AviUtlでは、オブジェクトの設定ダイアログを調整することで、オブジェクトの移動ができます。
ここで言う「移動」は、位置的な動きだけではありません。
例えば、オブジェクトがだんだん大きくなったり、オブジェクトがだんだん透明になったりなど、各パラメータを変更することで起きる「動き」を意味しています。
タイムライン上のオブジェクトの移動に関しては、「オブジェクトの概要や基本操作」のページでまとめているのでそちらを参考にしてください。
移動の種類
解説
移動には種類があります。
- 直線移動
- 加減速移動
- 曲線移動
- 瞬間移動
- 中間点無視
- 移動量指定
- ランダム移動
- 反復移動
- 補完移動
- 回転
これらの種類の他に、「移動」には加速、減速、設定の項目があります。
1つ1つの「移動」については、このあと解説していきます。
移動のやり方
解説
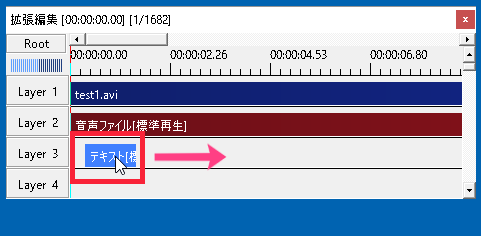
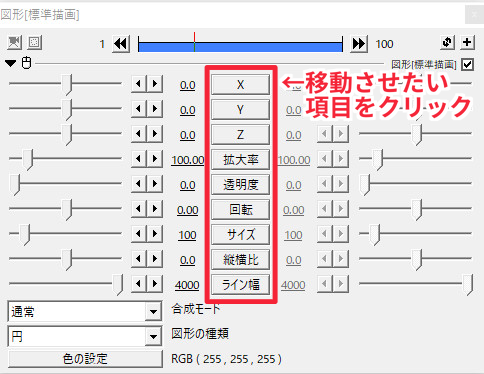
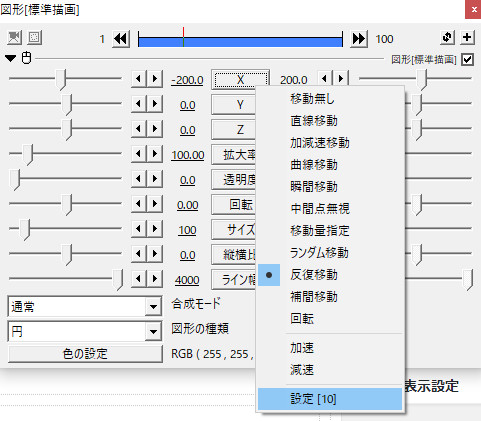
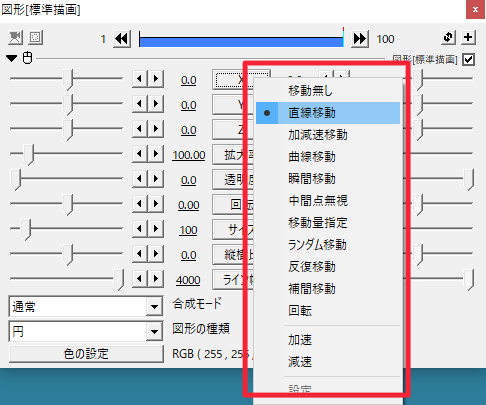
「直線移動」などの移動を使うには、まず、設定ダイアログの真ん中に縦に並んでいる各項目の部分をクリックします。
クリックすると「直線移動」「加減速移動」など移動の種類を選べるメニューが開くので、何移動かを選びます。

