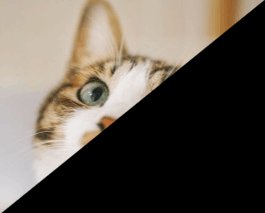
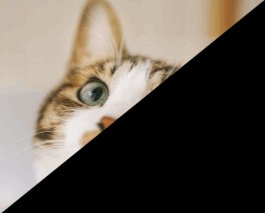
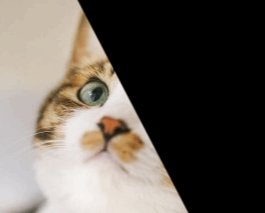
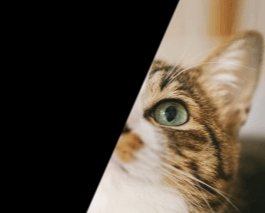
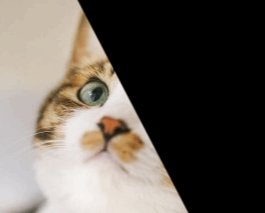
AviUtlの斜めクリッピングは名前の通り、オブジェクトを斜めに切り取ることができるエフェクトです。
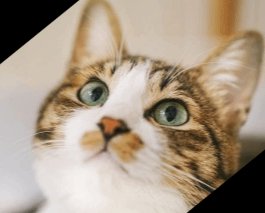
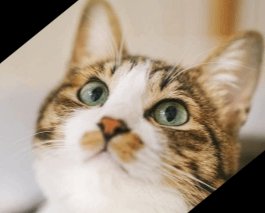
角度をつけることができるので、斜め以外にも縦や横にもできます。
斜めクリッピングの設定ダイアログ
中心X、中心Y
解説
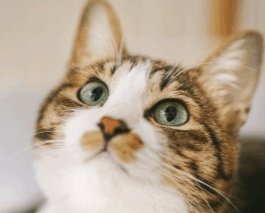
中心Xは斜めクリッピングの中心となる部分を横方向(左右)に、中心Yは縦方向(上下)に移動させることができます。
中心Xの直線移動
中心Yの直線移動
中心X、中心Yの両方とも数値はー2000~2000まで設定できます。
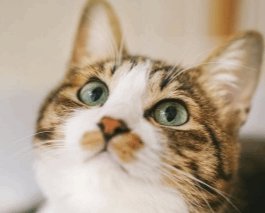
初期設定は0に設定されています。
角度
解説
クリッピングの境い目となる部分の角度を調整できます。
角度:0→360

数値はー3600~3600まで設定できます。
初期設定では0になっています。
ぼかし
幅
解説
境い目となる部分の幅の広さを調整できます。
幅の数値が0の時は、普通に斜めクリッピングされた状態です。
数値をプラス方向に振ると、真ん中の部分の幅が広がり、その幅の分だけオブジェクトが表示されます。
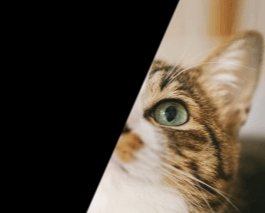
数値をマイナス方向に振ると、真ん中の幅の部分以外が表示され、真ん中の幅の部分は切り取られます。
斜めクリッピング以外の切り取り・切り抜き系のエフェクト
同じような効果があるものとしては、「クリッピング」「マスク」「上のオブジェクトでクリッピング(レイヤー版)」があります。