制御文字はテキストの入力欄に直接コマンドを入力することで、文章の一部だけ大きくしたり、色を変えたりなどできます。
フォントの色や縁の色、影の色を変える
<#○○○○○○>テキスト<#>
色を変えたい文字を、上のように<#><#>で囲むことで、変更できます。
○○○○○○の部分には、16進数表記のカラーコードを入れます。
ウェブサイトの作成をしたことがあればわかりやすいと思います。
色の種類は下記サイトなどを参考にしてみて下さい。
注意点として、アルファベットの入力は半角小文字で入力しないと、色が反映されません。
カラー変更の例
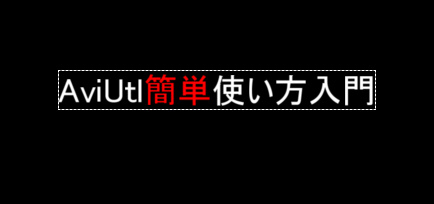
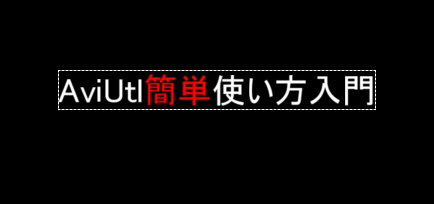
「AviUtl簡単使い方入門」の「簡単」だけ赤文字に変えます。
例文:AviUtl<#ff0000>簡単<#>使い方入門
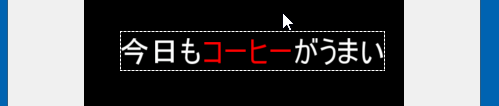
上のように、コーヒーの部分だけ赤のカラーコードである「ff0000」を入れて囲みます。
また、テキストの縁の色も変更することができます。
<#〇〇〇〇〇〇,〇〇〇〇〇〇>テキスト<#>
#の後ろには文字の色のカラーコードを入れます。
「,」(カンマ)の後ろには縁の色となるカラーコードを入れます。
こちらには#は付けなくても大丈夫です。
例
文字の色を青、縁の色を白にしてみましょう。
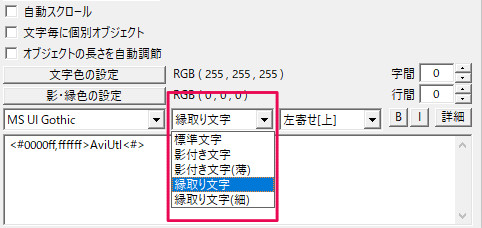
<#0000ff,ffffff>AviUtl<#>
下の画像のようになります。
注意点として、設定ダイアログの文字の種類の部分を「縁取り文字」または「縁取り文字(細)」にしないといけません。
1文字ずつ縁の色を変えたい時などに使えます。
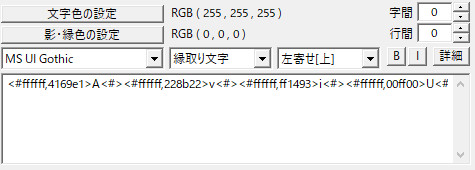
上の画像は以下のように入力しています。
<#ffffff,4169e1>A<#><#ffffff,228b22>v<#><#ffffff,ff1493>i<#><#ffffff,00ff00>U<#><#ffffff,ff4500>t<#><#ffffff,ffd700>l<#>
