AviUtlのアニメーション効果にある「簡易変形」「簡易変形(カメラ制御)」は、オブジェクトの四隅を移動させて、オブジェクトを変形させることができるエフェクトです。
小さくしたりぐにゃっとさせたり部分変形させたり色んな変形ができます。
簡易変形の設定項目
解説
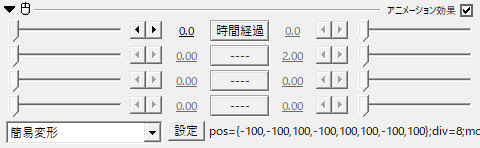
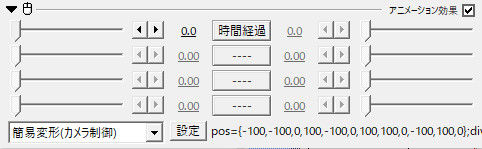
簡易変形の設定項目は以下の通りです。
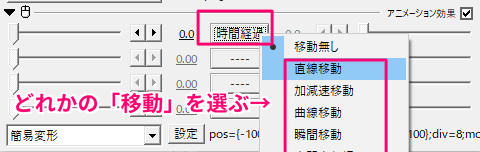
- 時間経過
- 座標(パラメータ設定)
- 分割数(パラメータ設定)
- 描画方法(パラメータ設定)
・パラメータ設定
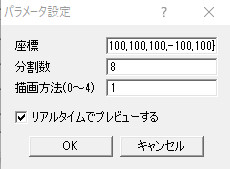
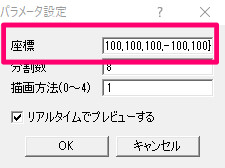
設定ダイアログ下部にある「設定」のボタンをクリックすると、パラメータの設定画面が開きます。
時間経過
解説
「時間経過」では、時間が経つにつれて、だんだんオブジェクトが変形していく様子を表現できます。
数値は0~100まで設定できます。
数値は0が変形前、100が変形後の状態です。
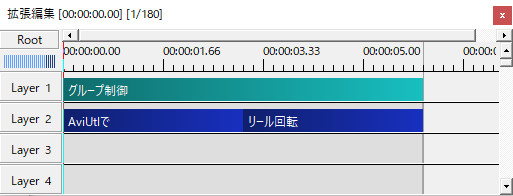
やり方としては、まずアニメーション効果の「簡易変形」をオブジェクトに追加したら、「移動」の選択をします。
今回は直線移動を選んでみます。
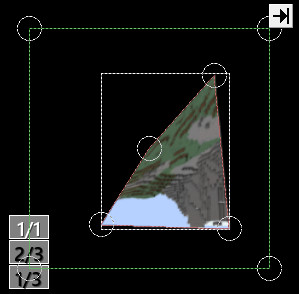
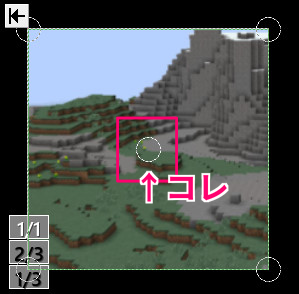
移動を選択すると、画面中央に〇が出てきます。
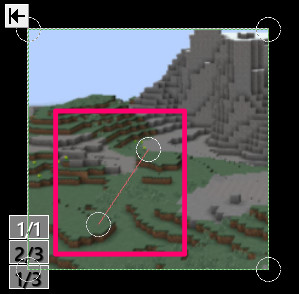
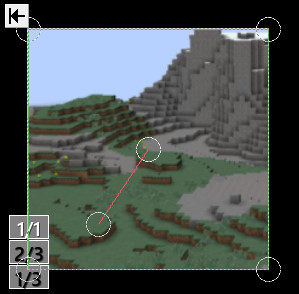
