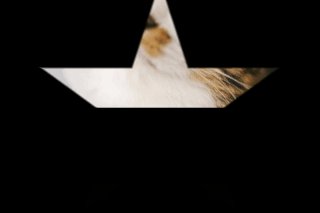
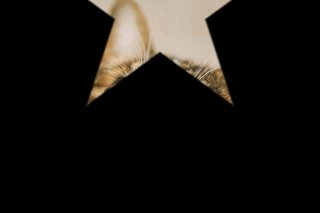
今回は下記の画像を使ってマスクをかけてみました。
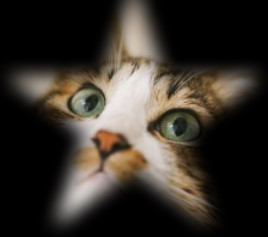
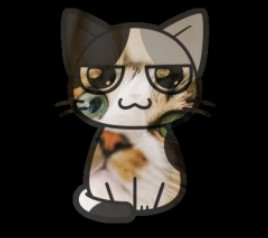
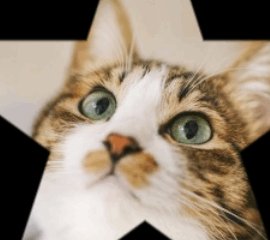
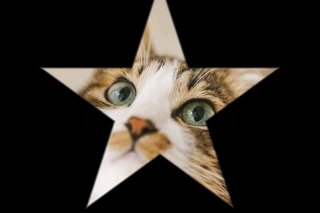
実写のネコの写真に、アニメのネコの絵でマスクをかけます。
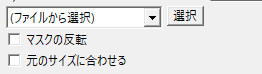
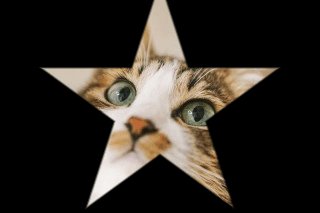
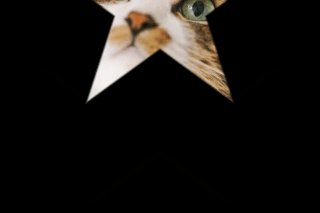
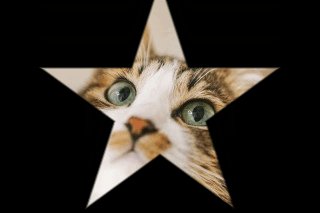
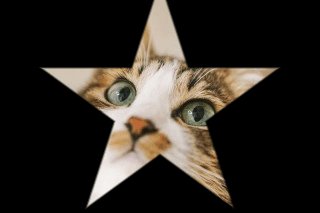
設定ダイアログで種類を選ぶところを(ファイルから選択)にし、「選択」ボタンをクリックします。
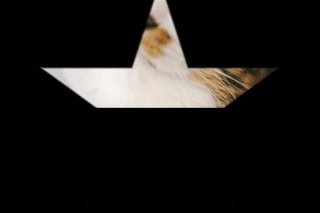
自分の用意した画像を選択すると、選んだ画像が適用されます。
シーンから選択
解説
シーンからも選択できます。
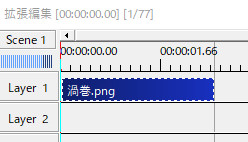
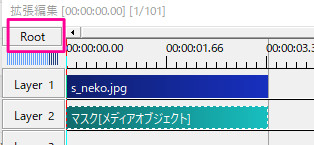
まず、設定ダイアログ左上の「Root」ボタンからSceanを選びます。
例えば今回は「Scean1」を選択してみます。
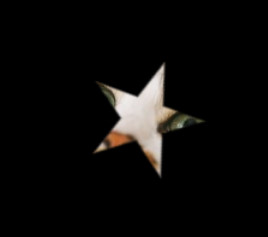
「Scean1」にマスクに使用したい素材を設置します。
今回は下記の画像素材を使用してみました。
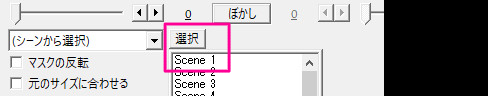
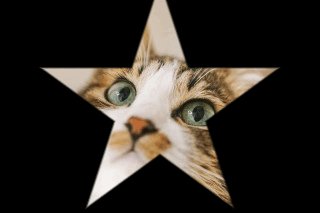
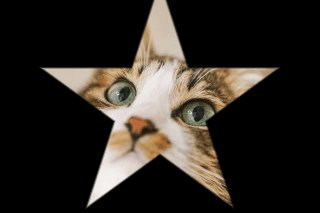
「Root」に戻り、(シーンから選択)で選択ボタンをクリックし、「Scean1」を選ぶと、さきほどScean1に置いた素材がマスクとして適用されます。
マスクの反転
元のサイズに合わせる
1つのオブジェクトにマスクを複数使いたい
解説
1つのオブジェクトに対して複数のマスクをかけたい時に、複数のマスクオブジェクトを重ねてもうまくいきません。
(※「+」から追加でも同じです。)
(※「+」から追加でも同じです。)
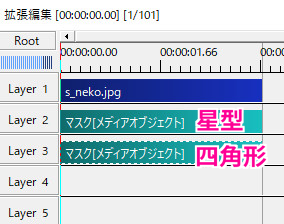