※↑はスペースの都合で改行されて見えますが、実際には改行していません。横1行で入力しています。
また、「<#〇〇〇〇〇〇,〇〇〇〇〇〇>テキスト<#>」は正確には縁取り文字専用ではなく、装飾文字のための制御文字なので、影付き文字でも同じようにできます。
設定ダイアログを「影付き文字」にすると下の画像のように「青い文字、白い影のテキスト」となります。
また、「縁取り」のエフェクトを使用することで縁取りを二重や三重にかけたり、グラデーションにすることもできます。
参照:すんなりわかる縁取りの使い方・やり方
サイズ、フォントの種類、太字、斜体の変更
全て<s>テキスト<s>を使います。
フォントサイズの変え方
<s数字>テキスト<s>
「数字」の部分にフォントサイズを入れます。
フォントサイズ変更の例
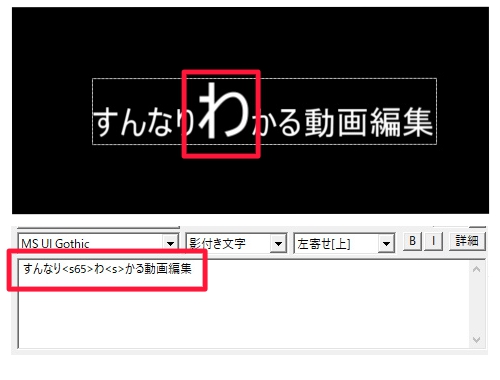
「すんなりわかる動画編集」の「わ」だけフォントサイズ65に変えてみます。
例文:すんなり<s65>わ<s>かる動画編集
フォントの種類の変え方
<sフォントサイズ,フォント名>テキスト<s>
フォントサイズの後ろに、「,(半角カンマ)」を入れ、その後ろにフォント名を入れます。
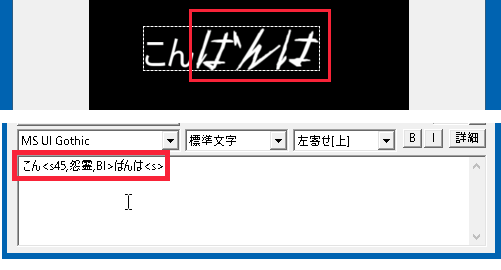
フォントの種類の変更例
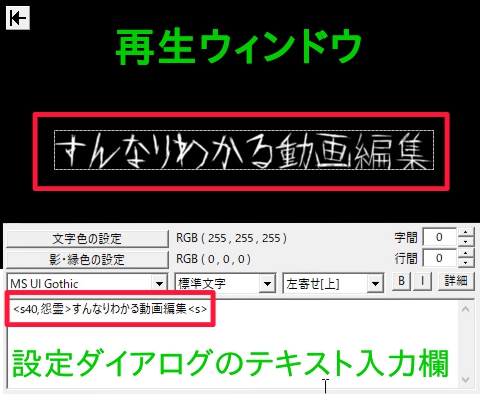
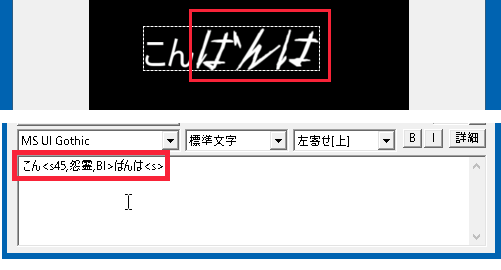
「怨霊フォント」に変更してみます。
例文:<s40,怨霊>すんなりわかる動画編集<s>
また、フリーフォントをダウンロードしてきて追加導入することもできます。
参考:AviUtlにフリーフォントを追加する方法とおすすめフォント一覧
太字、斜体への変え方
<sサイズ,フォント名,BI>テキスト<s>
フォント名の後ろに、「,(半角カンマ)」を入れ、その後ろに「B」を入れます。「I(アイ)」を入れると斜体になります。
「BI」と並べることで両方同時も可能です。
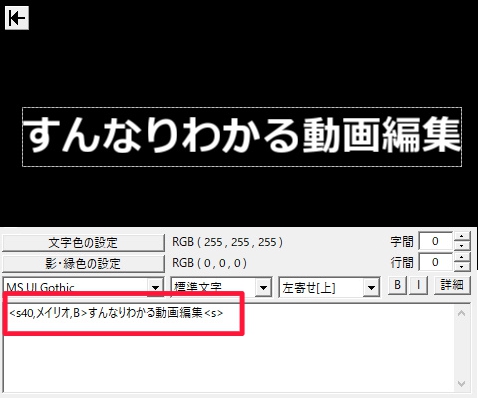
太字への変え方の例
例文:<s40,メイリオ,B>すんなりわかる動画編集<s>
太字変更前

「I」を入れると斜体になるはずなんですが、なぜか斜体になりませんでした。
