AviUtlのフィルタ効果の中にある「基本効果」オブジェクトには、以下の項目があります。
- 座標
- 拡大率
- 透明度
- 回転
- 領域拡張
- リサイズ
- ローテーション
- 反転
「座標、拡大率、透明度、回転」は動画ファイルや画像ファイル、テキストなど色んなオブジェクトの設定ダイアログを開くと最初からあります。
さらに追加で付けられるということは、効果を重ねることができるということです。
それでは1つ1つ見ていきましょう。
座標
解説
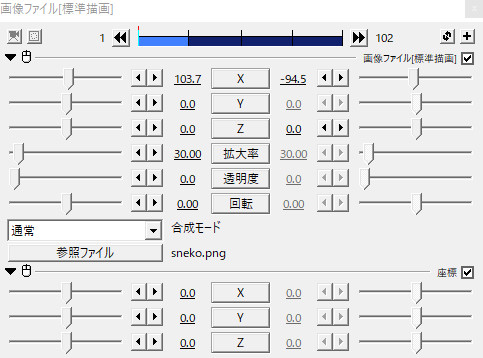
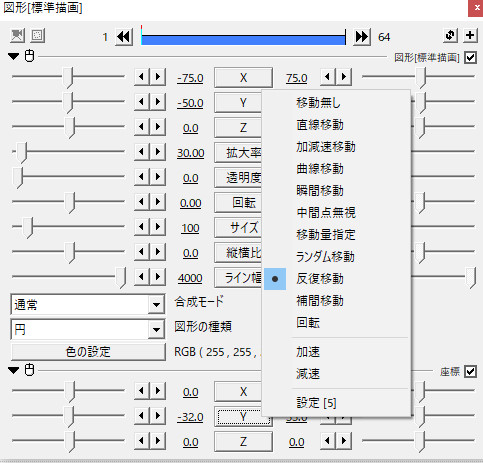
色んなオブジェクトの設定ダイアログにあるものと同じで、「X、Y、Z」の座標の調整ができます。
例えば、X座標で直線移動させると、自動的にY座標やZ座標でも直線移動になってしまいます。
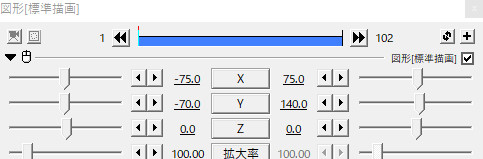
そこで、基本効果の「座標」を追加します。
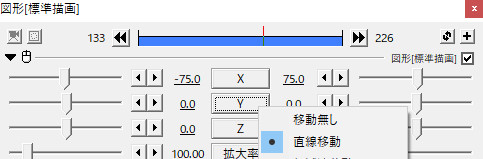
新しく追加した「座標」の方のYを反復移動にすることで、「Xは直線移動、Yは反復移動」のようにすることができます。
ただ、この場合は設定ダイアログのYを開き、Shiftキーを押したまま反復移動をクリックすることでもXが直線移動、Yが反復移動とすることができます。
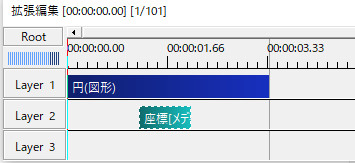
タイムライン上で右クリックして、「メディアオブジェクト」→「フィルタ効果」→「基本効果」から座標を追加しても同じような演出ができます。
また、 この場合は自分で決めた区間だけY座標の反復移動させたりもできます。
グループ制御を使っている時に「基本効果」を追加すると、元の「X、Y、Z」と追加された座標「X、Y、Z」では挙動が違ってきます。
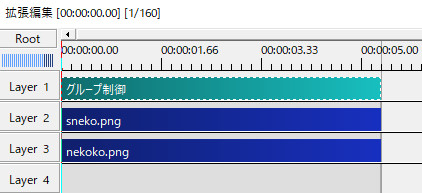
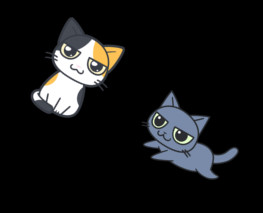
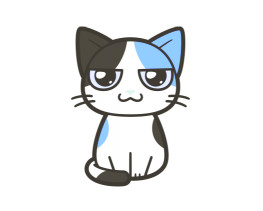
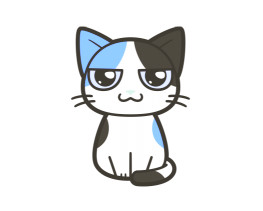
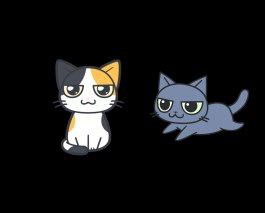
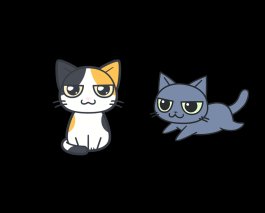
例として、ネコを並べたもので見てみましょう。
違いをわかりやすくするために、グループ制御で2匹のネコを斜めに傾けます。
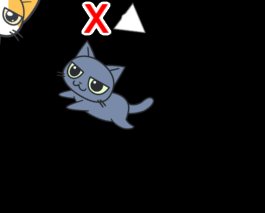
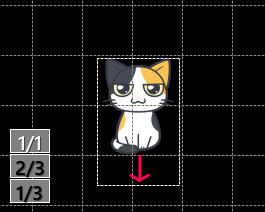
この斜めの状態で、設定ダイアログに元からある「X」を移動させると下のようになります。
Xを直線移動

