AviUtlの拡張編集でオブジェクトに対して使う「中間点」についての解説ページです。
AviUtlの中間点とは
解説
※例:前はゆっくり後ろは速くなど
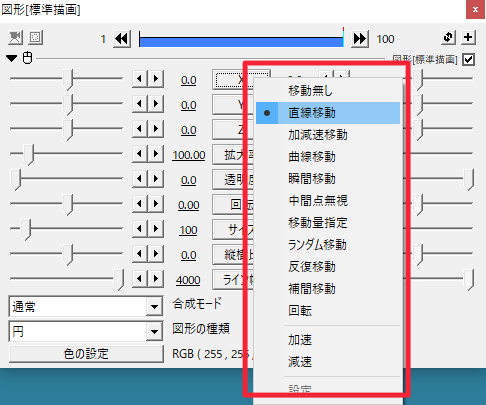
(※設定ダイアログでできる直接移動や曲線移動などのことです。)
AviUtlでの中間点の追加方法と削除のやり方
追加方法
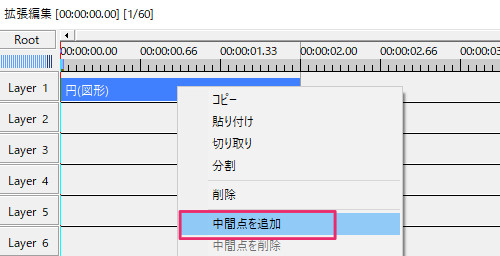
解説
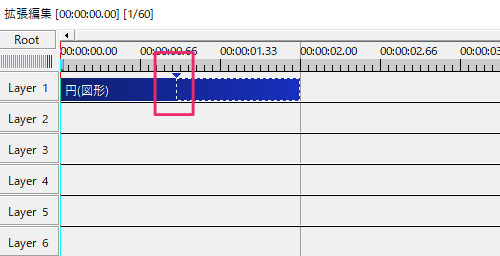
(※現在選択されているフレームとは、赤い縦線が付いたフレームのこと)
ショートカットキーを利用して簡単に中間点を追加する方法
タイムライン上からでも、設定ダイアログからでも同じやり方で簡単に中間点を付ける方法もあります。
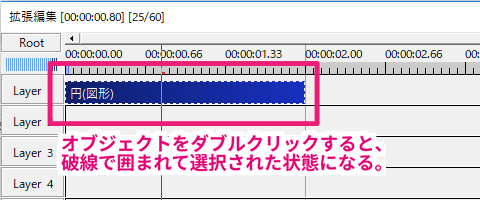
中間点を付けたいオブジェクトを選択状態にし、付けたい場所を現在フレームにします。(赤い線を合わせる)
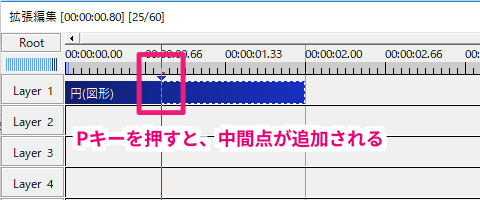
その状態でキーボードの「P」を押すと中間点が付きます。
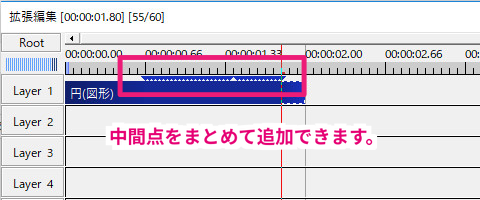
また、Pを押したまま赤い線をドラッグして動かすと、中間点をまとめて作ることができます。
中間点をまとめて追加できます。
削除のしかた
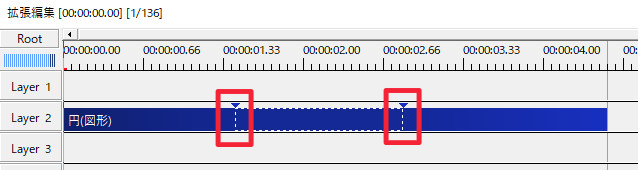
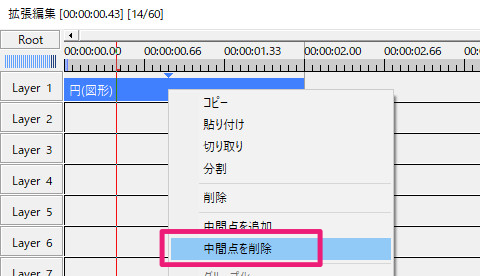
1度付けた中間点を削除するには、タイムラインのオブジェクトに付いている削除したい中間点のところで右クリックします。
右クリックすると「中間点の削除」の項目があるのでそれをクリックすると削除することができます。
また、中間点を付けたばかりなら「Ctrlキー+Zキー」で1つ作業を戻せるので、この方法でも消すことはできます。
AviUtlでの中間点の見方・使い方
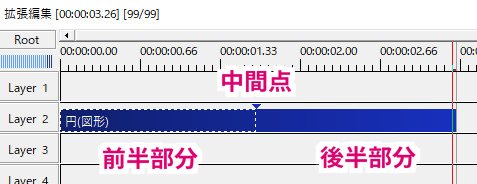
中間点を付けると、中間点で区切った前半部分と後半部分でパラメータを変えられることはすでに書きました。
※中間点は「直線移動などの、設定ダイアログでの移動」をする時に使うので、移動が良くわからないという時は先に移動についての解説を見てみてください。
参考記事▶▶「オブジェクトの移動のやり方・使い方」
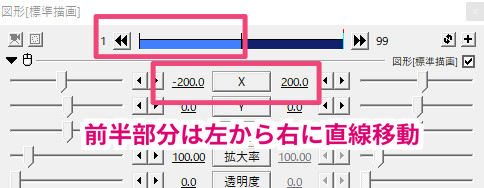
では、さきほどのGIF動画を元に詳しく見てみましょう。

