AviUtlでは、普通に画像を挿入するのはもちろん、画像に画像を重ねて表示させたり、複数の画像を並べて表示させたり、動画に画像を重ねたり画像にテキストを重ねたり、画像自体に動きを付けたりなど色々できます。
この記事ではAviUtlで画像を挿入する方法や挿入することができる画像のファイル形式などについて解説しています。
AviUtlに画像を挿入する方法
挿入方法はいくつかあります。
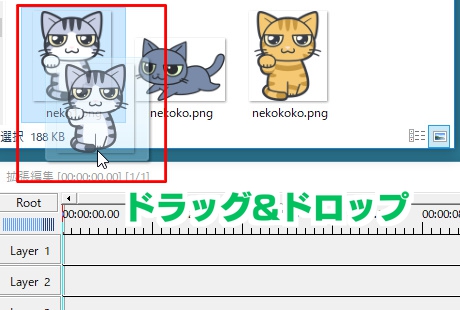
やり方1.画像ファイルをタイムラインにドラッグ&ドロップする。
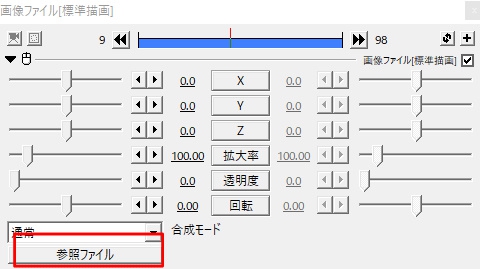
やり方2.タイムラインにメディアオブジェクトの画像ファイルを置き、設定ダイアログの「参照ファイル」から挿入したい画像を選択する。
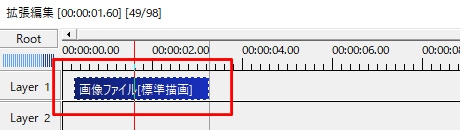
1.挿入したい画像ファイルをタイムラインに直接ドラッグ&ドロップすることで画像を挿入できます。
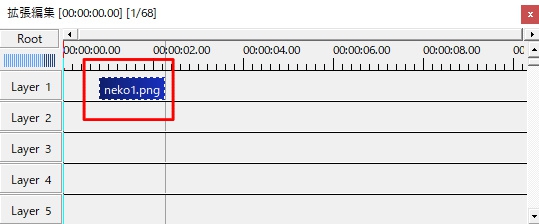
挿入されると、タイムライン上に画像ファイルのオブジェクトが設置されます。
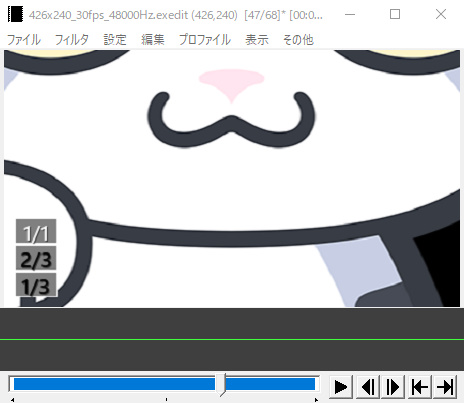
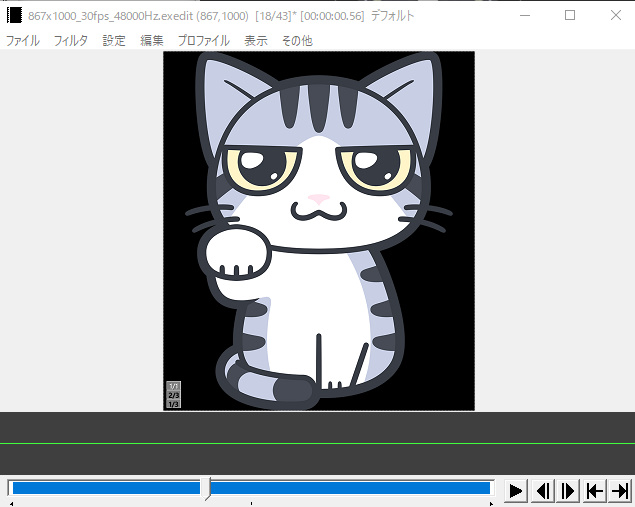
下が、ネコの画像を読み込ませた状態の再生ウィンドウです。
読み込ませたネコの画像のサイズは「幅867ピクセル×高さ1000ピクセル」です。
AviUtlのサイズが「426×240」に設定されているので、サイズが合わずに画像が見切れた状態になっています。
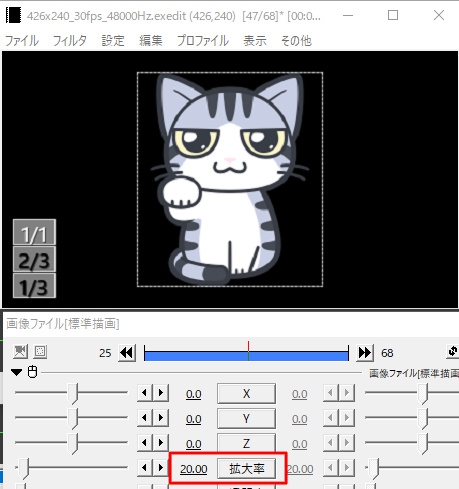
ウィンドウの枠内に画像を収めるには、拡大率を調整して画像を小さくします。
最初から画像が切れることがないように読み込ませたい場合は、新規プロジェクトの作成時に画像サイズを読み込ませる画像に合わせて設定するか、画像自体を小さく縮小してから読み込ませる必要があります。
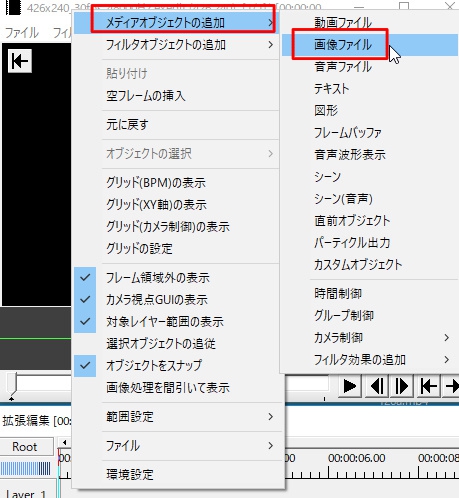
2.タイムライン上で右クリックし、「メディアオブジェクトの追加」から「画像ファイル」をクリックします。
タイムラインに画像オブジェクトが表示されるので、設定ダイアログの「参照ファイル」ボタンから挿入する画像を選びます。
複数の画像を並べて挿入したい
画像はいくつでも挿入することができます。
挿入方法自体は、上の方法と同じです。
