AviUtlでPinPで小窓を表示させる方法について掲載しています。
PinP(ピクチャーインピクチャー)とは
ピクチャーインピクチャーとは、動画の画面の中に別の動画を小さな小窓で表示させることを言います。
やり方・手順
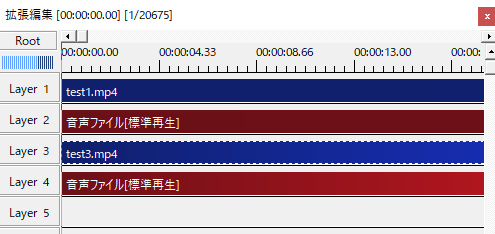
まず、メインとなる動画ファイルを拡張編集プラグインのタイムラインに読み込みます。
次に、PinPで小窓に表示させる動画ファイルもタイムラインに読み込ませます。
※小さくする方の動画ファイルは、元の動画よりも下のレイヤーに置きましょう。
拡大率を調整して動画を小窓表示させる
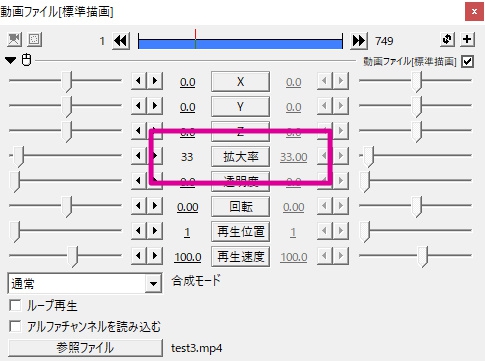
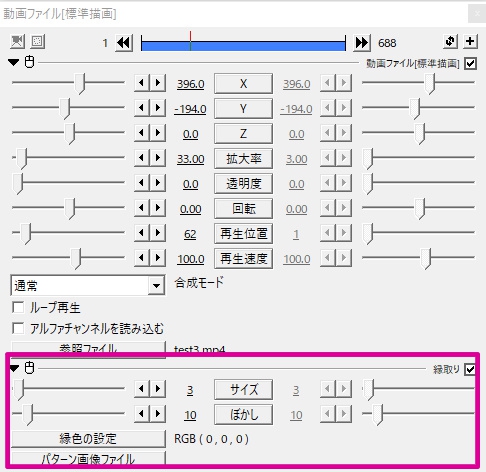
PinPの小窓にする方の動画ファイル(Layer3の方)の設定ダイアログを開き、拡大率を下げてサイズを調整します。
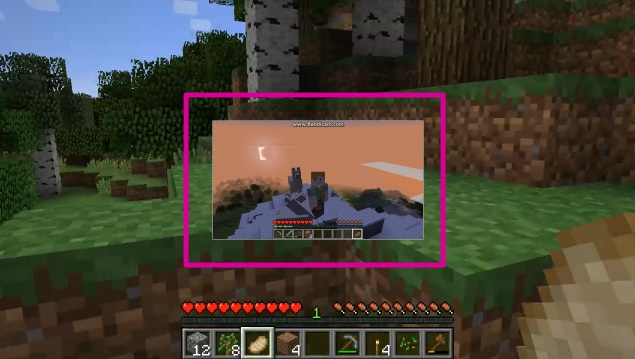
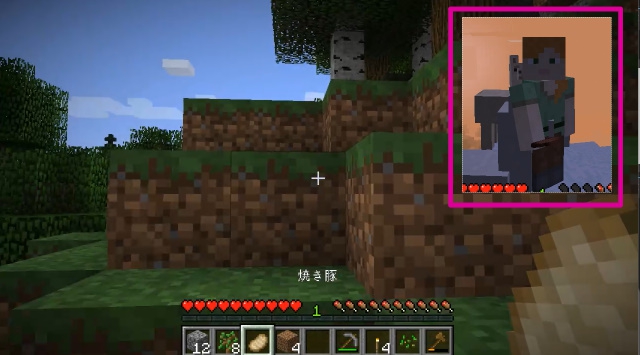
拡大率を下げると画面が小さくなります。
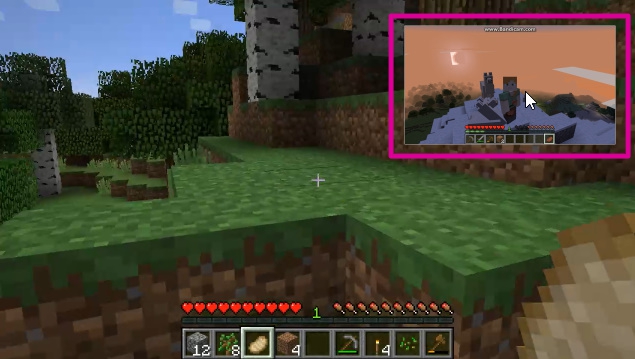
小さくした画面をドラッグして位置を調整します。
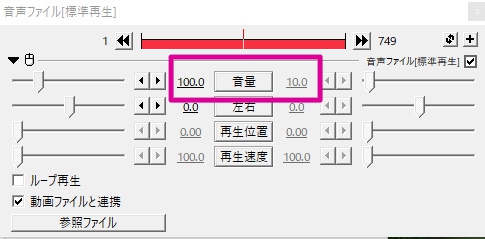
あとは、音声がいらなかったらグループ解除して音声ファイルを削除したり、音を小さくしたかったら音量を調節したりします。