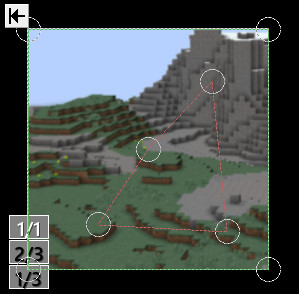
この白い〇をドラッグすると、赤い線が伸びてきます。
これを繰り返すとさらに赤い線が出てきます。
この赤い線のつなぎ目にある〇が移動後のオブジェクトの四隅の位置になります。
設定ダイアログの「移動」の右側の数値を変更することで動きをつけることができます。

・時間経過の数値について
例えば、この変形のアニメーションが3秒の動画だったとします。
数値を100にすると、3秒間で設定した変形の形になります。(100%)
数値を50にすると、3秒間で設定した形の半分の状態まで変形します。
100
50
3秒かけて半分の状態まで変形するので、変形するスピードも遅くなります。
数値は0~100まで設定でき、初期値は0になっています。
座標(パラメータ設定)
解説
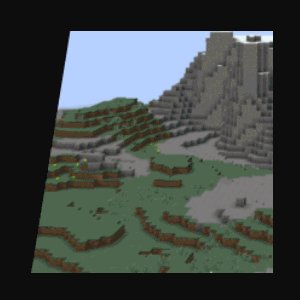
「座標」では、数値を入力することでオブジェクトの4つの白い丸の位置を設定できます。
座標の並び方は下記のようになっています。
{左上X,Y,右上X,Y,右下X,Y,左下X,Y}
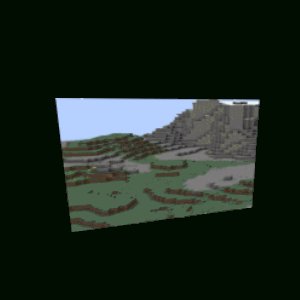
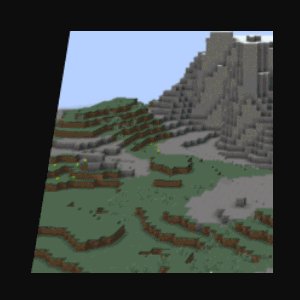
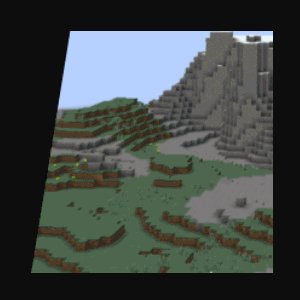
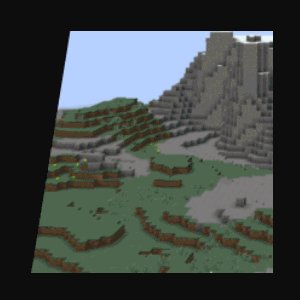
上の画像を例とすると、下の数値のようになります。
{-100,-100,100,-100,100,100,-100,100}
座標では、変形後の座標も設定できます。
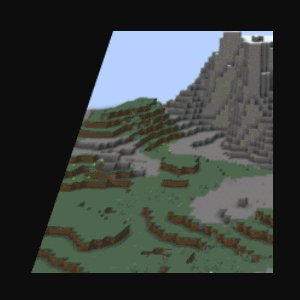
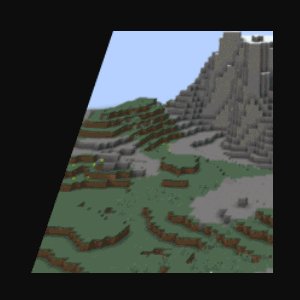
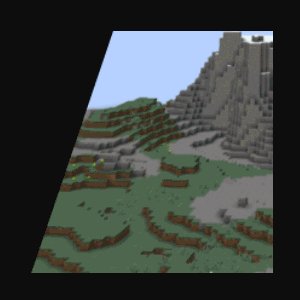
