AviUtlのディスプレイスメントマップは、オブジェクトを指定した形に歪ませたり変形させたりなどができるエフェクトです。
使用する人のアイデア次第で幅広い表現ができます。
ディスプレイスメントマップの設定項目
解説
ディスプレイスメントマップの設定項目は以下の通りです。
変形方法によって項目が一部異なります。
- 変形X(移動変形)
- 変形Y(移動変形)
- 拡大変形(拡大変形)
- 拡大縦横(拡大変形)
- 回転変形(回転変形)
- X
- Y
- 回転
- サイズ
- 縦横比
- ぼかし
- マップの種類
- 変形方法
- 元のサイズに合わせる
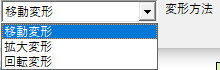
変形方法
解説
どういう風に変形させるかを3つの種類から選ぶことができます。
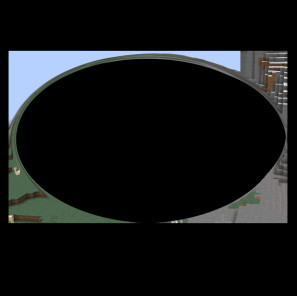
・移動変形
指定されたマップ(形)の中身の部分だけが移動します。
下の画像では、マップ(形)は円形です。
その円の中だけを移動させることで変形させます。

・拡大変形
マップ(形)の中だけ拡大させることで変形させます。

・回転変形
マップ(形)の中だけを回転させることで変形させます。

変形X、変形Y、拡大変形、拡大縦横、回転変形
解説
・変形X、変形Y
移動変形でのマップ(指定した形)の中を横方向(左右)、縦方向(上下)に移動させることができます。
変形Xが横方向、変形Yが縦方向の移動に対応しています。
変形X
変形Y
数値は変形X、変形Yの両方ともー4000~4000まで設定できます。
初期値は0です。
・拡大変形、拡大縦横
拡大変形ではマップの中を拡大します。
拡大縦横では、マップの中の縦横比を調整できます。
(プラス数値で横長に、マイナス数値で縦長になります。)
拡大変形
拡大縦横
数値は拡大変形、拡大縦横の両方とも-4000~4000まで設定できます。
初期値は0です。
・回転変形
回転変形ではマップの中身を回転させることができます。
プラス数値で時計回りに、マイナス数値で反時計回りに回転します。

回転変形はー4000から4000まで設定できます。
初期値は0になっています。
X、Y
解説
マップ(指定した形)の中心を移動させることができます。
Xで横方向に、Yで縦方向に移動します。
X
Y
数値はー4000~4000まで設定でき、初期値は0になっています。
回転
解説
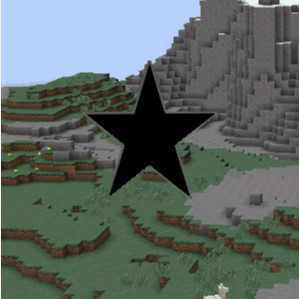
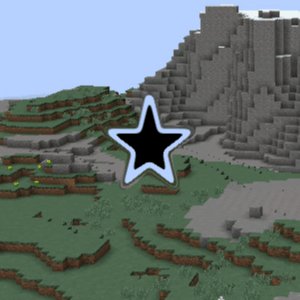
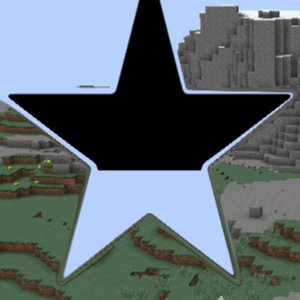
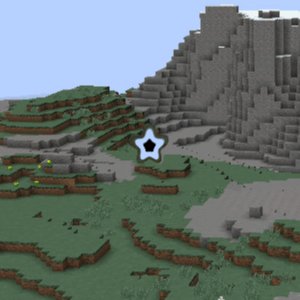
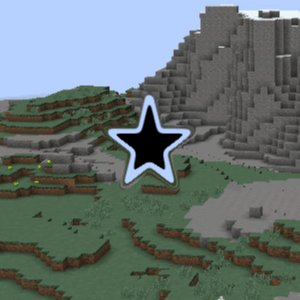
マップ(指定した形)を回転させることができます。

上の例では、わかりやすくするために、マップの形状を星形にしています。
数値はー3600~3600まで設定できます。
初期値は0になっています。
サイズ
解説
マップのサイズを変更できます。

数値は0~4000まで設定できます。
初期値は200です。
縦横比
解説
マップの縦横比を調整できます。

数値をプラス方向に振ると縦長に、マイナス方向に振ると横長になります。
数値はー100~100まで設定できます。
初期値は0になっています。
ぼかし
マップの種類
解説
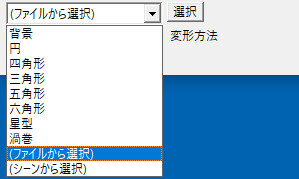
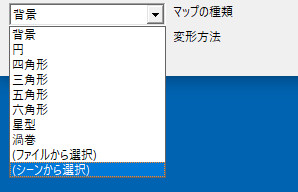
マップには元から用意されている形と、その他に「ファイルから選択」で自分で用意したものを使えたり、「シーンから選択」で、別Sceneで作ったものを使うこともできます。
マップの種類一覧
- 背景
- 円
- 四角形
- 三角形
- 五角形
- 六角形
- 星型
- (ファイルから選択)
- (シーンから選択)
・ファイルから選択
「ファイルから選択」では、自分で用意した画像などをマップとして使うことができます。
試しに上のネコの画像を選択してみます。

・シーンから選択
「シーンから選択」では、他のシーンで編集したものをマップとして使うことができます。
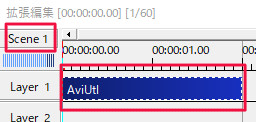
試しに「Scene1」にテキストを置いてマップとして設定してみましょう。
Scene1にテキストオブジェクトを置き、「AviUtl」と入れます。
シーンについては、「シーンの設定」でアルファチャンネルを「あり」にしておきます。
やり方や、シーンについての詳細は下の記事を参考にして下さい。
[st-card id=1525]
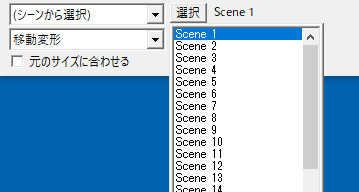
Rootに戻り、「マップの種類」を(シーンから選択)にして、選択ボタンから「Scene1」を選択します。
サイズやぼかしなど自分の好みに各項目を調整します。
シーン1に設置した「AviUtl」というテキストがマップとして使用できるようになりました。
 でぃ
でぃ元のサイズに合わせる
解説
「元のサイズに合わせる」にチェックをいれると、マップの大きさを「ディスプレイスメントマップをかけるオブジェクトの大きさ」に合わせることができます。
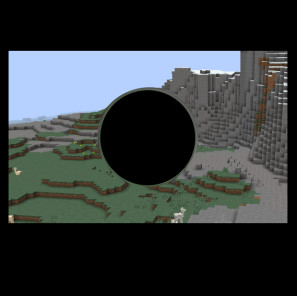
例えば、下記の赤線で囲んだ部分が元となるオブジェクトです。
この画像に円形のマップをチェックありと、チェックなしで比べてみましょう。
チェックありだとオブジェクト全体にマップが広がっているのがわかります。
ディスプレイスメントマップ以外のオブジェクトの歪み・変形関連エフェクト
ディスプレイスメントマップの他にもオブジェクトを歪ませたり変形させたりできるエフェクトがあります。