設定ダイアログ

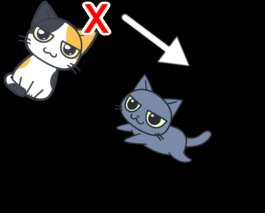
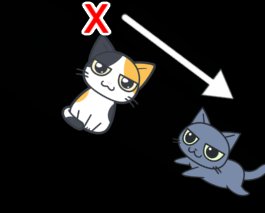
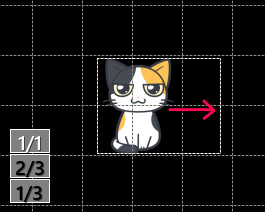
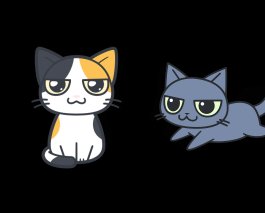
次に、基本効果から座標を追加して「X」を直線移動してみます。
同じXの直線移動でも進む方向が違います。
これは、基本効果として追加した方は、オブジェクトを基準として移動するからです。
なので、上のGIFでは正面から見たX座標(グループ制御基準)ではなく、斜めになったネコを基準にしたX座標上を移動しています。
グループ制御に基本効果を追加した場合は、座標だけでなく基本効果の他の項目もオブジェクトが効果の基準となります。
拡大率
解説
オブジェクトの大きさを変えられます。
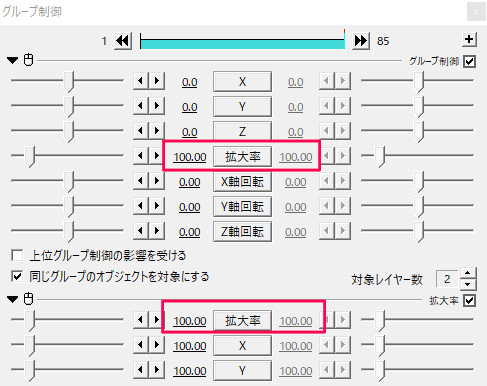
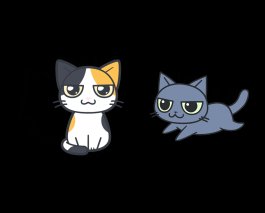
グループ制御に追加した時の違いを見てみましょう。
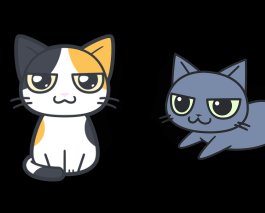
グループ制御の拡大率を変更
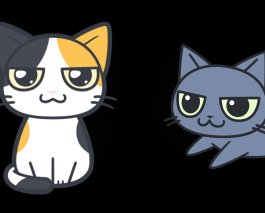
追加した基本効果の拡大率を変更
グループ制御の拡大率を大きくすると、グループ全体が大きくなります。
それに対して、追加した基本効果の拡大率を大きくすると2匹のネコがそれぞれ大きくなります
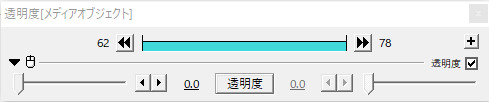
透明度
回転
解説
回転もグループ制御使用時には動きが変わってきます。
どう違うか見ていきましょう。
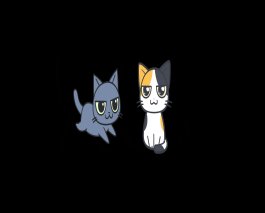
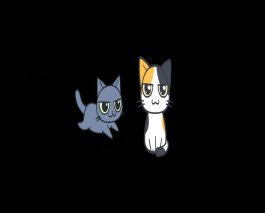
例えば、グループ制御のY軸回転で2匹のネコを回転させます。
さらに、基本効果の回転を追加して同じくYを直線移動させます。
グループ制御のY軸回転
追加した基本効果の回転(Y)
グループ制御の方は2匹が一緒になって回転しています。
それに対して基本効果から追加した回転の方は、それぞれのネコが基準になって回転しています。
ちなみに両方のY回転を設定すると下のようになります。