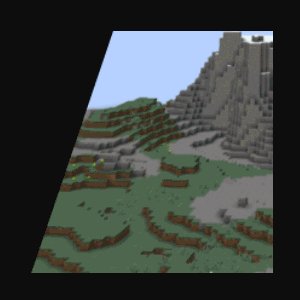
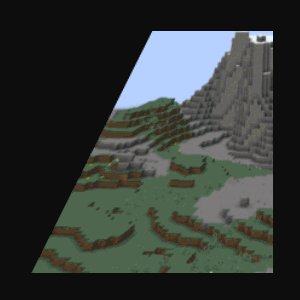
上の画像を少し変形したものを例にして見てみましょう。
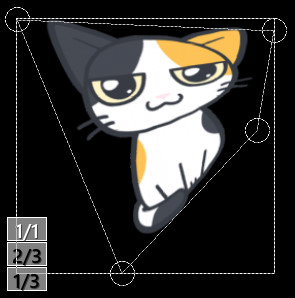
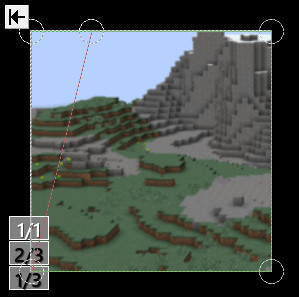
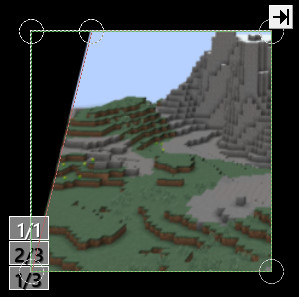
上の画像の左上の角を少し内側に移動させた形に変形させてみます。
{-100,-100,100,-100,100,100,-100,100,-50,-100,100,-100,100,100,-100,100}

変形前:-100,-100,100,-100,100,100,-100,100
変形後:-50,-100,100,-100,100,100,-100,100
座標の入力の仕方としては、左側(下線がない部分)には変形前の座標を入れ、右側(黄色の下線がある部分)に変形後の座標を入れます。
分割数(パラメータ設定)
解説
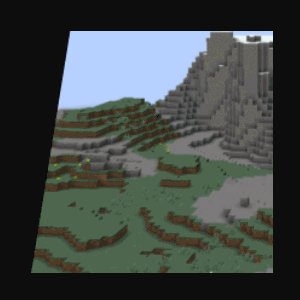
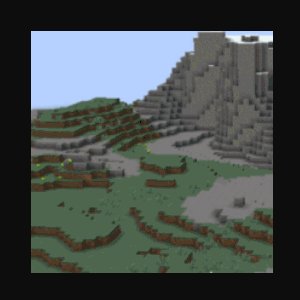
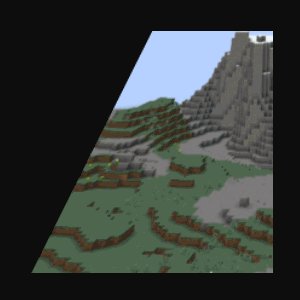
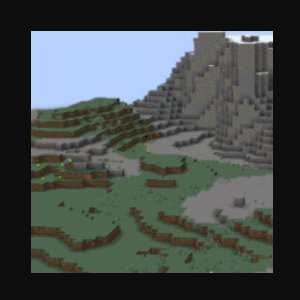
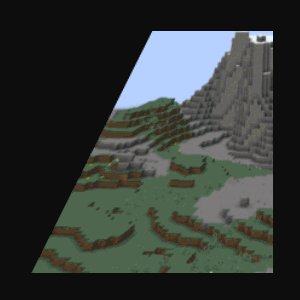
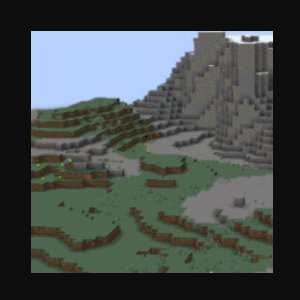
数値を高くすると、変形が滑らかになります。
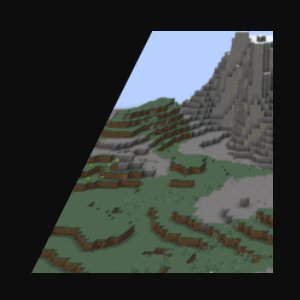
数値:1
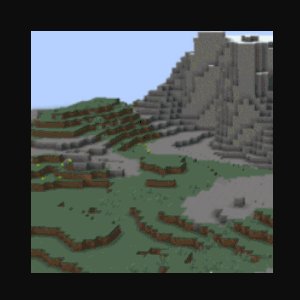
数値:16
描画方法(パラメータ設定)
解説
描画方法を変更できるらしいです。