直線移動を選んでみます。
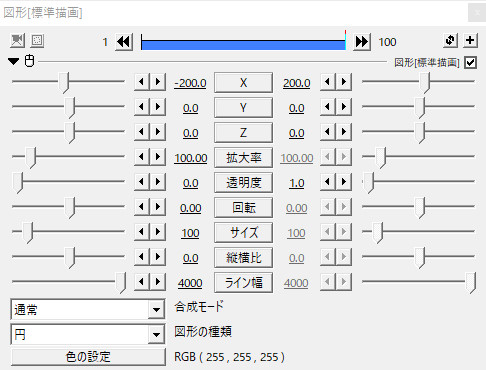
どれかの「移動」を選ぶと、設定ダイアログ右側のパラメータ数値が調整できるようになります。
(※「移動」が選択されていない状態だと、右側の数値の部分は薄いグレーぽい色でいじれない状態になっています。)
では、図形オブジェクトの円図形を使って、「X(座標)」を直線移動させてみましょう。
タイムライン上に円図形のオブジェクトを置き、設定ダイアログで「X」をクリックして、直線移動を選びます。
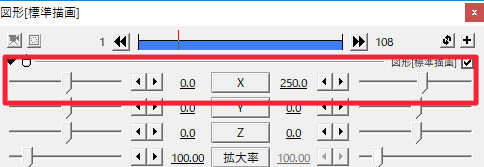
X座標の右側のパラメータ数値を250にしてみます。
(※X座標の左側の数値は初期値の0のままにしておきます。)
これで、X座標が0の位置からX座標250の位置まで真っすぐ移動するようになります。
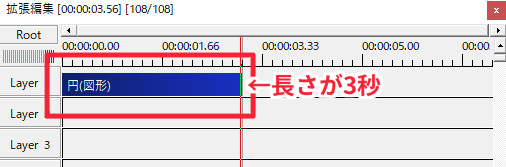
例えば、オブジェクトの長さが3秒なら、3秒かけて0から250の位置に移動します。

これが、簡単な移動の方法になります。
ほかの項目も「移動」を使うことで、変化を動画で表現できます。
例1:オブジェクトをだんだん透明にする(透明化)

連動しているX,Y,Zの移動を別々な移動させる方法
解説
初期状態では、XとYとZの移動は連動しています。
例えば、Xを直線移動にすればYとZも直線移動になるし、Yを瞬間移動にすればXとZも瞬間移動になるという感じです。
やり方は簡単で、「Shiftキー」を押したまま選択したい「移動」を選ぶだけです。
Xを直線移動、Yを曲線移動にしたければ、Xを直線移動にした後にYの移動を選ぶときにShiftを押しながら曲線移動を選べば別々な移動になります。
直線移動
解説
直線移動は、名前の通り真っすぐに移動します。
例えば、X・Y・Zの座標であれば横に曲がったりぶれたりせずに真っすぐ進みます。
発光エフェクトであれば一定の速度でだんだん光が強くなったり弱くなったりします。
基本的な「移動」になります。
加減速移動
曲線移動
解説
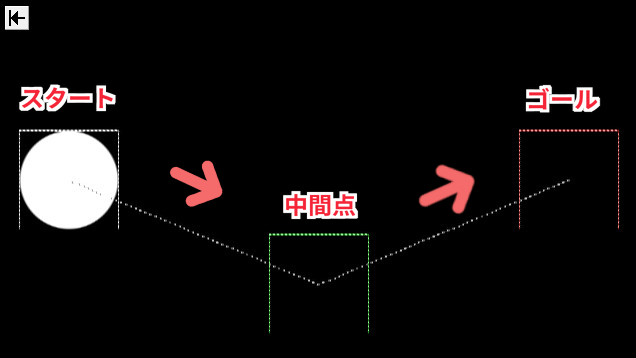
中間点を使って、角度のある移動をさせた時になめらかに曲がるようになります。
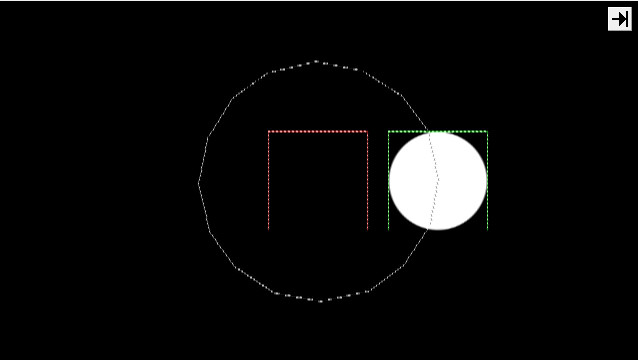
例えば、円図形が上の画像ではスタートから中間点を通ってから、ゴールに向かって移動します。
この時、直線移動では真っすぐ進むためカクカクした動きになります。