と思ったら、メイリオフォントが良くなかったようで、他のフォントに変えたらできました。

斜体無しの画像

表示速度を変える
<r表示速度>テキスト<r>
「表示速度」の部分に数字を入れます。
ここに入れる数字は設定ダイアログにある「表示速度」と同じです。
表示速度の変更例
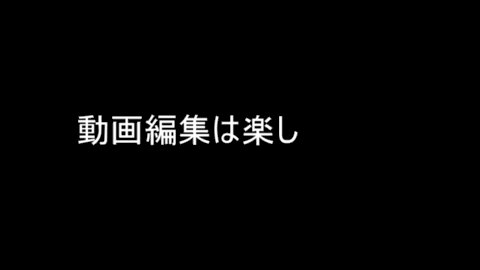
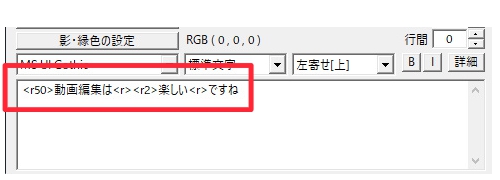
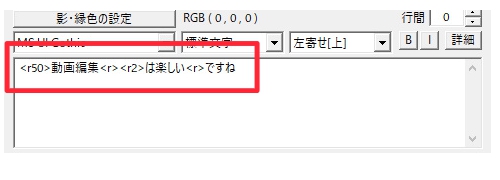
例文:<r50>動画編集は<r><r2>楽しい<r>ですね
「楽しい」の部分だけゆっくりにしたかったので、<r2>楽しい<r>としたのですが、「楽」が早く表示されてしまいます。
「表示速度」の設定では、速度を設定しても1文字目は最初から表示されます。
だから、1文字分ずらします。
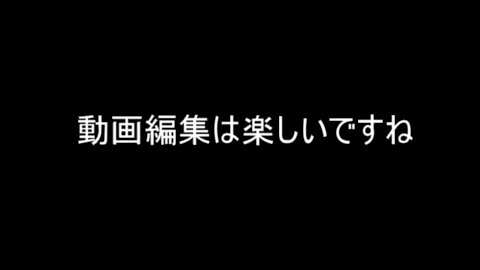
修正後:<r50>動画編集<r><r2>は楽しい<r>ですね
これで「遅い」の部分だけゆっくり表示されるように見えます。
表示させるまでの時間(待機時間)を長くする
<w待機時間(秒数)>
<w数字>の後ろの文章が、数字の部分に入れた秒数だけ待ってから表示されます。
例
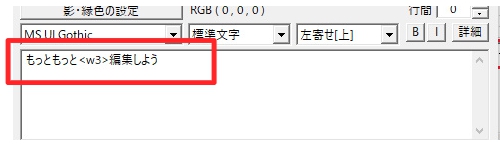
例文:もっともっと<w3>編集しよう
「編集しよう」の部分が3秒後に表示されます。
1つの文章にさらに追加することもできます。
例2:もっともっと<w2>編集<w2>しよう
「もっともっと」の2秒後に「編集」が表示され、「編集」の2秒後に「しよう」が表示されます。
文字送りや、スクロールなどとも組み合わせて使うことができます。
「*」アステリスクの使用
キーボードの数字キーの所にある「*」(アステリスクで変換できます)を待機時間の前に入れると、<w○>の前にある文字数と「*」の後ろの数字を掛けた秒数だけ待機します。
例:今日は<w*1>良い天気
上のようにすると、「今日は」が3文字、「*」の後ろが「1」なので3×1=3で、3秒待機となります。
<w*0.5>だとしたら、1.5秒ですね。
例文のケース(3秒後)

表示クリアの設定