領域拡張
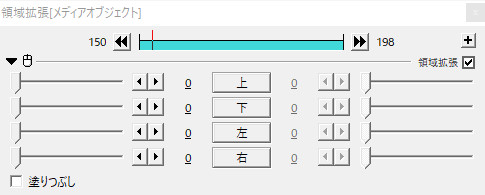
解説
オブジェクトの領域を拡張できます。
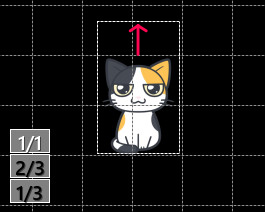
例えば、下のネコの画像では、白い破線で囲まれた部分がこのオブジェクトの領域になります。
領域拡張では、上下左右の破線を伸ばして範囲をひろげることができます。
設定ダイアログ左下には「塗りつぶし」の項目があります。
この項目にチェックを入れると、広げられた領域を塗りつぶすことができます。
また、領域拡張は他のエフェクトと合わせて使うことで演出の幅が広がります。
アニメーション効果やカスタムオブジェクト(一部)、極座標変換など色んなエフェクトと組み合わせることができます。
一部、例を見てみましょう。
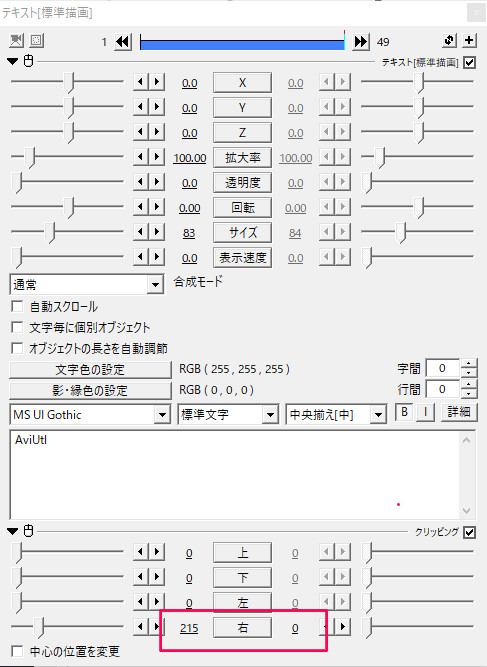
テキストや画像に領域拡張+クリッピングや極座標変換などを組み合わせてみましょう。
まずテキストにクリッピングを追加し、直線移動で左から右に文字が現れるようにします。

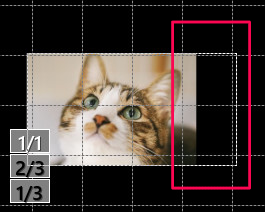
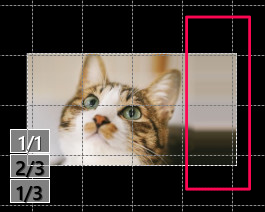
次に、領域拡張を追加し、「塗りつぶし」にチェックを入れ、右の領域を広げていきます。
この時、先に「クリッピング」をかけてから「領域拡張」をしないと、この通りの演出にならないので注意。

画像でも同じようにできます。

他にも、このままアニメーション効果と組み合わせたりなど色々できます。
上の演出にアニメーション効果のランダム方向から登場を追加

リサイズ
ローテーション
反転
解説
反転できます。
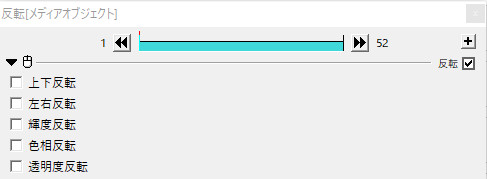
反転できる項目は以下の通りです。
- 上下反転
- 左右反転
- 輝度反転
- 色相反転
- 透明度反転
それぞれ反転するとどうなるのか比べてみましょう。
複数の項目を同時に反転させることもできます。