AviUtlの「画像ファイル合成」は画像合成できるエフェクトです。


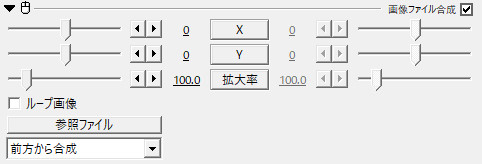
画像ファイル合成の設定項目
X,Y
解説
合成する画像の位置をX座標、Y座標で調整できます。
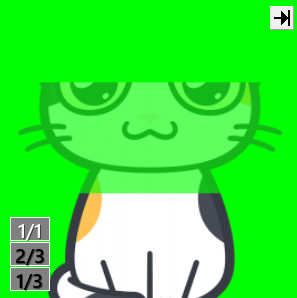
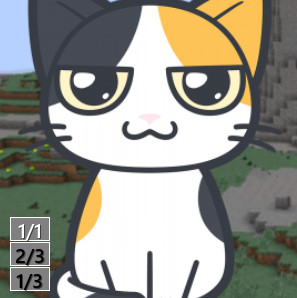
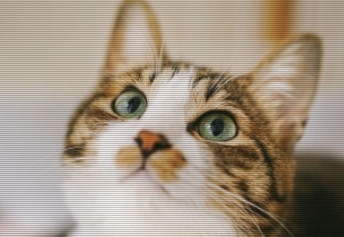
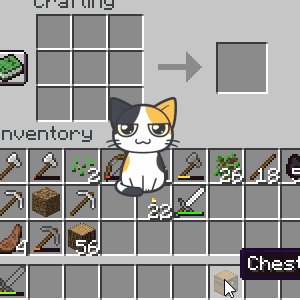
上の画像は、ネコの画像を合成したものです。
座標は下のようになっています。
初期値はX,Yの両方とも0になっています。
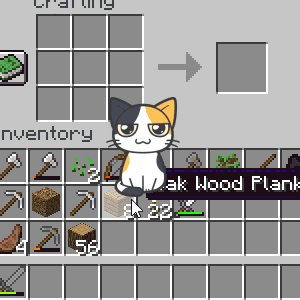
X、Yが0の状態だと、下の画像のようにネコが出てこないので、合成されていないかのように勘違いしてしまうことがあるので注意です。
数値はー1000~1000まで設定できます。
拡大率
ループ画像
前方から合成、後方から合成、色情報を上書き、輝度をアルファ値として上書き、輝度をアルファ値として乗算
解説
設定ダイアログの左下にあるドロップダウンリストから合成方法を選ぶことができます。
2つの画像を例にして見てみましょう。
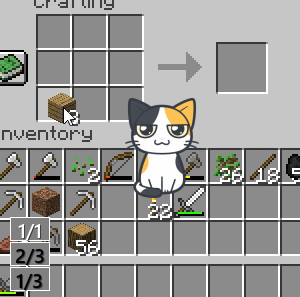
・前方から合成
合成する画像が、元の画像の前に配置されます。
上の画像では、元画像のネコの前に、合成画像のゲーム背景が来ているので、ネコが見えなくなっています。
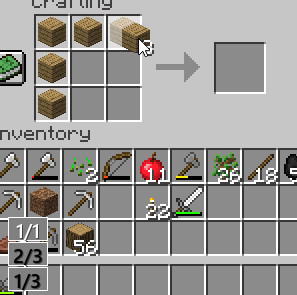
・後方から合成
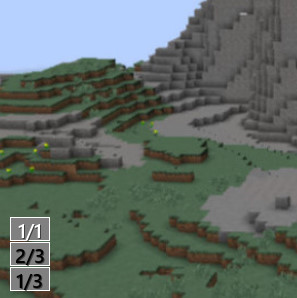
合成画像のゲーム背景が、元画像のネコの後ろに配置されています。
・色情報を上書き
元画像が合成画像の色で上書きされます。
今回の例だと、ネコがゲーム背景で上書きされることになります。
似たような演出として、「マスク」や「上のオブジェクトでクリッピング」などがあります。
・輝度をアルファ値として上書き
合成する画像の輝度に合わせて、元画像が透明化されます。
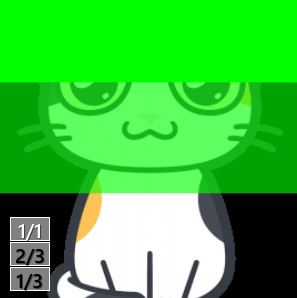
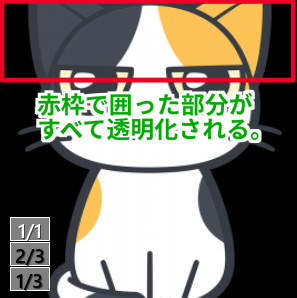
今回は、わかりやすくするために合成画像を下の画像に変えてみます。
さらに、元画像(ネコ)の後ろに緑色の背景を置いてみます。
そして、ネコの元画像に「輝度をアルファ値として合成」で合成してみます。
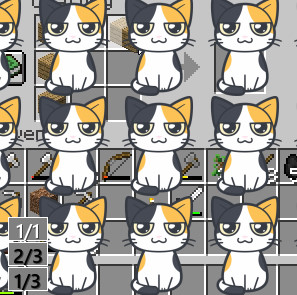
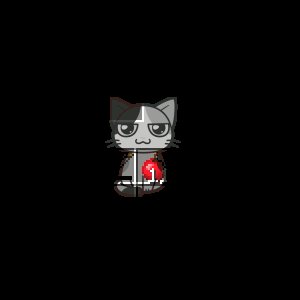
合成画像の輝度が低いところほど、透明度が高くなっています。
輝度が1番低い黒い部分では、元画像のネコと、ネコ画像の元々の背景だった部分も透明化されるので、残った緑背景だけが表示されます。
中段の部分は、合成画像が灰色なので、半透明のようになっています。
下段の合成画像が白い部分は透明度が0なので、透明化されていません。
・輝度をアルファ値として乗算
「輝度をアルファ値として上書き」では、元画像の背景部分(黒い部分)が表示されていました。
この部分は、元々黒いわけではなく、本来は色が付いていない透明な部分となっています。
ただ、AviUtlでは初期状態では黒背景画面なので黒くなっているだけです。
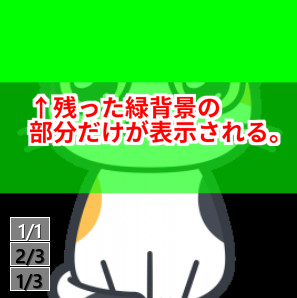
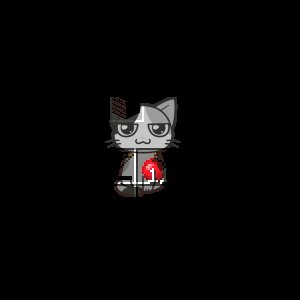
「輝度をアルファ値として乗算」では、この黒い部分が合成画像の輝度に関係なく透明化されます。
「輝度をアルファ値として乗算」の方は、ネコの周りの背景部分はすべて透明化されて、緑色の背景になっています。