クリッピングは画像を切り抜くこと、切り取ることといった意味があります。
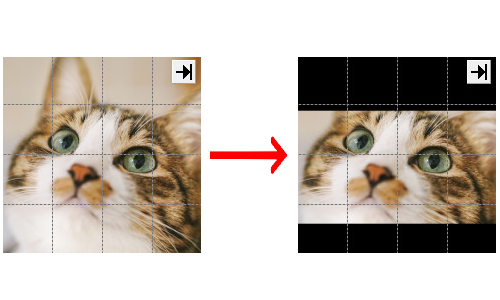
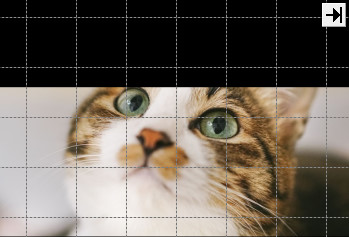
例えば、下のように猫の画像をカットイン風に一部切り抜いたりできます。
クリッピングにはいくつか方法があります。
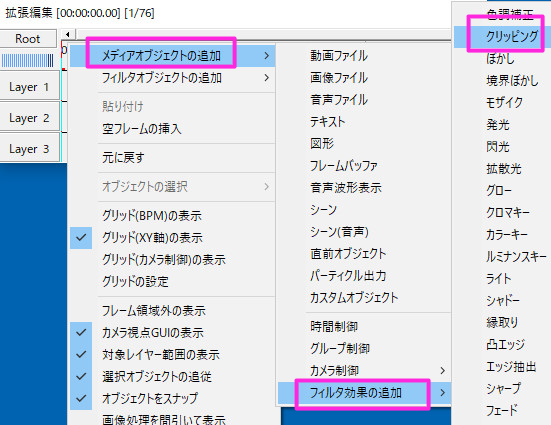
このページでは下の赤字になっているクリッピングについて解説しています。
メディアオブジェクト
- クリッピング(フィルタ効果)
- 斜めクリッピング(フィルタ効果)
- マスク(フィルタ効果)
フィルタオブジェクト
- クリッピング&リサイズ
タイムライン上のオブジェクト
- 設定ダイアログから追加
- 上のオブジェクトでクリッピング(右クリックメニュー)
上のオブジェクトでクリッピングについては「オブジェクトの概要や基本操作|上のオブジェクトでクリッピング」で解説しています。
クリッピングのやり方・使い方
解説
・タイムライン上で右クリックし、「メディアオブジェクトの追加」→「フィルタ効果の追加」→「クリッピング」
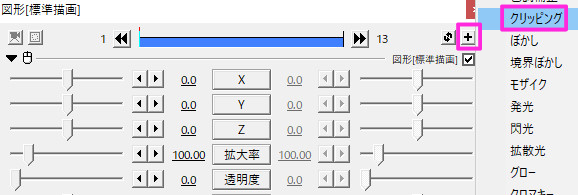
・設定ダイアログ右上の「+」マークから追加
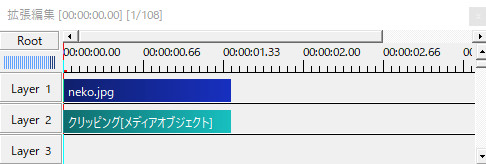
フィルタ効果から追加すると、タイムライン上にクリッピングのオブジェクトが出てきます。
「クリッピングオブジェクト」の上のレイヤーにクリッピングしたいオブジェクトを置きます。
カメラ制御などでは、下に対象となるオブジェクトを置きますが、クリッピングの場合は逆で、上に置くので注意です。
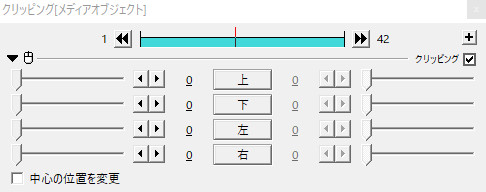
設定ダイアログ
上・下・左・右
数値は上・下・左・右の全ての項目で0~1000まで設定できます。
初期設定では0になっています。
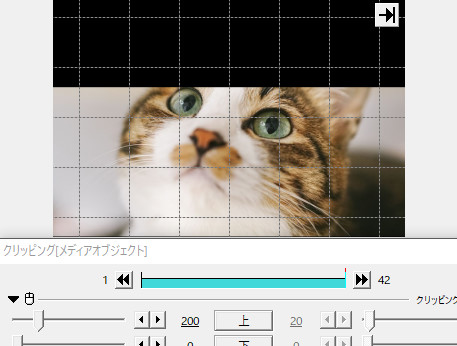
・上
上の部分をクリッピングします。
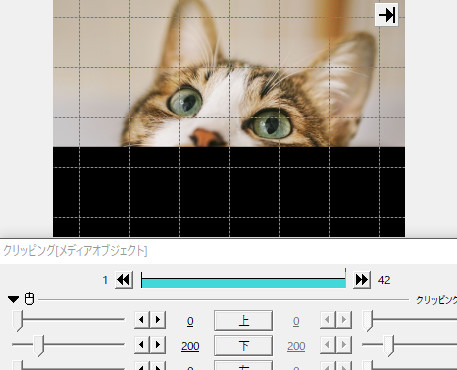
・下
下の部分をクリッピングします。
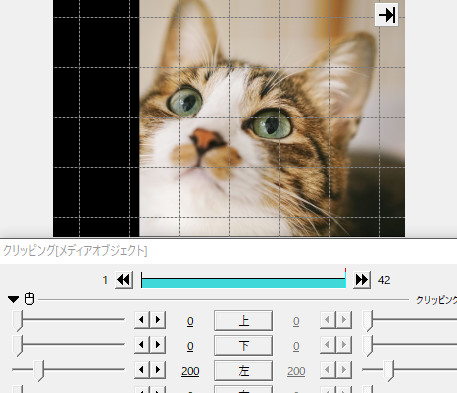
・左
左の部分をクリッピングします。
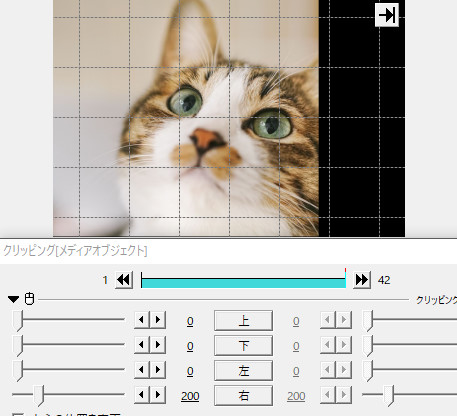
・右
右側の部分をクリッピングします。