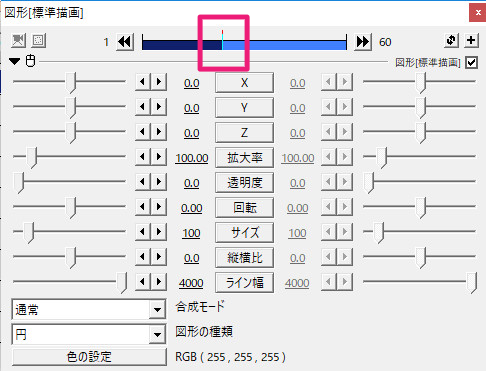
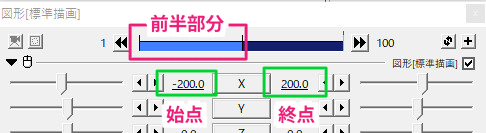
設定ダイアログを見ると、前半部分ではX座標が「ー200から200」に直線移動しています。
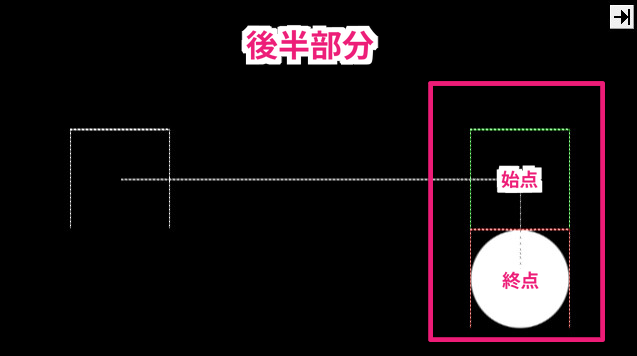
後半部分は、Y座標が「0から100」に直線移動しています。
この時、最初のX座標の-200というのは、前半部分の始点となっています。
そして、200が前半部分の終点となります。
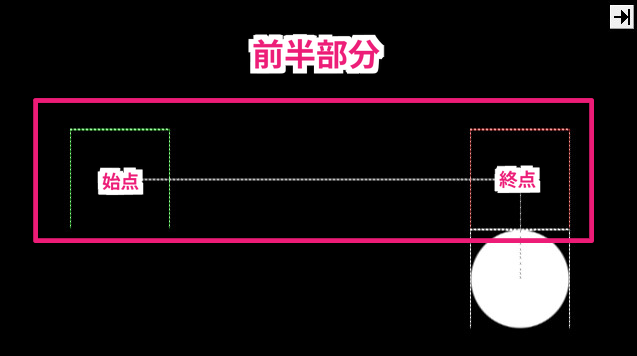
オブジェクトの前半部分を選択すると、メインウィンドウでは次のように表示されます。
緑の四角は「始点」、つまり、Xの左側の数値である「-200」の位置です。
赤の四角は「終点」、つまり、Xの右側の数値である「200」の位置です。
このように、中間点を入れて区切られた前半部分と後半部分をそれぞれ設定することで変化のある演出を作ることができます。
中間点の数が増えても基本的にやることは同じです。
中間点を動かしたい(移動させたい)時のやり方
中間点は付けた後でも動かして位置を変えることができます。
単純にタイムライン上の中間点が付いた部分をクリックしたまま動かす(ドラッグする)と移動します。
設定ダイアログ上では、この方法では動かすことができないので注意です。
中間点を等間隔で配置したい
中間点をいくつか付けて、それぞれの間隔を全部同じにしたい時には、簡単に等間隔にできます。
設定ダイアログ上のバーの上で右クリックし、「中間点を時間で均等配置」をクリックすると全ての中間点の間をまとめて同じ間隔にすることができます。
この時に、一番左側の区間が選択された状態だと「中間点を時間で均等配置」をクリックしても均等配置にできないので注意です。
または、タイムラインのオブジェクト上で右クリックしても同じように「中間点を時間で均等配置」が出てきます。
参考記事▶▶設定ダイアログの使い方
中間点の具体的な使い方の例
色々なパラメータやフィルタ効果、エフェクトなどの実際の使用例をいくつか見てみましょう。
中間点を付けた時の図形の移動速度を同じにする
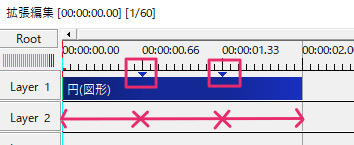
図形に中間点を付けて動かした場合、それぞれの中間点の間の間隔が同じだったら、それぞれの区間で動く速度は違ってきます。
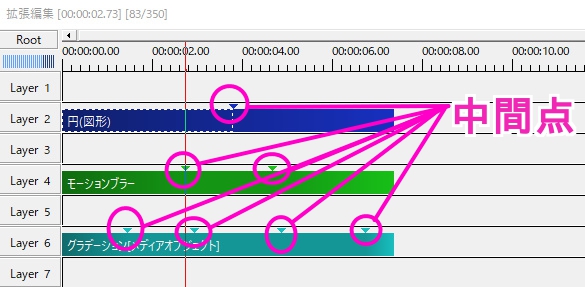
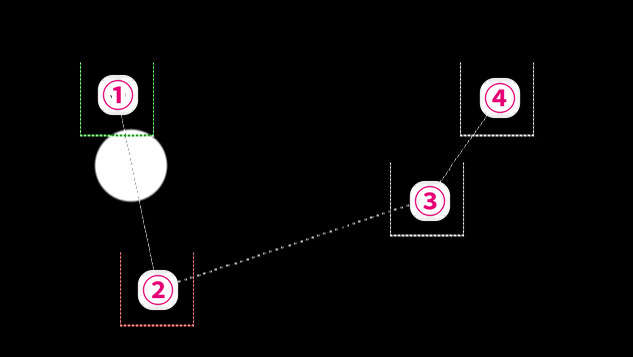
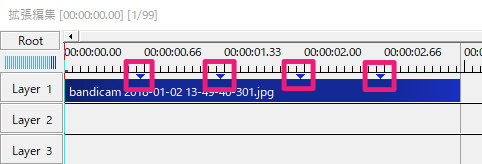
例えば、下の画像では②~③までと、③~④まで移動するスピードは全然違います。