曲線移動にするとなめらかなカーブを描きながら移動します。

瞬間移動
解説
瞬間移動は、中間点を置いた位置にパッパッパッという感じで瞬間的に移動します。
瞬間移動は、中間点が付いていないと使えません。
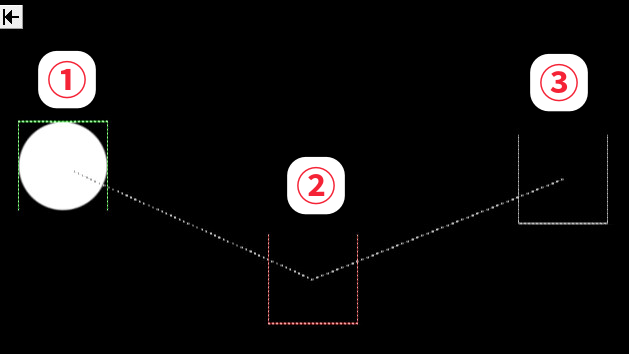
下の画像は再生ウィンドウとタイムラインの画像です。
それぞれの数字と位置が対応しています。
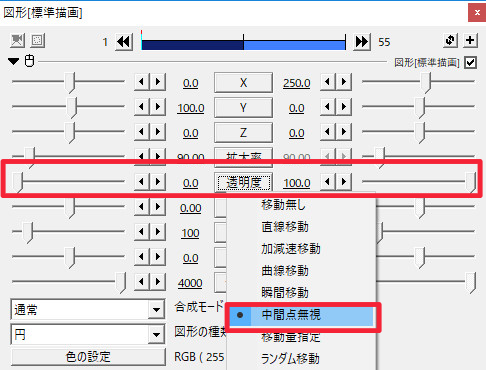
中間点無視
解説
中間点無視では、名前の通りに途中にある中間点を無視して移動が行われます。
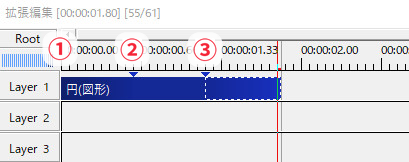
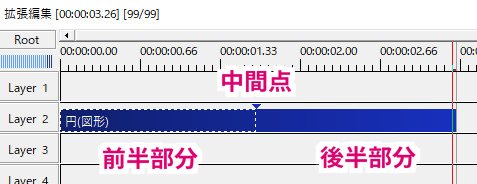
どういうことかというと、例えば下のように中間点を打ち直線移動させたとします。
これを全体を通して透明度を0→100にしたいとします。
透明度0→100

直線移動でこれをやろうとすると、中間点の前と後ろで0→50、50→100のようにしないといけません。
これが、中間点無視を使うと前半部分で0→100と設定するだけで同じようになります。
今回は中間点が1つだけでしたが、これがたくさん中間点があると設定するのがかなりめんどくさいです。
そういった時にも使える移動になります。
移動量指定
解説