クリッピングを使って動画を小窓表示させる
小さくする方の動画ファイルの設定ダイアログを開きます。
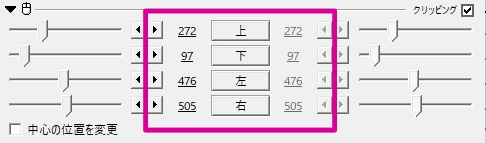
設定ダイアログの「+」から「クリッピング」を追加します。
クリッピングの数値を調整して、サイズを調整します。
ドラッグして位置も調整します。
クリッピングは、追加した動画の一部を大きく表示させたい時などに使えます。
クリッピング以外にも「マスク」でもできます。
小窓に枠を付ける
PinPで表示させた小窓画面に枠を付けることもできます。
小さくした方の動画ファイルの設定ダイアログを開きます。
「+」ボタンから「縁取り」を追加します。
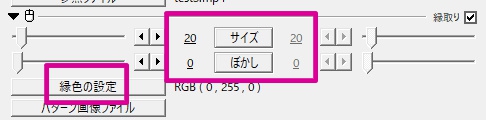
縁の色やサイズなどパラメータを調整します。
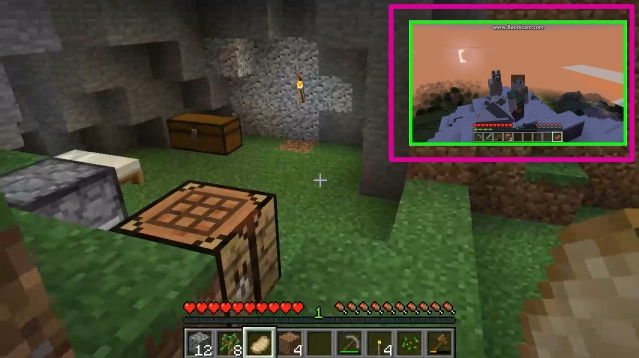
これで、小窓画面に縁が付きます。
まとめ
PinP(ピクチャーインピクチャー)は、例えばゲーム実況動画で別画面に手元を移したり、顔を出したりするのに使ったり、他にもエンドロールなどで過去動画の回想シーンを出すのに使ってみたりと様々な場面で活用できます。
他にも今回掲載したやり方で複数の動画を1つの画面に並べて表示させたりすることもできます。
AviUtlなら縁をぼかしてみたり、形を変えてみたり、透明度いじって半透明にしてみたりと多彩な演出・表現ができるので、あなたのセンスで色々試してみてください。