テキスト<cクリアされるまでの時間(秒数)>
<c○>の前にある文章が消えるまでの字間を設定できます。
<c○>の後ろにも文章がある場合、前の文章が消えた後に表示されます。
クリアの例
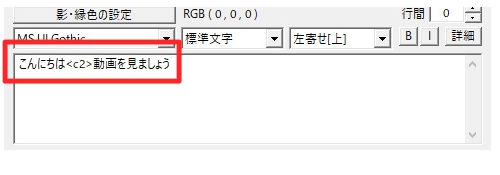
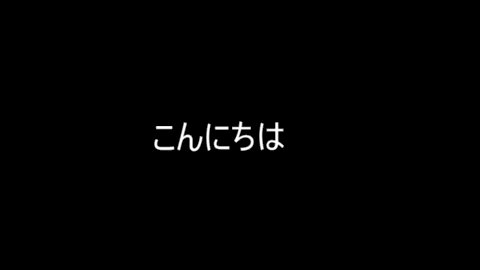
例文:こんにちは<c2>動画を見ましょう
待機時間と同じく「*」の使用ができます。
使い方も同じです。
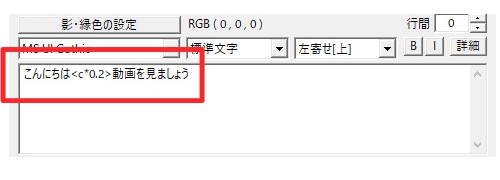
例:こんにちは<c*0.2>動画を見ましょう
「こんにちは」が5文字、掛ける0.2で1秒後にクリアされ、その後「動画を見ましょう」が表示されます。
座標を指定する
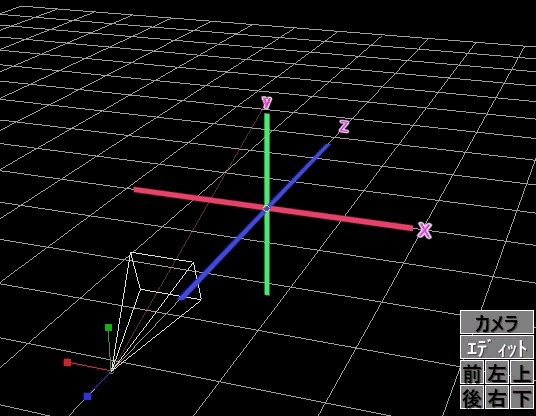
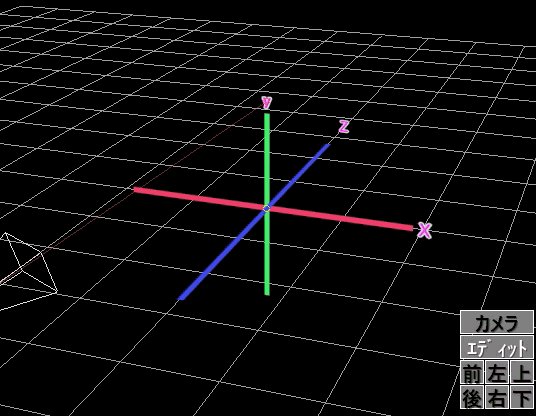
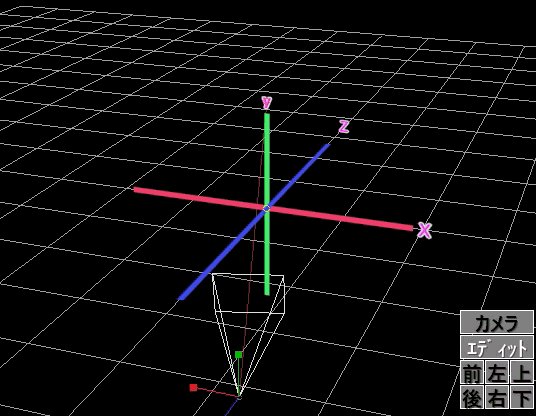
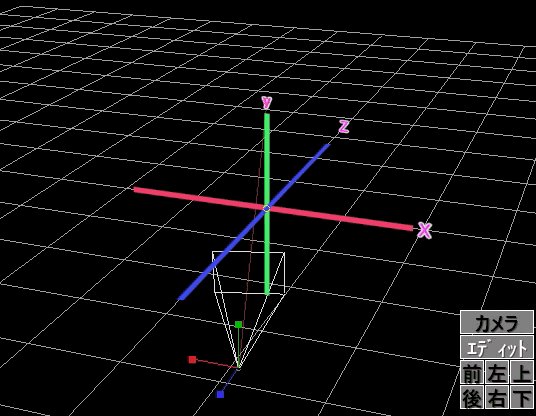
<pX座標,Y座標,Z座標>
<p>より後ろの文章が指定した数字の分だけ座標がずれます。
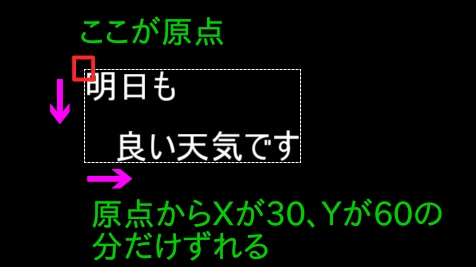
ここで指定する座標はテキストオブジェクトの左上の部分が原点「0,0」になります。
座標指定の例
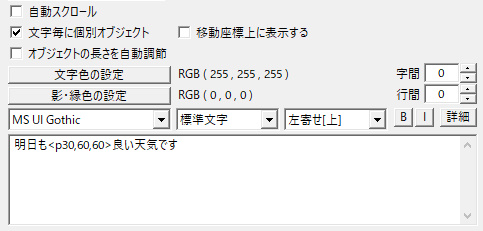
例文:明日も<p30,60>良い天気です
Z座標は「文字毎に個別オブジェクト」にチェックを入れると適用できます。
スクリプトの設定
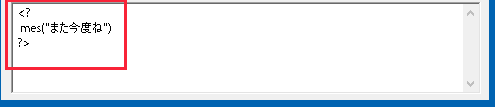
<? スクリプト ?>
<? ?>の中にスクリプトを使用することでスクリプト制御を使用することができます。
スクリプトに関しては別記事で詳しく解説します。
まとめ
制御文字を組み合わせたり、いろんなエフェクトと組み合わせたりすることで表現の幅が広がります。
色々と試してみてください。
テキストオブジェクト全般の編集方法については下記記事でも詳しく解説してあります。
参考:AviUtlのテキスト編集まとめ