移動を量で指定できます。
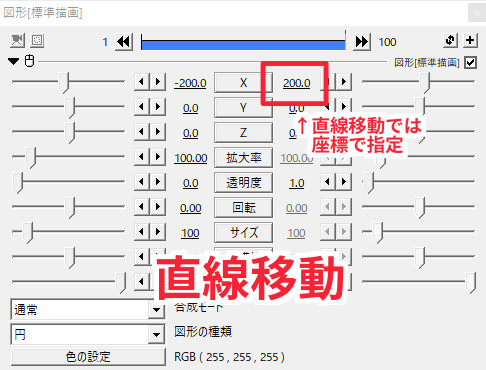
例えば「X」なら、直線移動では設定ダイアログのパラメータの右側の部分は、移動後の座標を設定します。
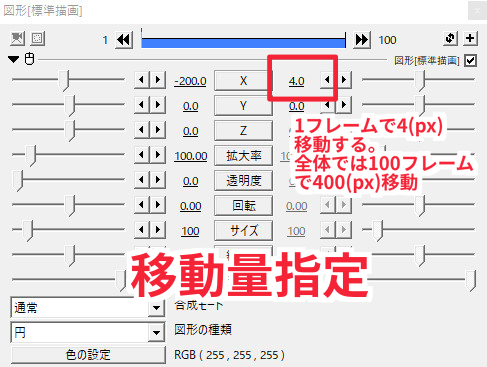
移動量指定では、右側のパラメータ部分は「1フレームに移動させる量」を設定します。
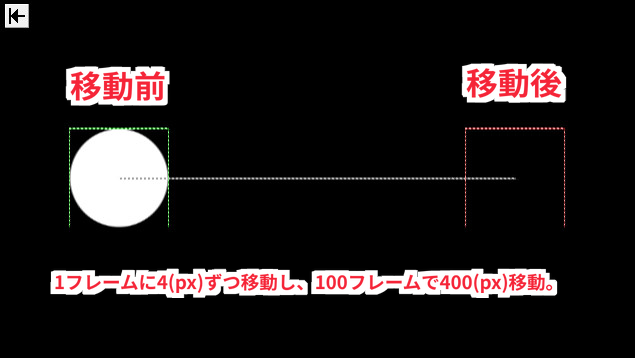
上の直線移動と同じくらいの位置に移動させたい時は以下のようになります。
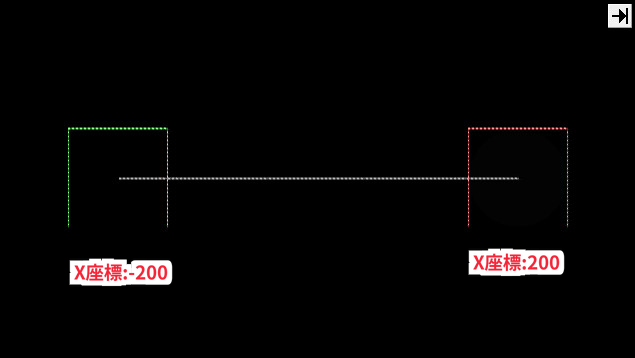
上の直線移動の画像と同じくらいの位置に移動させるには、だいたい400px右に移動が必要でした。
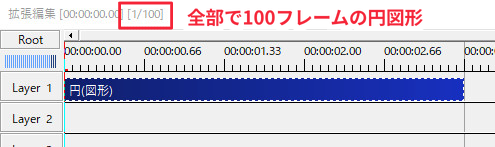
この円図形のオブジェクトは、全部で100フレーム使っていたので、1フレームあたり4(px)移動させてやることでだいたい同じくらいの位置に移動させることができました。
こんな感じで、移動量を指定してやることでオブジェクトを移動させます。
拡大率や透明度の場合は、1フレームで1%の移動になります。
最終的な全体の移動量は、そのオブジェクトのフレーム数と指定した移動量で決まります。
ランダム移動
解説
設定した数値の間をランダムに移動します。