これを、全部の区間で同じスピードで動くようにしたい場合は中間点の位置をずらす必要があります。
オブジェクトが動く速度は、算数でも習ったように「速度=距離÷時間」になります。
中間点で区切った区間が等間隔だと、同じ時間だけ動くので、その区間の距離によって速さが違ってきます。
②~③の間は長めですが、③~④の間は短いので②~③の区間の方が動くスピードが速くなります。
なので、①②③④の位置関係はそのままで、速度を変えたいなら中間点を動かして動く時間を変えてあげると速度の調整ができます。

透明度
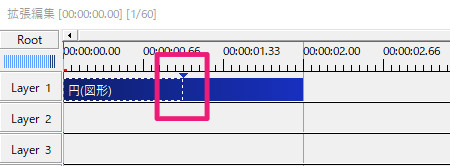
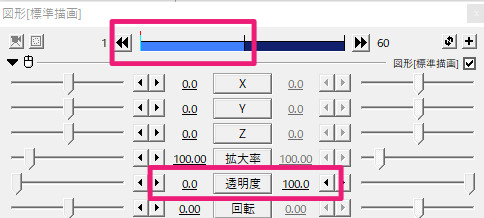
中間点を入れることでオブジェクトを透明にしたあとにまた出現させたりなどできます。

オブジェクトの真ん中に中間点を入れています。
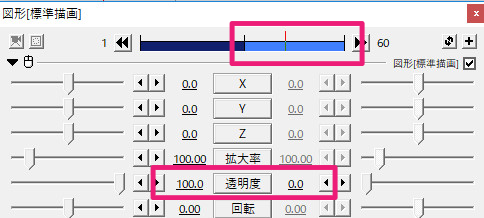
前半部分は透明度を0→100に設定し、だんだん透明にしています。
後半部分は透明度を100→0にして透明になったオブジェクトがだんだん現れてくるようにしています。
オブジェクトに透明度に中間点を追加することで、フェードやシーンチェンジと同じような演出ができます。
ズーム
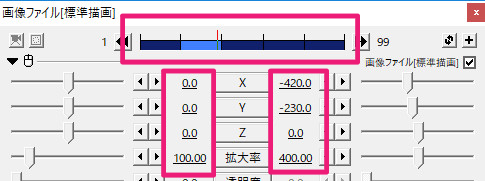
中間点を使って拡大率を調整すると、「画像や動画をだんだん拡大し、拡大状態を少しキープした後に元のサイズに戻す。」みたいなこともできます。

ここでは4つの中間点を追加しています。
それぞれの区間に対して、X・Y座標と拡大率の移動を設定しています。
また、同じようにこんなズームもできたりします。

これらの拡大・ズームの詳しいやり方は別記事で解説しています。