AviUtlでは、「ワイプ」は丸や四角など色々な形で画面を拭き取るように切り替えたり、オブジェクトを登場(または退場)させることができるエフェクトです。
背景や動画など全体にも使用できますが、1つ1つのオブジェクトに対しても使うことができます。
よくテレビなどでは画面中に出てくる小窓のことをワイプと言ったりしますが、それとは違います。
画面内に小窓で別画面を表示させるやり方は下記ページを参照してください。
参考:AviUtlで(PinP)ピクチャーインピクチャーで小窓表示させる方法
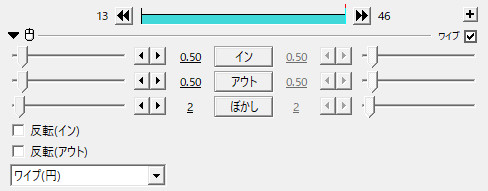
ワイプの設定ダイアログ
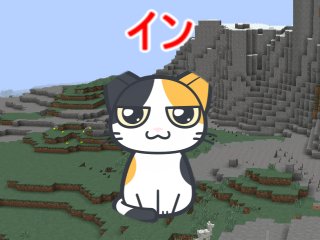
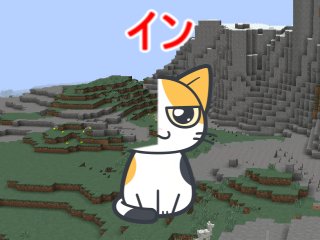
イン
解説
何秒かけてオブジェクトが登場するかを設定できます。
例えば数値を1.5と設定したら、1.5秒かけて登場します。

数値は0~10まで設定できます。
初期設定では0.5になっています。
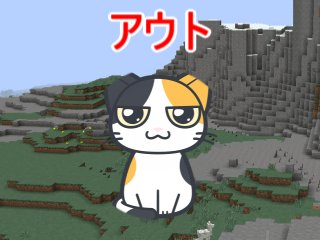
アウト
解説
何秒かけてオブジェクトが退場するかを設定できます。
数値は0~10まで設定できます。
初期設定は0.5です。

ぼかし
解説
ワイプの枠の部分をぼかすことができます。

数値は0~100まで設定できます。
数値を高くするほどぼやけ具合が強くなります。
初期設定では2になっています。
反転(イン・アウト)
解説
ワイプの方向を反対にします。
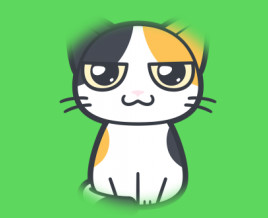
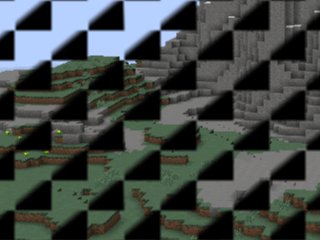
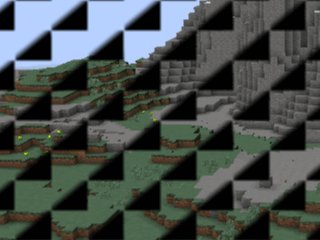
例えば、ワイプの種類が「円」の場合、インは通常では中心から外側に向かって広がっていく円の中からオブジェクトが登場します。

反転(イン)にチェックを入れると外側から中心に向かって円が小さくなっていきます。
オブジェクトは外側から段々登場してきます。

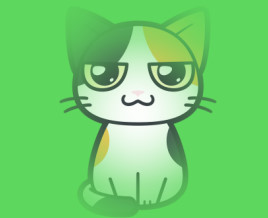
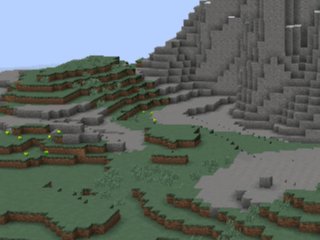
アウトは「円」の場合、通常は外側からオブジェクトが円状に消えていきます。
反転(アウト)にチェックを入れると、内側から円状に消えていきます。

種類
解説
初期状態では5種類のワイプが用意されています。
・ワイプ(円)

・ワイプ(四角)

・ワイプ(時計)

・ワイプ(横)

・ワイプ(縦)

新しいワイプ追加方法
解説
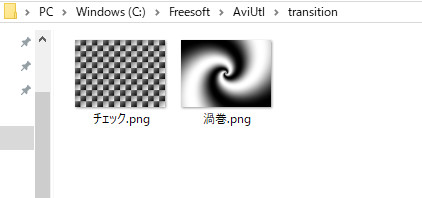
デフォルトの5種類以外のワイプを使いたい場合、「モノクロPNG」という画像素材を追加することで、新しいワイプを追加することができます。
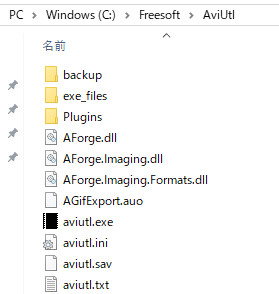
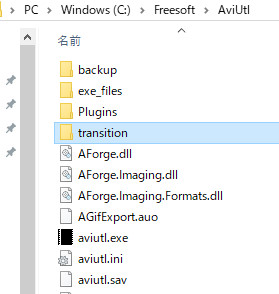
追加方法は、AviUtlフォルダの中に、新しく「transition」というフォルダを作成し、その中にPNG画像を入れることで追加できます。
AviUtlを再起動します。
再起動すると、設定ダイアログに種類が増えています。
jpg画像などは反映されないので、必ずpng画像をフォルダに入れてください。
これで、追加は終了です。
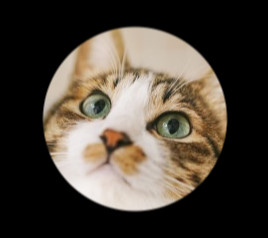
新しく追加したワイプの例

追加した素材は、ワイプだけでなく、シーンチェンジでも使用できます。