正直違いがわからないので、一通り載せておきます。
0
1
2
3
4

簡易変形(カメラ制御)について
解説
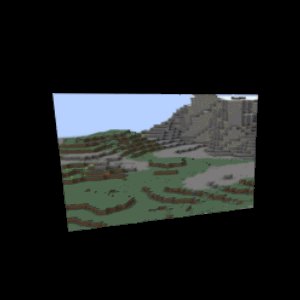
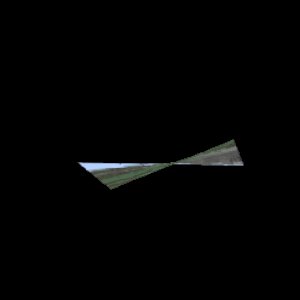
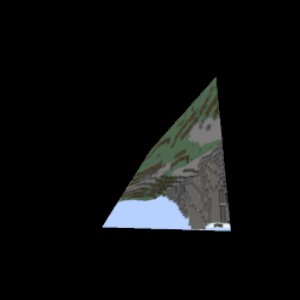
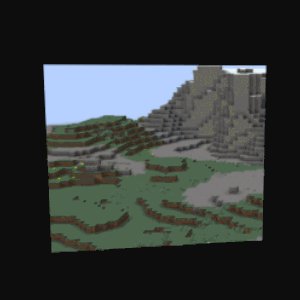
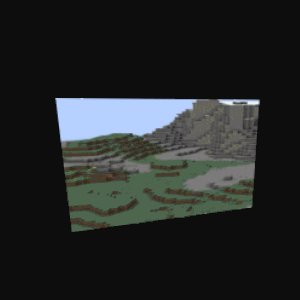
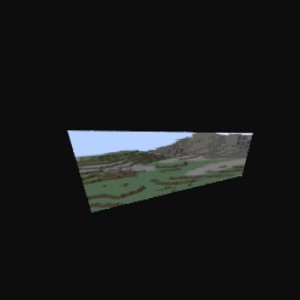
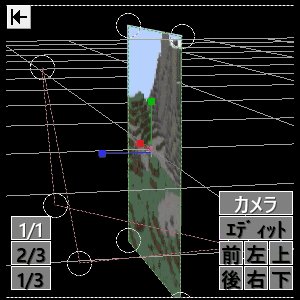
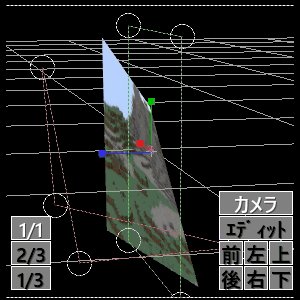
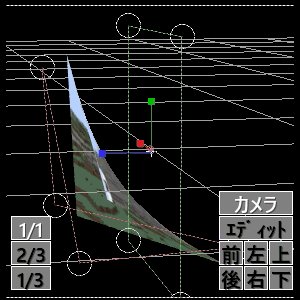
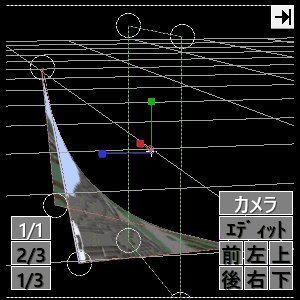
簡易変形(カメラ制御)では、オブジェクトを立体的(3D的)に変形させることができます。
カメラ制御を使用します。

設定項目は、普通の「簡易変形」と同じです。
パラメータ設定にある「座標」は、X,Yの他に、Z座標も追加されます。
{左上X,Y,Z,右上X,Y,Z,右下X,Y,Z,左下X,Y,Z}のように入力します。
簡易変形以外のアニメーション効果について
アニメーション効果には、簡易変形以外にもたくさんの種類があります。
その他のアニメーション効果については、下記記事でまとめています。
AviUtlのアニメーション効果を一覧にまとめてみました。【一括掲載】
AviUtlの「アニメーション効果」は「震える」や「点滅」や「振り子」など用意されたアニメーションを簡単に使うことができるエフェクトです。25種類のアニメーションがあり、その中から好きな効果を選ぶことができます。震える解説「震える」はオブジ...