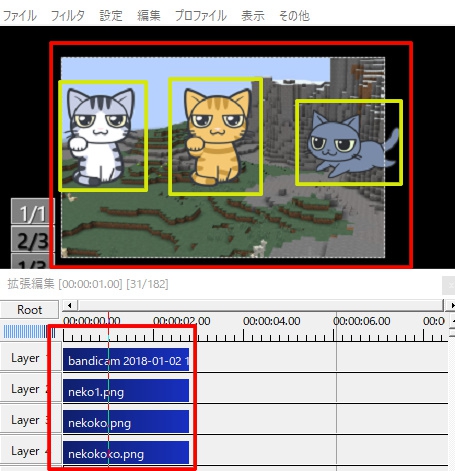
上の画像はAviUtlに画像を4つ挿入したものです。
ネコの画像が3つにゲーム画面の画像が1つです。
タイムラインのレイヤー上に縦に画像オブジェクトを並べると複数の画像を同時に表示できます。
後は画像を動かして位置を決めるだけです。
動かし方については、下記ページで詳しく解説しています。
画像は下のレイヤーに置いたオブジェクトほど手前に表示されます。
参考▶▶AviUtlのレイヤーについて
動画に重ねて画像を挿入したい
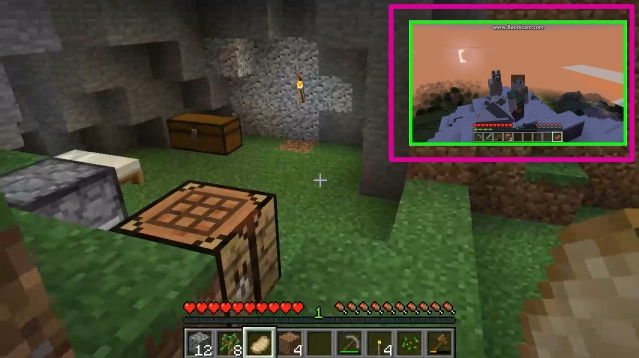
画像だけでなく、動画上に画像を重ねることもできます。
上の画像は、ゲ-ムのプレイ動画の右上に画像を重ねたものです。
画像だけでなく、動画を重ねることもできます。
やり方について詳しくは下記を参考にして下さい。
参考▶▶AviUtlでPinP(ピクチャーインピクチャー)で小窓表示させる方法
動画の前後に画像を挿入したい
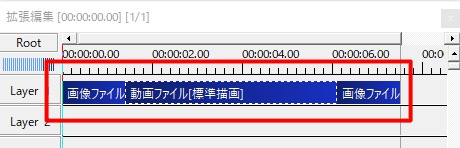
例えば、動画が始まる前にオープニング用の画像を入れたり、動画が終わった後にエンディング用の画像を入れたりしたい時には、タイムライン上の動画オブジェクトの前や後ろに画像オブジェクトを配置します。
上のように横に並べると、時間の経過とともに、「画像」→「動画」→「画像」のように順番に表示されていきます。
うまく画像を挿入できない場合
画像とAviUtlのウィンドウサイズが合わずに黒い部分が画面にできてしまったりうまく挿入できない時があります。
例えばこのネコの画像を挿入したところ、左右に黒い部分ができてしまっています。
これは、「挿入するネコの画像」と「ウィンドウ」のサイズが合っていないため周りに黒い部分ができてしまいます。
こういう場合も、画像にサイズを合わせて新規プロジェクトを作成しなおすか、画像の大きさを調整して画像サイズをウィンドウサイズに合わせるかして調節します。
詳しくは下記ページで解説しています。
AviUtlで読み込める画像のファイル形式
普通に読み込めるのは、jpg(jpeg)、png、bmpです。
Directshow File Readerを入れていればGIF、TIFFも読み込み可能です。
GIFに関しては、「aviutl.ini」ファイルを編集することで動画素材ではなく、画像素材として挿入することができます。
また、プラグインを入れると、svgやpsd形式の画像も挿入できるようになります。
aiやepsなどは読み込めないので、画像変換ソフトや変換できるサイトでファイル形式を変換する必要があります。