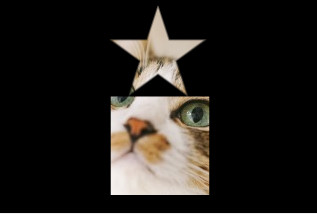
例えば、2つのマスクをタイムライン上に重ねても両方が重なった部分しか切り取ることはできません。
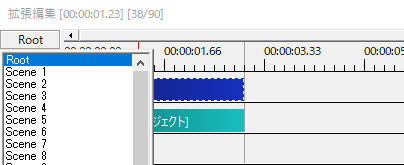
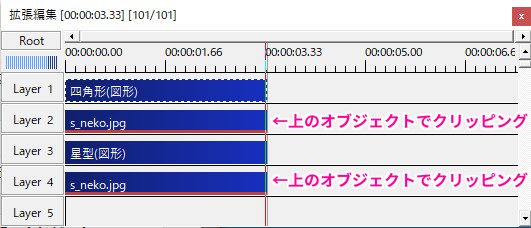
そこで、「シーン」を利用します。
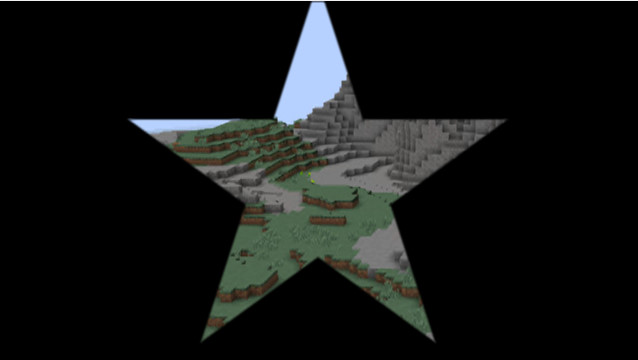
別のシーン(ここではScean1)に今回の星型と四角形の図形を並べます。
並べたら、「Root」に戻ります。
マスクの設定ダイアログを開き、「マスクの種類」を(シーンから選択)にします。
最後に、右側の「選択」ボタンから「Scean1」を選びます。
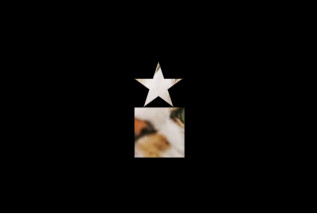
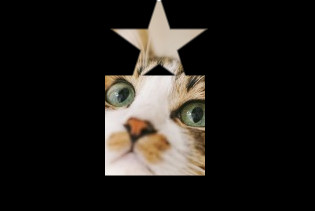
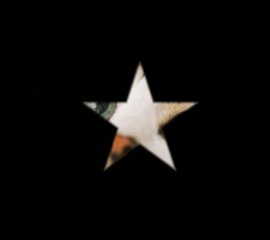
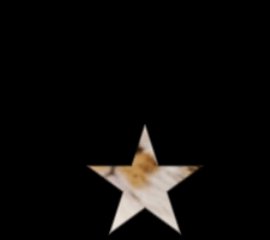
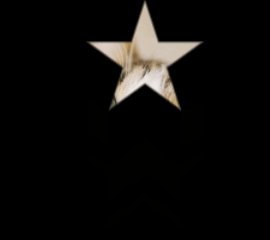
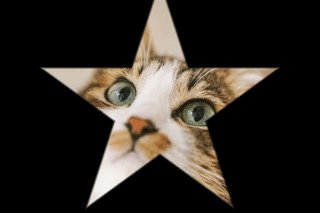
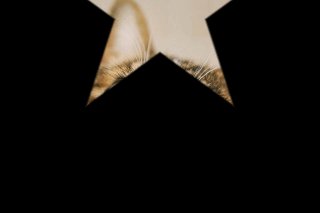
再生ウィンドウを見てみると、星型と四角形の2つのマスクがかかっているのがわかります。
ただ、上の画像はマスクを少し拡大しています。
シーンからマスクを読み込んだとき、サイズは少し小さめになります。
好みのサイズに調整して使用してください。
マスクを使わない例としては、「上のオブジェクトでクリッピング」を使うことでも同じように表現できます。
マスクを固定したい
解説
普通にマスクをかけたオブジェクトを移動させた場合、マスクも一緒に動いてしまいます。
マスクをかけたオブジェクトを直線移動


そこで、画像に設定ダイアログの「+」マークから「オフスクリーン描画」を適用させます。
オフスクリーン描画ありでオブジェクトを直線移動


これで、マスクは固定されたまま中の画像だけ動かすことができます。
ちなみに、画像にオフスクリーン描画を適用させたままマスクを直線移動させると画像は固定されたままマスクだけが動きます。

マスクを追加する
解説
元から用意されている形以外のものをマスクで使う時に、その時1回だけ使いたいならファイルから選択などで使用すれば良いですが、これからも何度も使いたいな~という素材が出てくるかもしれません。
そういう時は、AviUtlの中に「figure」フォルダを作成し、素材となるpng画像を入れておくことでマスクの種類の中に追加することができます。
また、ここに入れたものは、図形や部分フィルタでも使用できます。