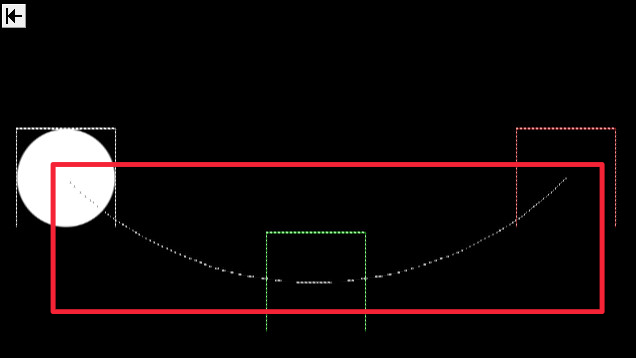
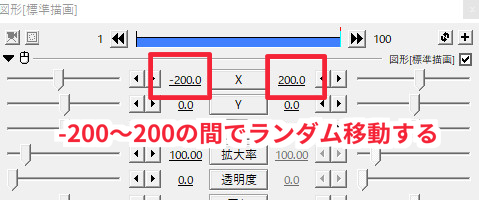
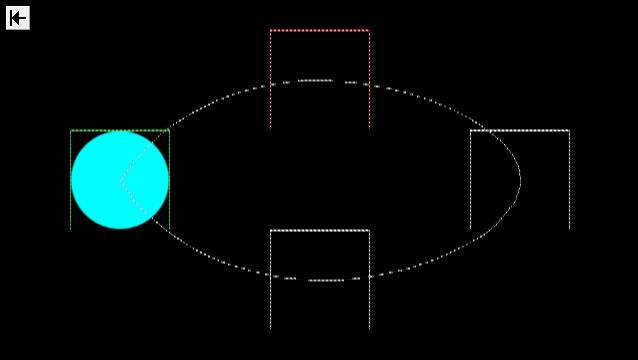
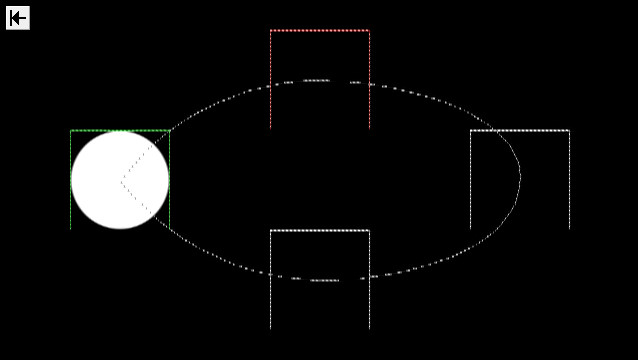
例えば、上の動画は、X座標をー200から200に設定したものです。
「X」をランダム移動で、パラメータの左側をー200、右側を200にしています。
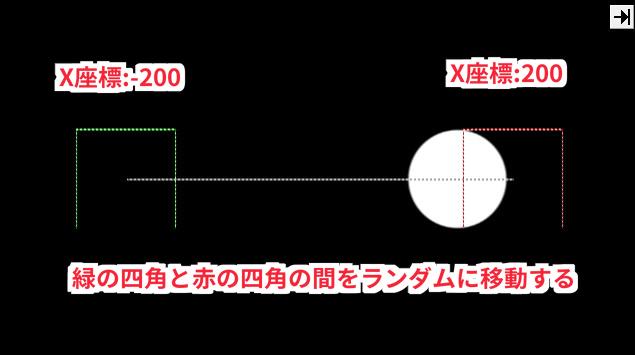
再生ウィンドウでは、このようになります。
左側の緑の四角がX座標ー200で、右側の赤い四角がX座標200です。
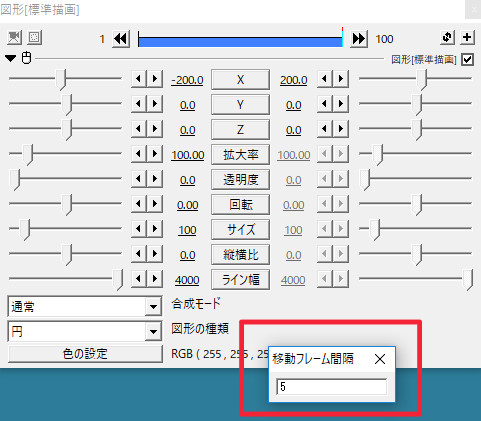
また、今回の例では、5フレームに1回移動するように設定しています。
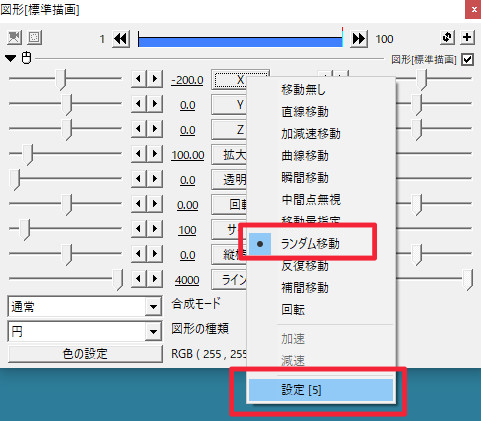
やり方は、1度「X」をクリックしてランダム移動を選択したあとに、もう一回「X」をクリックすると1番下の「設定」という項目が選択できるようになっているので、それをクリックします。
「移動フレーム間隔」が開くので、ここに何フレームごとに移動させたいかを入力します。
初期状態では、1フレームごとにランダム移動するようになっています。
拡大率や透明度、その他のエフェクトなどももちろんランダム移動できます。
円図形の拡大率と透明度をランダム移動させると次のようになります。

反復移動
解説
設定した2つの数値を交互に移動します。
ランダム移動と同じようにX座標を反復移動にし、ー200と200に設定してみます。
次のような動きになります。
このように右(Z座標:200)と左(X座標:-200)を行ったり来たりします。
初期状態では1フレームで片道(今回の例では左から右までの移動)の移動をします。
往復なら2フレームです。
今回の例では、わかりやすくするために10フレームで片道移動するようにしています。
反復移動でも「設定」で何フレームで移動するかを調整できます。
補完移動
解説
補完移動では、動きを補完した移動になります。
実際に違いを見てみるとわかりやすいです。
同じ位置に配置した円図形で直線移動、曲線移動、補完移動それぞれの違いを見てみましょう。
直線移動

曲線移動

補完移動

補完移動と曲線移動を重ねてみましょう。
水色が補完移動で、白色が曲線移動です。

少し違うのが確認できます。
それぞれの移動軌跡は以下のようになっています。